本仙女过很多日期的插件,都觉得比较丑,谁叫人家是个颜控QAQ。。。
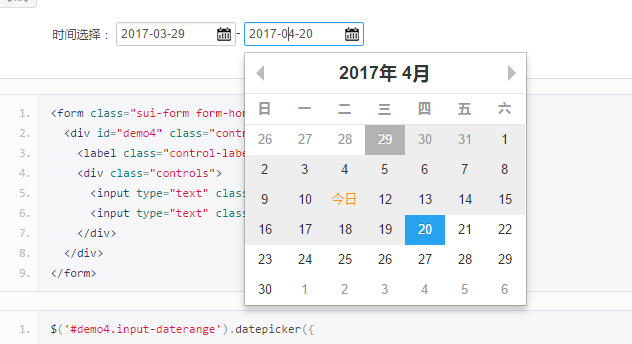
意外发现了前端框架sui里面带的 日期选择器,比较符合本仙女的审美,\(^o^)/
今儿在这留下,下次用也好找~ 啊哈哈(,,• ₃ •,,)~~
因为我常用的是一段日期的选择所以我就写了这一段。。
切记!一定要引入sui-append.css,不然会错乱。。

<!DOCTYPE html>
<html>
<head>
<link href="http://g.alicdn.com/sj/dpl/1.5.1/css/sui.min.css" rel="stylesheet">
<link href="http://g.alicdn.com/sj/dpl/1.5.1/css/sui-append.css" rel="stylesheet">
<title>日期选择器</title>
<script type="text/javascript" src="http://g.alicdn.com/sj/dpl/1.5.1/js/sui.min.js"></script>
<script type="text/javascript" src="http://g.alicdn.com/sj/lib/jquery.min.js"></script>
</head>
<body>
<div id="demo4" class="control-group input-daterange fl search_z">
<label class="control-label">时间选择:</label>
<div class="controls">
<input type="text" class="input-medium input-date"><span> 至</span>
<input type="text" class="input-medium input-date">
</div>
</div>
<script type="text/javascript">
//日期
$('#demo4.input-daterange').datepicker({
beforeShowDay: function (date){
if (date.getMonth() == (new Date()).getMonth())
switch (date.getDate()){
case 4:
return {
tooltip: 'Example tooltip',
classes: 'active'
};
case 8:
return false;
case 12:
return "green";
}
}
});
</script>
</body>
</html>





















 680
680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








