项目开发系列——第三章 首页显示用户信息
前言
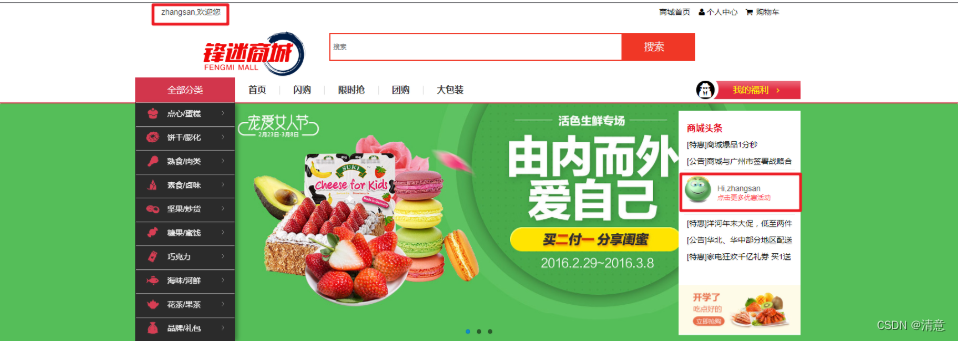
用户登录完成之后在项目的首页面显示用户用户名以及用户头像
一、cookie获取信息以及存储信息
将信息存储到cookie中或者从cookie中获取信息
- cookie_utils.js
var operator = "=";
function getCookieValue(keyStr){
var value = null;
var s = window.document.cookie;
var arr = s.split("; ");
for(var i=0; i<arr.length; i++){
var str = arr[i];
var k = str.split(operator)[0];
var v = str.split(operator)[1];
if(k == keyStr){
value = v;
break;
}
}
return value;
}
function setCookieValue(key,value){
document.cookie = key+operator+value;
}
二、登录页面
1. JavaScript
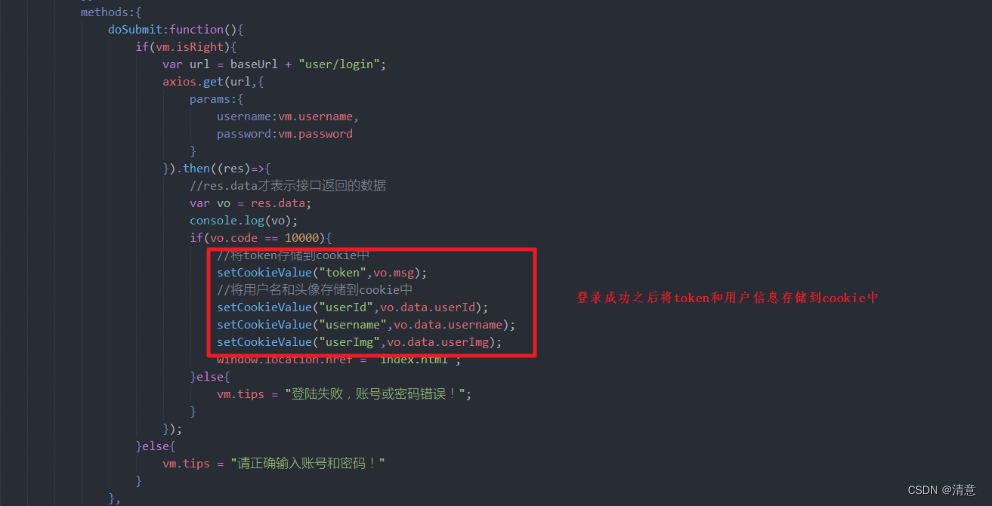
登录成功之后将token和用户信息存储到token中

doSubmit:function(){
if(vm.isRight){
var url = baseUrl + "user/login";
axios.get(url,{
params:{
username:vm.username,
password:vm.password
}
}).then((res)=>{
//res.data才表示接口返回的数据
var vo = res.data;
console.log(vo);
if(vo.code == 10000){
//将token存储到cookie中
setCookieValue("token",vo.msg);
//将用户名和头像存储到cookie中
setCookieValue("userId",vo.data.userId);
setCookieValue("username",vo.data.username);
setCookieValue("userImg",vo.data.userImg);
window.location.href = "index.html";
}else{
vm.tips = "登陆失败,账号或密码错误!";
}
});
}else{
vm.tips = "请正确输入账号和密码!"
}
},
三、首页面
1. JavaScript
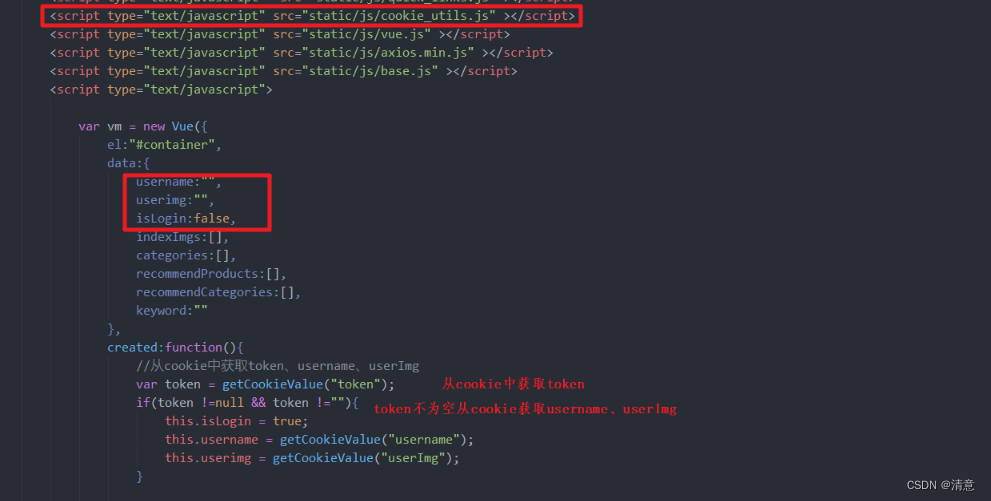
从cookie获取到token、username、userImg存储到data中,页面从data中直接取数据

<script type="text/javascript " src="static/js/cookie_utils.js"></script>
<script type="text/javascript " src="static/js/vue.js"></script>
<script type="text/javascript " src="static/js/axios.min.js"></script>
<script type="text/javascript ">
var vm = new Vue({
el:"#container",
data:{
username:"",
userImg:"",
isLogin:false,//判断用户是否已经登录
},
created:function(){
var token = getCookieValue("token");//从cookie中取出token
if(token != null && token !=""){ //判断token是否为空
this.isLogin = true;
this.username = getCookieValue("username");
this.userImg = getCookieValue("userImg");
}
}
});
</script>
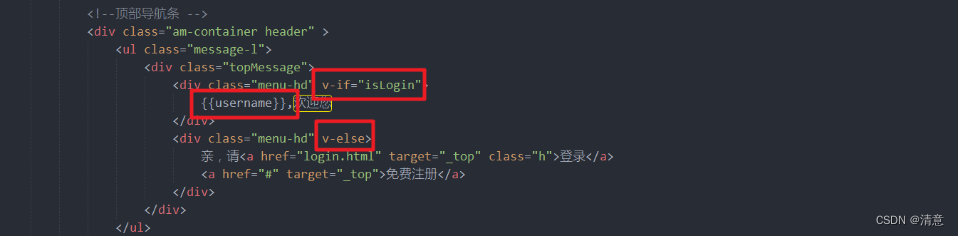
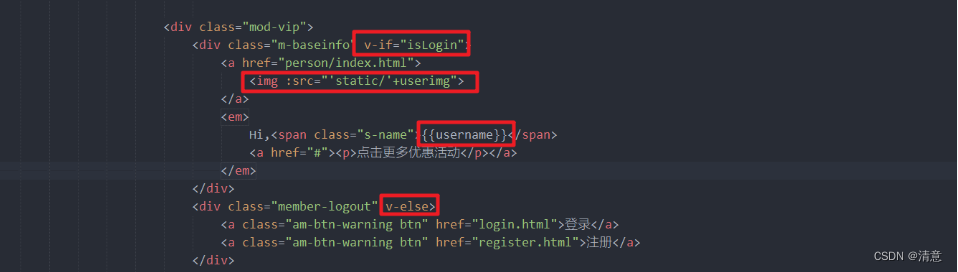
2. HTML
页面从data中直接取数据


四、功能测试























 2723
2723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








