因为在开发中发现cookie储存会在http请求头中,大大影响了数据请求交互。
所以去学习了H5的几种储存优化方式,特此笔记!
存储方式:
1.本地储存 localstorage & sessionstorage;
2.离线储存 application cache;
3.浏览器数据库 indexedDB;
学习及使用判断:
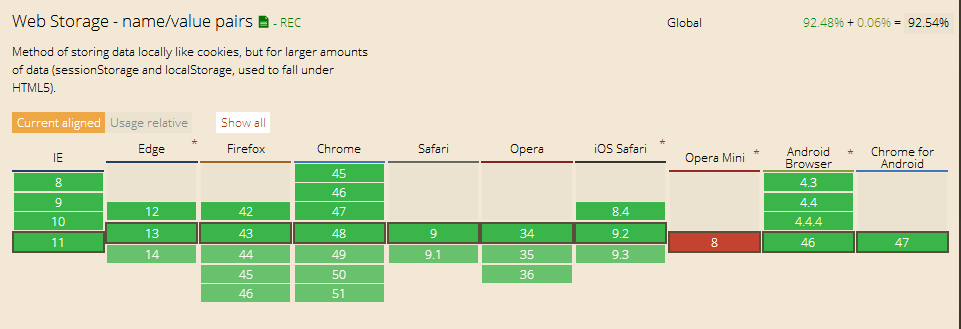
这个是浏览器兼容查询网站:http://caniuse.com/
图一 : localstorage & sessionstorage 兼容性

下面不再贴图
application cache 兼容性为 90.44%
indexedDB 兼容性为 79%
因为我工作的原因,所以详细记录 localstorage & sessionstorage 的使用
时效性:
localStorage - *没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
API :
localStorage.getItem(‘key’,’val’) - 取得
localStorage.setItem(‘key’) - 设置
localStorage.removeItem(‘key’) - 移除
localStorage.key(0) - 取key值
localStorage.clear() - 清空
特殊-图片储存:
1.创建 canvas
2.drawImage 这张图片
3.toDataURL 把图片转换为dataurl
4.储存在localStorage中
特殊-兼容性 :
1.ios无痕浏览失效;
2.奇葩浏览器有对象没方法;
*本文属于从视频中摘要,感谢friday
























 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








