我们常见一些网站有 在线客服 聊天功能,今天就教大家如何在自己的网站添加此项功能,本例以腾讯qq作为聊天工具
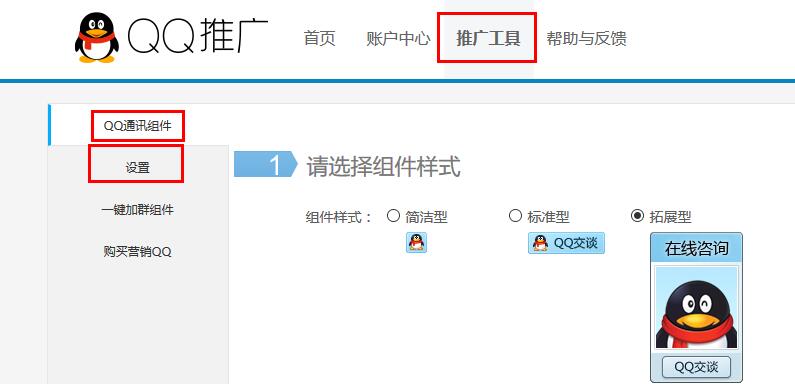
1、登陆 http://shang.qq.com/v3/index.html 点击下图的 推广工具 然后登陆自己的qq账号,登陆成功后根据自己的需求选择组件样式。
2、点击右边的 设置 然后在页面根据自己的业务需求,选择相应的 自动回复语 , 权限 ,还有 安全级别 ,设置成功后,点击上图 QQ通讯组件
3、复制生成的代码到自己的页面即可,参考:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=xxxxxxx&site=qq&menu=yes">
<img border="0" src="img/icon/suyun/icon2.png?p=2:xxxxxxx:51"/></a>
代码处 uin=xxxxxxx , p=2:xxxxxxx:51
这两处的xxxxxxx代表自己刚刚登陆网址的QQ账号 。
src="img/icon/suyun/icon2.png?
src后面可以放上自定义的图片路径
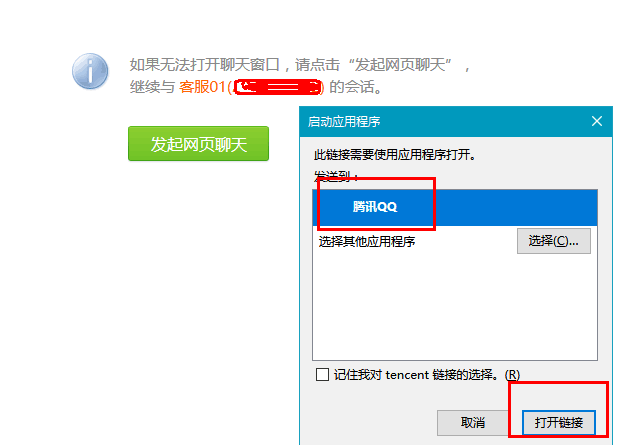
4、测试结果
打开连接,即可进入聊天模式。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








