这两天一直在研究盒子模型,bfc,ifc等相关内容,其中错综复杂的关系在我脑袋里捋了很多遍,以下为总结(可能有误):
备用图片:


一.普通流
1.Normal flow. In CSS 2.1, normal flow includes block formatting of block boxes, inline formatting of inline boxes, relative positioning of block or inline boxes, and positioning of run-in boxes.
翻译: Css2.1的普通流包括bfc,ifc,相对定位,run-in boxes。
2. Boxes in the normal flow belong to a formatting context, which may be block or inline, but not both simultaneously. Block boxes participate in a block formatting context. Inline boxes participate in an inline formatting context.
普通流中的boxes属于一种格式化上下文,是block box或inline box的一种,但不能同时是。Block box参与参与bfc,inline box参与ifc
二.BFC
1.BFC 定义:BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
2.BFC布局规则:
(1)内部的Box会在垂直方向,一个接一个地放置。
(2)Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
(3)每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
(4)BFC的区域不会与float box重叠。
(5)BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
(6)计算BFC的高度时,浮动元素也参与计算
三.IFC:
(1)行内元素从容器的顶端开始,一个接一个地水平排布。
(2)水平padding、border和margin对行内元素有效。但垂直的padding、border和margin不影响其高度。
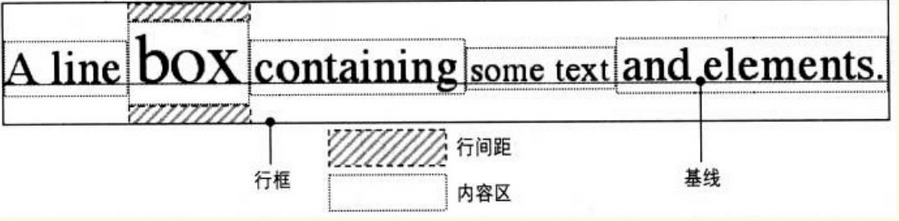
(3)一个水平行中的所有 inline box 组成了名为 line box 的矩形区域。
(4)line box 的高度始终容下所有的 inline box ,并只与行高有关。
(5)line box 的宽度受到父容器和浮动元素存在的影响(这就是文本环绕浮动元素)。如果 line box 的宽度小于容器, line box 的水平排布就取决于 text-align 。如果 line box 的宽度大于容器,则截断 line box 并换行。在新的 line box 中重新排布元素(截断处不应用 padding 和 margin 值)。如果 line box 无法截断,如单词过长或者指定不换行,则会溢出容器。
总结:
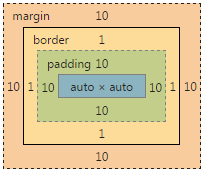
1. 从盒子模型的content出发,块级元素可以设置content的width和height,行内元素只能是auto*auto。
2. 对于bfc,bfc的padding,border,margin影响布局,而对于ifc,line box的高度影响布局。
3. 没设置高度的block box靠其内line box的高度或者block box的高度撑开。
4. line box的高度 = 众多 inline boxes中最高的。
5. inline box的高度 = content(auto)+ (line-height - font-size)/2*2。
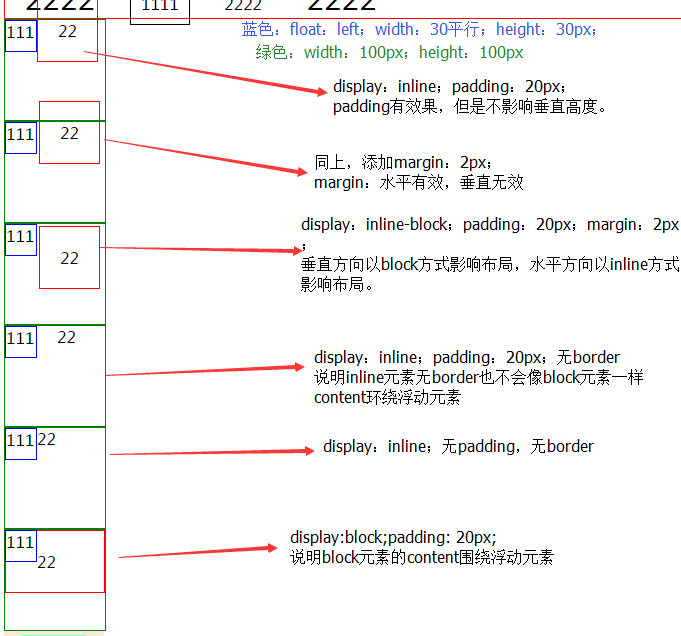
6. 浮动元素对inline和block的影响
图解:






















 1204
1204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








