浏览器渲染过程

在浏览器从服务器下载到资源后
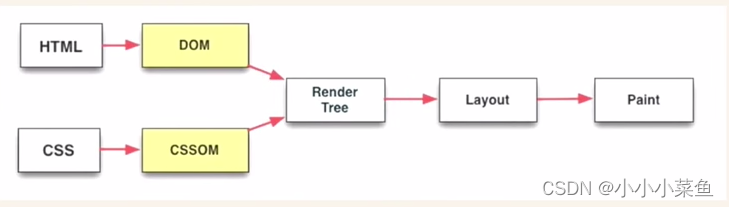
- 解析 HTML 形成 DOM 树,解析 CSS 形成 CSSOM 树。
- 渲染树:将 DOM 树和 CSSOM 树结合创建 render 树。
- Layout:根据渲染树进行布局,得到节点的几何信息(位置大小)。
- Painting:布局完成后浏览器根据结果和渲染树,将具体的像素绘制出来。
重排或回流 Repainting 就是重新执行 Layout 的过程;
重绘 Repaint 是重新执行 Painting。
根据流程图可见回流必将引起重绘,重绘不一定引起回流。
回流和重绘
回流/重排 (Reflow):当渲染树的一部分必须更新并且节点的尺寸发生了变化,浏览器会使渲染树中受到影响的部分失效,并重新构造渲染树。
何时回流:添加、删除可见的dom,元素的位置改变,元素的尺寸改变(外边距、内边距、边框厚度、宽高、等几何属性),页面渲染初始化,浏览器窗口尺寸改变
重绘 (Repaint):是在一个元素的外观被改变所触发的浏览器行为,浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。
何时仅重绘:当页面中元素样式的改变并不影响它在文档流中的位置时(例如:color、background-color、visibility 等)。
浏览器的优化机制
现代浏览器会对频繁的回流和重绘操作进行优化。浏览器会维护一个队列,把所有引起回流和重绘的操作放入队列中,如果队列中的任务数量或者时间间隔达到一个阈值的,浏览器就会将队列清空,进行一次批处理,这样可以把多次回流和重绘变成一次。
当你获取布局信息的操作的时候,会强制队列刷新。访问以下属性时:clientWidth、clientHeight、clientTop、clientLeft、offsetWidth、offsetHeight、offsetTop、offsetLeft、scrollWidth、scrollHeight、scrollTop、scrollLeftwidth、heightgetComputedStyle()、getBoundingClientRect()
如何避免回流和重绘
-
合并样式修改:
减少造成回流的次数,如果要给一个节点操作多个css属性,而每一个都会造成回流的话,尽量将多次操作合并成一个,例如将这几个样式定义给一个类名,然后给标签添加类名。 -
批量操作DOM:
情景:给ul中依次新增一个li的操作,每次都会触发回流。
隐藏元素:ul.style.display = ‘none’ -> 隐藏ul后,给ul添加节点,添加完成后再将ul显示。
创建文档碎片:fragment = document.createDocumentFragment() -> 将所有li先放在文档碎片中,等都放进去以后,再将文档碎片放在ul中。 -
避免使用table布局:由于浏览器使用流式布局,对RenderTree的计算通常只要遍历一次就可以完成,但table及其内部元素除外,他们需要多次计算。
-
尽可能在DOM树的最末端改变class等。
参考:
https://juejin.cn/post/6844903779700047885
https://juejin.cn/post/6844903569087266823。
https://www.zhihu.com/tardis/bd/art/342371522






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








