QToolTip是鼠标悬浮在控件上时出现的提示语,能显示toolTip的控件有QLabel, QPushButton,等Widget的子类,默认的显示是通过setToolTip函数设置提示文字,然后就可以显示了,但是这种显示不怎么美观是默认的样式,其实可以通过CSS设置它的颜色,字体,边框,背景等,具体的属性如下表格式
| 属性名 | 解释 |
|---|---|
| color | 字体颜色 |
| background-color | 背景色 |
| font-size | 字体大小 |
| font-family | 字体类型 |
| background-image | 背景图 |
| padding | 边距 |
| border | 边框设置 |
| opacity | 透明度(这个看要平台是否支持) |
| border-radius | 设置圆角 |
下面来看具体的代码示例:
void MainWindow::initView()
{
qDebug() << "font===========" << qApp->font().family();//Microsoft YaHei
ui->pushButton->setToolTip(QString::fromLocal8Bit("显示Tooltip"));
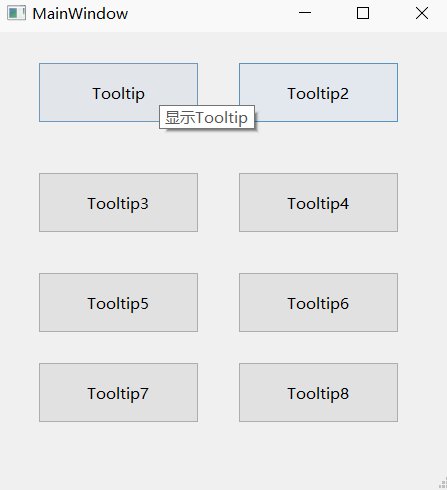
ui->pushButton_2->setToolTip(QString::fromLocal8Bit("显示Tooltip2"));
ui->pushButton_2->setStyleSheet("QToolTip{background-color:#ffffff;color:#ff0000;font-size:12px;}");
ui->pushButton_3->setToolTip(QString::fromLocal8Bit("显示Tooltip3"));
ui->pushButton_3->setStyleSheet("QToolTip{border:2px solid rgb(200,0,0);background-color:#00ffff;color:#ff0000;font-size:12px;}");
ui->pushButton_4->setToolTip(QString::fromLocal8Bit("显示Tooltip4"));
ui->pushButton_4->setStyleSheet("QToolTip{border:1px solid rgb(200,0,0);background-color:transparent;color:#00ff00;font-size:12px;}");
ui->pushButton_5->setToolTip(QString::fromLocal8Bit("显示Tooltip5"));
ui->pushButton_5->setStyleSheet("QToolTip{border:2px solid rgb(200,0,0);border-radius:5px;background-color:#ffffff;color:#ff0000;font:20px \"Microsoft YaHei\";}");
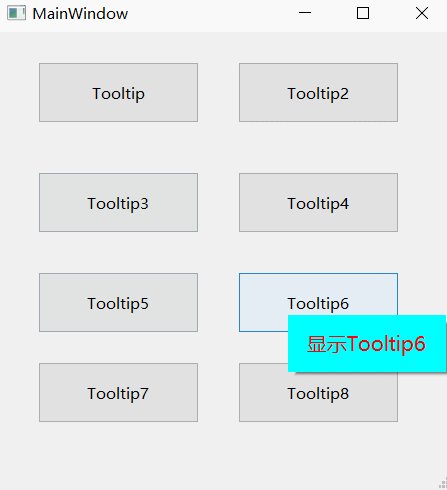
ui->pushButton_6->setToolTip(QString::fromLocal8Bit("显示Tooltip6"));
ui->pushButton_6->setStyleSheet("QToolTip{border:0px solid rgb(200,200,0);padding:15px;background-color:#00ffff;opacity:0;color:#ff0000;font-size:20px;}");
ui->pushButton_7->setToolTip(QString::fromLocal8Bit("显示Tooltip7"));
ui->pushButton_7->setStyleSheet("QToolTip{border:2px solid darkkhaki;padding:15px;opacity:200;background-image:url(:/woodbackground.png);}");
ui->pushButton_8->setToolTip(QString::fromLocal8Bit("显示Tooltip8"));
ui->pushButton_8->setStyleSheet("QToolTip{border:2px solid darkkhaki;padding:15px;opacity:0;background-image:url(:/woodbackground.png);}");
}
运行结构:

上面是鼠标悬浮时显示tip,有时候我们点击按钮时也可弹一个提示语,这个时候我只需要调用QTooltip::showText();
示例代码如下:
void MainWindow::initView()
{
ui->pushButton_stop->setStyleSheet("QPushButton{background-color:#6A6BA1;color:#FFFFFF;border-style:solid;border-width:1px;border-radius:8px;}"
"QPushButton:hover{background-color:#9697E3;color:#FFFFFF;border-style:solid;border-width:1px;border-radius:8px;}"
"QPushButton:pressed{background-color:#48496E;color:#FFFFFF;border-style:solid;border-width:1px;border-radius:8px;}"
"QToolTip{border:1px solid #999999; background-color: #ffffff; color:#333333; font-size:14px;border-radius:5px;}");
connect(ui->pushButton_stop, SIGNAL(clicked()), this, SLOT(slotShowTip()));
}
void MainWindow::slotShowTip()
{
QPoint point = this->mapToGlobal(ui->pushButton_stop->pos()); //坐标转换
point.setX(point.x() - 20);
point.setY(point.y() - 50);
QToolTip::showText(point, QStringLiteral("确定要停止吗"), ui->pushButton_start);
}运行结果:

参考:
https://doc.qt.io/qt-5/stylesheet-examples.html#customizing-qtooltip








 本文介绍如何使用CSS定制Qt中QToolTip的外观,包括颜色、字体、边框等,并提供了多种样式的示例代码。
本文介绍如何使用CSS定制Qt中QToolTip的外观,包括颜色、字体、边框等,并提供了多种样式的示例代码。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








