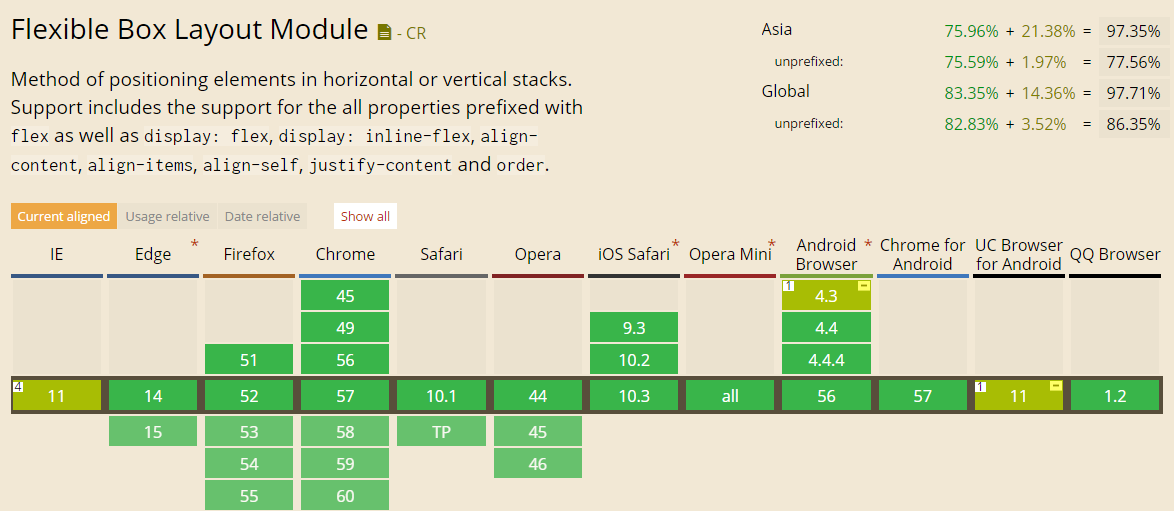
1. 浏览器支持情况(Asia)

2. 弹性盒学习
float(杂志式布局)的升级版。由两大元素组成:容器(弹性盒)、内容(弹性元素)。

2.1 容器
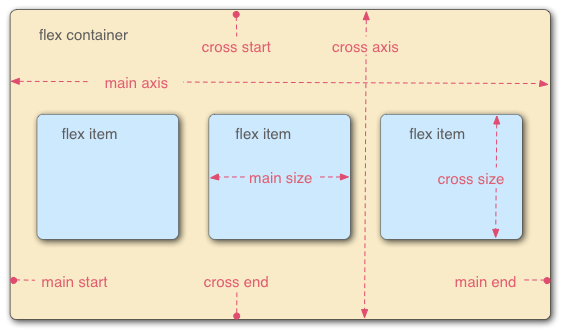
- 主轴
主轴可以换行,容器内的元素沿着主轴排列,flex-direction控制主轴方向(横竖左右),justify-content控制元素在主轴方向的排布形式。
- 交叉轴
交叉轴垂直于主轴,align-items控制元素在交叉轴上的排布形式。
下面以水平向右的主轴为例,只展示常见的取值,更多请参考Doc。
display: flex; /* 声明为弹性盒 */
flex-direction: row; /* 默认,其它:column | row-reverse | column-reverse */
flex-wrap: wrap; /* nowrap | none */
/* 上面两个属性合并flex-flow: row wrap */
/* 下图示例依次取值 */
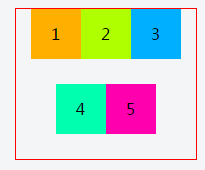
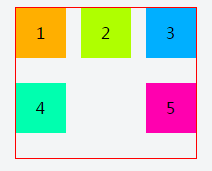
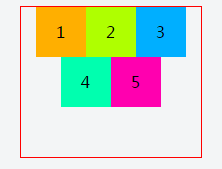
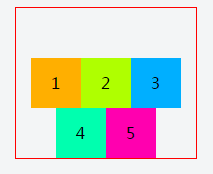
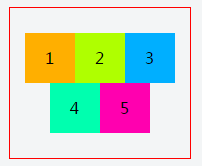
justify-content: flex-start; /* 默认,其它:flex-end | center | space-between | space-around */




align-items: stretch; /* 默认,其它:flex-start | flex-end | center | space-between | space-around */
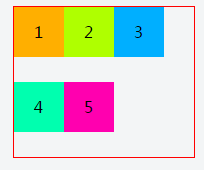
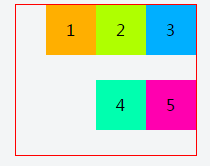
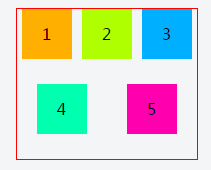
/* 下图示例align-items: center,align-content依次取值 */
align-content: space-around; /* flex-start | flex-end | center */ 



align-items对齐总是以容器为基准,而align-content对齐是以所有内容为基准,后者会覆盖掉前者的效果。
2.2 元素
/* 当有剩余空间时,元素以多少比例扩展 */
flex-grow: 0; /* 默认(不扩展),其它:正数 */
/* 当元素总大小超过容器时,元素收缩比例 */
flex-shrink: 1; /* 默认(收缩),其它:非负数 */
/* 当要扩展、收缩时的基础大小 */
flex-basis: auto; /* 默认(原大小),其它:带单位的数值 */
flex: auto; /* 默认(0 1 auto),前三者的合写 */
/* 元素在交叉轴的排布 */
align-self: auto; /* 默认(父容器align-items属性值),其它:参考align-items */
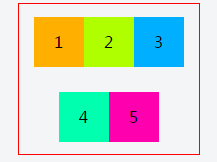
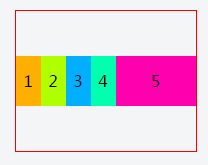
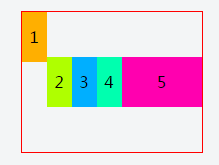
/* 下图依次为:所有元素扩展,除5外其余都收缩,元素1设置start对齐。 */
























 962
962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








