<tr>
<td style="width:200px;">模型</td>
<td style="width:200px;">
<select name="testQx1" id="ddl_qx_*" class="select">
<option selected="selected" value="模型0">模型0</option>
<option value="模型1">模型1<option>
<option value="模型2">模型2</option>
<option value="模型3">模型3</option>
<option value="模型4">模型4</option>
<option value="模型5">模型5</option>
<option value="模型6">模型6</option>
</select>
</td>
<td style="width:200px;"><select name="testDj_*" id="ddl_dj_*" class="select"></select></td>
<td style="width:200px;"><span id="Label_*"></span></td>
</tr>
<tr>
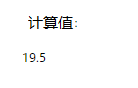
<td colspan="4">计算值:<span id="lb_fenshu"></span></td>
</tr>*代表有序可变字符
<script type="text/javascript">
var number=20;//总分值
$('#lb_fenshu').html(number);//添加到分值区域
//初始化(change)事件
for(var i = 1;i<=26; i++){
var ddl_qx = $("#ddl_qx"+i).attr("onchange","chk_upl("+i+")");
var ddl_dj = $("#ddl_dj"+ i).attr("onchange","ddl("+i+")");
}
//获取全部分值
function count(){
var b = 0;
for(var i = 1; i<=26 ; i++){
var a = $("#Label"+i).html();
a = Math.abs(a);
b = b+a;
}
return b;
}
//添加 等级 事件
function chk_upl(index) {
var ddl_qx = $("#ddl_qx"+index).val();
if(ddl_qx != '正常'){
var ddl_dj = $("#ddl_dj"+index);
ddl_dj.append('<option value="1" selected="selected">1</option>');
ddl_dj.append('<option value="2">2</option>');
ddl_dj.append('<option value="3">3</option>');
$("#Label"+index).html('-0.5');
var souce = count();
$('#lb_fenshu').html(number - souce);
$("#Label"+index).append("<input type='hidden' name='testKf"+i+"' id='testKf"+i+"' value='"+$("#Label"+index).html()+"' />");
}else{
var ddl_dj = $('#ddl_dj'+index +'> option').remove();
$("#Label"+index).html('');
var souce = count();
$('#lb_fenshu').html(number-souce);
$("#Label"+index).append("<input type='hidden' name='testKf"+i+"' id='testKf"+i+"' value='"+$("#Label"+index).html()+"' />");
}
}
//添加 等级 子事件
function ddl(index){
var ddl_dj = $("#ddl_dj"+ index).val();
if(ddl_dj == 1){
$("#Label"+index).html('-0.5');
var souce = count();
$('#lb_fenshu').html(number - souce);
$("#Label"+index).append("<input type='hidden' name='testKf"+i+"' id='testKf"+i+"' value='"+$("#Label"+index).html()+"' />");
}else if(ddl_dj == 2){
$("#Label"+index).html('-1');
var souce = count();
$('#lb_fenshu').html(number - souce);
$("#Label"+index).append("<input type='hidden' name='testKf"+i+"' id='testKf"+i+"' value='"+$("#Label"+index).html()+"' />");
}else if(ddl_dj == 3){
$("#Label"+index).html('-1.5');
var souce = count();
$('#lb_fenshu').html(number - souce);
$("#Label"+index).append("<input type='hidden' name='testKf"+i+"' id='testKf"+i+"' value='"+$("#Label"+index).html()+"' />");
}
}
</script>
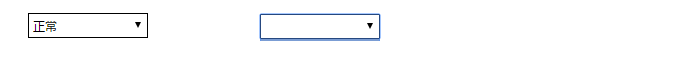
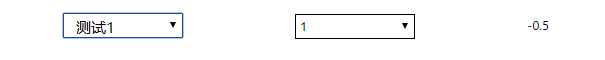
效果图:























 1093
1093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








