el-select
选项无法选择的问题 id是数字类型
<el-select v-model="form.value" filterable @change="select_status">
<el-option v-for="item in List" :key="item.id" :label="item.Name" :value="item.id"></el-option>
</el-select>
select_status(value){
this.$forceUpdate()
},
el-cascader
添加编辑时 选中之后未保存 再次下拉还会高亮上次点击的值
解决:el-cascader加ref=“cascader”
在弹窗关闭时清除选中效果
this.$refs.cascader.$refs.panel.activePath = []
this.$refs.cascader.$refs.panel.calculateCheckedNodePaths()
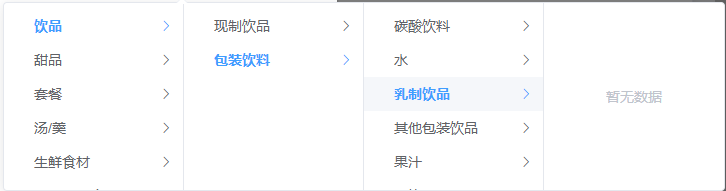
当子集为空数组时,会出现暂无数据,无法选择

解决:递归 ,children若为空数组,则将children设为undefined
赋值:
this.List=this.getTreeData(data.result)
函数:
getTreeData(data){
data.map(item => {
if(item.children&&item.children.length<1){
item.children=undefined;
}else if(item.children){
this.getTreeData(item.children);
}
})
return data;
},
el-form
走马灯el-carousel 点击指示器刷新页面
指示器用的是el-button button 在form里 默认type = “submit” ,所以就会刷新页面了
拿到表单外边就可以了 或者给button 加一个type=”button”
el-table
el-table的fixed引起的表格错位问题
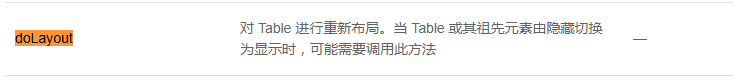
解决:请求数据后用doLayout()重新布局
官方文档:

this.$nextTick(()=>{
this.TableData = res.data
this.refs.tablename.doLayout()
})






















 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








