1.同一段布局代码,inline-block中添加文字之后,两个inline-block不对齐。
<div style="background-color: aquamarine">
<div style="display: inline-block;background-color: chartreuse;width: 50px;height: 60px;"></div>
<div style="display: inline-block;background-color: chartreuse;width: 50px;height: 60px;"></div>
</div>
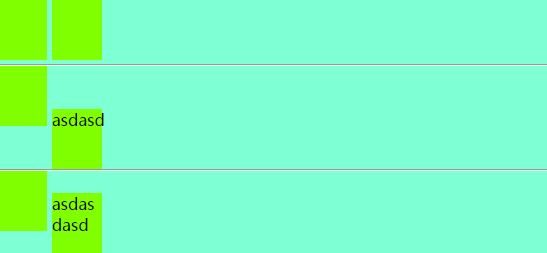
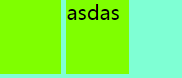
图一
原因:The baseline of an 'inline-block' is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its 'overflow' property has a computed value other than 'visible', in which case the baseline is the bottom margin edge.
Inline-block元素的baseline是普通流中最后一个line box的baseline。除非它只有非普通流line box或者有overflow不为visible的属性,在这种情况下,baseline是下外边距
<div style="background-color: aquamarine">
<div style="display: inline-block;background-color: chartreuse;width: 50px;height: 60px;"></div>
<div style="display: inline-block;background-color: chartreuse;width: 50px;height: 60px;"><span style="position: absolute;">asdas</span></div>
</div>
图二
解释:由图一,第二行,基线是在文字处。第三行,基线在第二排文字处。





















 6017
6017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








