
SpringMVC - (10)文件上传功能实现
1. 文件上传
文件上传:将本地资源上传到服务器
注意事项:
- 要求form表单的请求方式必须为post
- 并且添加属性enctype=“multipart/form-data”
SpringMVC中将上传的文件封装到MultipartFile对象中,通过此对象可以获取文件相关信息
上传步骤:
1.添加依赖
2.编写上传页面代码
3.配置文件解析器(必须通过文件解析器的解析才能将文件转换为MultipartFile对象)
4.编写控制器方法代码
2. 具体实现
2.1 添加依赖
在pom.xml添加文件上传依赖
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
2.2 编写上传页面代码
file_up.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<h2>文件上传</h2>
<form method="post" th:action="@{/file/up}" enctype="multipart/form-data">
请选择上传文件:<input type="file" name="pict"><br>
<input type="submit" value="上传">
</form>
</body>
</html>
在控制器设置请求映射
@RequestMapping("/file_up")
public String fileUpload(){
return "file_upload";
}
2.3 配置文件解析器
在SpringMVC的配置文件中添加配置:
<!--必须通过文件解析器的解析才能将文件转换为MultipartFile对象-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"></bean>
注意:必须设置id,而且id的值必须为multipartResolver,否则SpringMVC找不到这个bean
2.4 编写控制器方法
@Controller
@RequestMapping("/file")
public class FileController {
@RequestMapping("/up")
public String fileUpload(MultipartFile pict, HttpSession session) throws IOException {
//获取上传的文件的文件名
String fileName = pict.getOriginalFilename();
//处理文件重名问题
String hzName = fileName.substring(fileName.lastIndexOf("."));
fileName = UUID.randomUUID().toString() + hzName;
//获取服务器中photo目录的路径
ServletContext servletContext = session.getServletContext();
String imgsPath = servletContext.getRealPath("/static/imgs");
File file = new File(imgsPath);
if(!file.exists()){
file.mkdir();
}
String finalPath = imgsPath + File.separator + fileName;
//实现上传功能
pict.transferTo(new File(finalPath));
return "success";
}
}
2.5 测试功能
浏览器访问http://localhost:8080/springMVC/file_up,点击选择文件按钮,选择想要上传的文件

点击上传按钮,提交请求

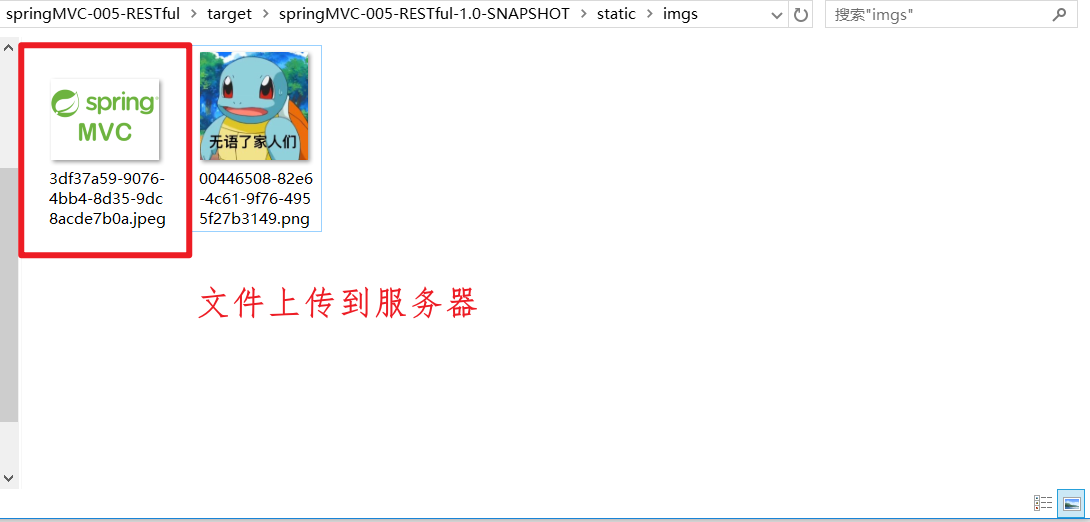
到服务器/static/imgs目录查到是否上传成功























 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








