text-indent简介
- 值:数字/百分比(相对于包含框的宽度)
- 初始值:0
- 应用于:块级元素
- 继承性:有
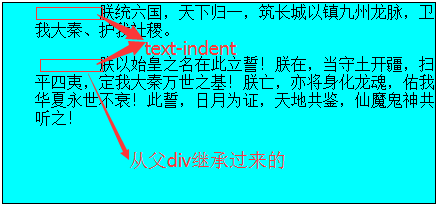
一、值(数字)与继承性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.wrap{padding-left: 2em;width: 400px;height: 200px;border: 1px solid #000;text-indent:4em;}
</style>
</head>
<body>
<div class="wrap">
朕统六国,天下归一,筑长城以镇九州龙脉,卫我大秦、护我社稷。
<p>朕以始皇之名在此立誓!朕在,当守土开疆,扫平四夷,定我大秦万世之基!朕亡,亦将身化龙魂,佑我华夏永世不衰!此誓,日月为证,天地共鉴,仙魔鬼神共听之!</p>
</div>
</body>
</html>
注意:css权威指南第三版上说……在css2.1之前,text-indent总是集成计算值,而不是声明值。
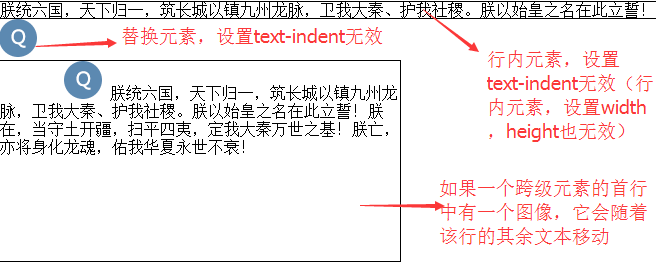
二、应用于块级元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.wrap{width: 400px;height: 200px;border: 1px solid #000;text-indent:4em;}
</style>
</head>
<body>
<span class="wrap">朕统六国,天下归一,筑长城以镇九州龙脉,卫我大秦、护我社稷。朕以始皇之名在此立誓!朕在,当守土开疆,扫平四夷,定我大秦万世之基!朕亡,亦将身化龙魂,佑我华夏永世不衰!</span>
</body>
</html>
三、text-indent的应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{background: url("Q.png") no-repeat 0 0;}
</style>
</head>
<body>
<h1>教学评估</h1>
</body>
</html>
现在在h1{}中添加一条text-indent: -9999px;效果如图

教学评估4个字已经不再显示器的显示范围内了,个人理解,这样写结构语义化,便于修改和维护代码
四、总结
关于text-indent,简单概括:文本属性,块级可用,继承,负值活用





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








