在Xcode或其它开发环境中,学习编程是一件让人费尽心血的事情,你需要花很多时间在里面。不过,这里还有一个要素你有可能忽视了。 无论你正在学习的是哪一种类型的开发,或者你只是对某一种编程语言感兴趣,你都可以不用写一行代码就能学到很多有关编程的东西。这是因为用的是Swift。在这篇文章里,将会分享一些使用Swift的技巧和资源。这些建议适用于任何人, 不过你自己还得作进一步钻研。
电子邮件及电子杂志
是的,电子邮件实在令人反感——但它可以教会你一些关于代码的事情。作为一名编程初学者,订阅电子信是一个很不错的方法,它可以让你第一时间了解事情的最新动态。每周经常浏览电子信,从中你会知道发生了什么新闻。
对于Swift,这里有五个很值得阅读的电子信:
如果它们不适合你,这里还有另外一个非常不错的电子杂志,Learn to Program (它是教人如何学习编程的),它在iOS和安卓上都可以看。里面的内容涵盖了所有类型的编程语言和技术。
社交媒体
国外开发者在工作的时候喜欢发维特,也经常会苦苦地思考自己的项目。他们会在维特上谈及自己的经历,他们所面对的问题有可能也是你正在面对的。虽然Stack Overflow对初学者来说,会有一些不好,但它仍然是一个值得钻研的地方。你通过提问,有可能会找到问题的解决办法。当越多的基本问题由于过于含糊而常常被锁定时,一个有重点的搜索就越有可能产生一些很棒的结果。Reddit也是不能错过的,这是另一个学习编程的地方,它因为里面的苛刻用户而出名。尽管如此,Reddit仍然有它的闪光点。总的来说,Swift subreddit 是一个学习编程的好地方,而且那里有大量的用于所有编程语言和编程训练的subreddits。
视频
有时候,看着事情是如何被完成的对你是很有帮助的。 在许多地方都可以看到编程视频,苹果和谷歌甚至推出了一些活动后的视频。谷歌在制作产品新功能介绍或API的视频方面,是做得很出色的。 如果你正在学习Swift,Ray Wenderlich是其中最好的。虽然很多视频是要付费的,但还是想极力推荐给大家,让大家看看Ray和他的团队给我们带来的优秀作品。它们绝对物有所值。
在YouTube上,还会有很多开发者会在一段时间内上传他们的编程视频,并使用媒介让他们的粉丝了解项目的进展。
直播编程
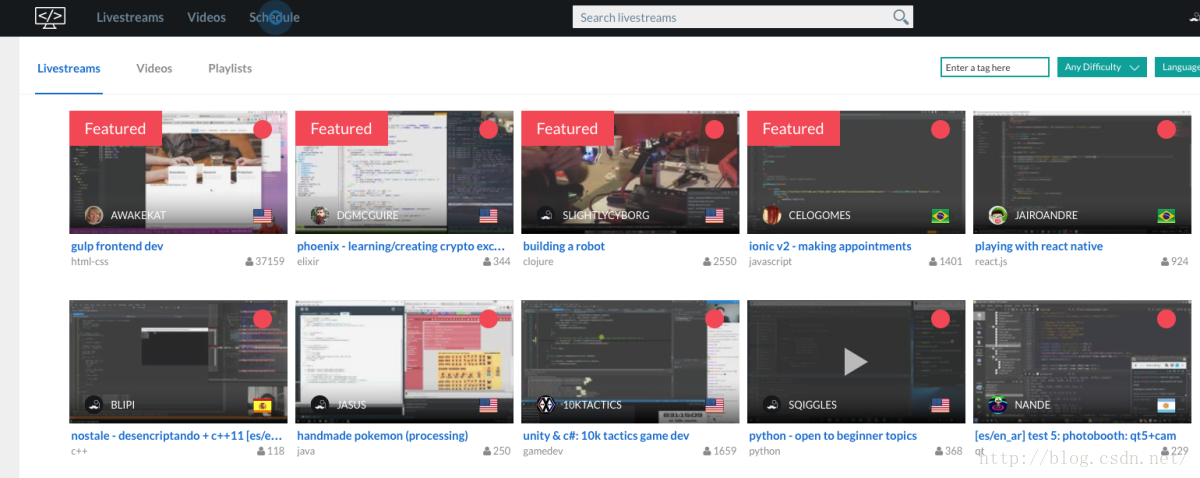
然而,视频是可以经过修饰的,但在现实生活中,它是不一样的。经验丰富的开发者不会告诉你,他们也会经常犯很愚蠢的错误。Livecoding.tv 就像Twitch (一个视频游戏的实时直播平台),但livecoding平台上的全是开发者在直播他们的工作。平台上有大量的编程语言或训练可以选择,所以你肯定能找到你喜欢的。直播结束后还会被制作成视频,令你不会错过任何一个优秀程序员的作品。

Podcasts播客
你可能认为Podcasts(播客) 糟糕透了,但是它对于学习代码仍然是很有帮助的。事实上,那里有一些很棒的视频是专门为了代码和开发而制作的,有些视频甚至只有短短的五分钟。 下面的五个视频是绝对不可以错过的:
Medium (媒介)
博客平台是一种新的标准媒介,它适合喜欢讨论工作的开发者使用。你可以经常搜索一下开发者们的博客,不过现在Medium已经被用来迅速搜索新技术的信息以及工作教程了。快速搜索某种语言或某个平台将让你得到的回报比你预想的要多。关注其他用户,推敲标签和话题的使用,你会成为Medium平台的常客。
应用程序要求的是代码,而不是你的大脑
我们每个人的学习方法是不一样的,但它并不是说你总要敲出一大堆代码,以及当你要点击“build”时内心总是在不停地祈祷。有些时候,很多关于编程的逻辑就像是一次实践。
聆听和丰富地阅读将让你从一整天的编程工作中得到舒缓,尤其是当你正在学习的时候。当你正在想着自己讨厌所做的事情时,别人的一些意见有可能让你缓和下来,因为他们会帮助你把事情分开处理。
代码是线性的,但学习编程应该是多变的。使用以上方法,当你用Xcode, 安卓或其它集成开发工具编程时,你会得到更多时间,并且编程很快会成为你的第二天性。
























 2584
2584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








