最近发现Android产品要想拿得出手,除了稳定实用的功能,好看的UI必不可少。
废话不都说,为大家介绍几种常见的Android显示效果。
首先是延时启动效果,主要表现就是点击进去之后,会显示一张图片或者动画,过几秒钟才会进入主页。这里主要用到了延时启动效果,主要代码如下:
// 判断程序与第几次运行,如果是第一次运行则跳转到引导界面,否则跳转到主界面
if (isFirstLoad()) {
mMainHandler.sendEmptyMessageDelayed(GO_GUIDE, SPLASH_DELAY_MILLIS);
} else {
mMainHandler.sendEmptyMessageDelayed(GO_HOME, SPLASH_DELAY_MILLIS);
}
其中变量声明为
private static final int GO_HOME = 1;
private static final int GO_GUIDE = 0;
// 延迟5秒
private static final long SPLASH_DELAY_MILLIS = 5000; 这里是异步处理机制,表示过了几秒钟后再处理
private Handler mMainHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
Intent intent = new Intent();
switch (msg.what) {
case GO_GUIDE:
intent.setClass(getApplication(), GuideActivity.class);
break;
case GO_HOME:
intent.setClass(getApplication(), GuideActivity.class);
break;
}
startActivity(intent);
finish();
}
};
五秒钟后会进入设定的主界面,这里设定直接进入轮播图
轮播图的实现主要是一个viewpage的应用,并且利用继承于PagerAdapter的类来实现pageview的显示。
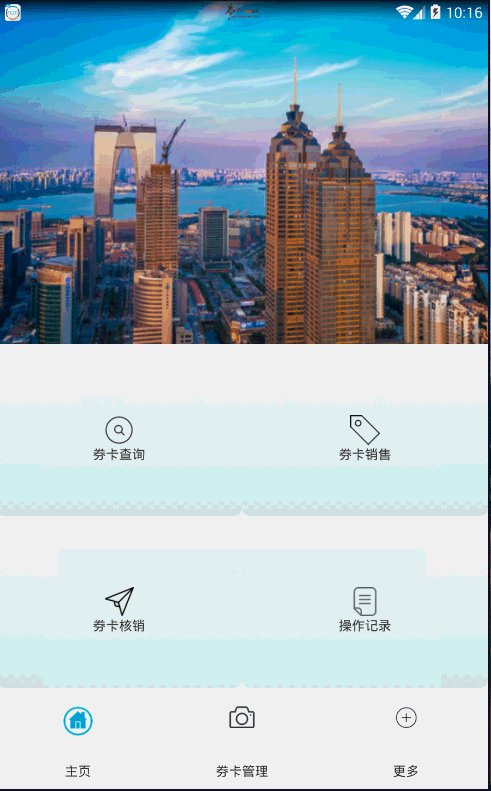
沉浸式状态栏为仿照IOS的沉浸效果,只针对Android4.4以上的系统有效,具体为2014年之后买的Android机一般都可用,且添加时会对机型有一个判断,大于相应的系统等级才会应用,不会产生问题。主要代码如下:
if (VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
// 透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}有的eclipse添加时可能报错,KITKAT找不到。这是由于eclipse版本太低的原因和当前SDK版本太低,建议更新到最新版本即可。
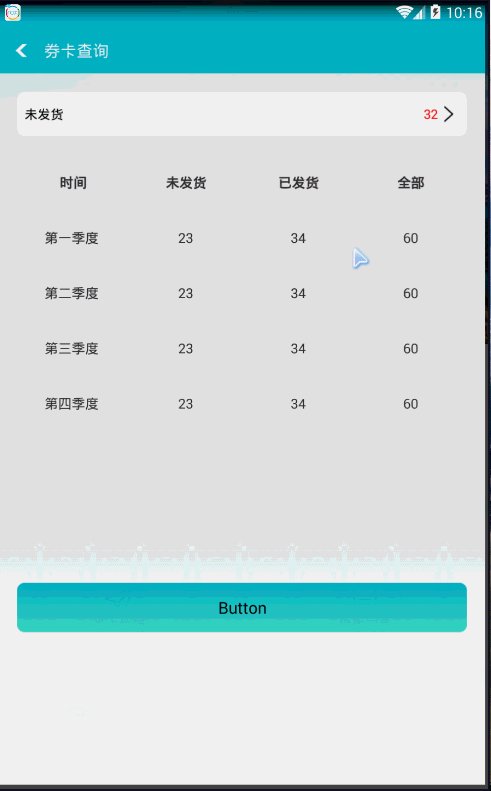
按钮颜色点击渐变主要是设定的一个背景文件。代码如下
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<!-- state_selected为选中时的背景,不一定是单击 -->
<item Android:state_selected="true"><shape>
<gradient Android:angle="270" Android:endColor="#AEEEEE" Android:startColor="@color/white" />
<size Android:height="40dp" Android:width="50dp" />
<corners Android:radius="8dp" />
</shape></item>
<!-- 选中时的颜色变化情况 -->
<item Android:state_pressed="true"><shape>
<gradient Android:angle="270" Android:endColor="#AEEEEE" Android:startColor="@color/white" />
<size Android:height="40dp" Android:width="50dp" />
<corners Android:radius="8dp" />
</shape></item>
<!-- 初始颜色背景 -->
<item><shape>
<gradient Android:angle="270" Android:endColor="#D1EEEE" Android:startColor="@color/white" />
<size Android:height="40dp" Android:width="50dp" />
<corners Android:radius="8dp" />
</shape></item>
</selector>这里实现了select和item效果的融合,其中gradient 使用的是颜色渐变效果,可以更换成相应的图片背景,效果自定。
下面贴上实现后的动态效果:
最后贴上源代码地址:
http://download.csdn.net/detail/chenyao9208/9481287
程序中最没用的是源代码,最有用的是算法和思想























 1075
1075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








