项目介绍:该项目基本覆盖项目开发所用到的技术点
1.使用webpack自动化编译(scss)
2.vuejs的模块化,组件化,及模块的延时加载等技术
3.vuejs工程化目录搭建
4.基于elementui框架,框架集成了后台开发常用组件及布
5.vuejs请求封装(http模块的使用)
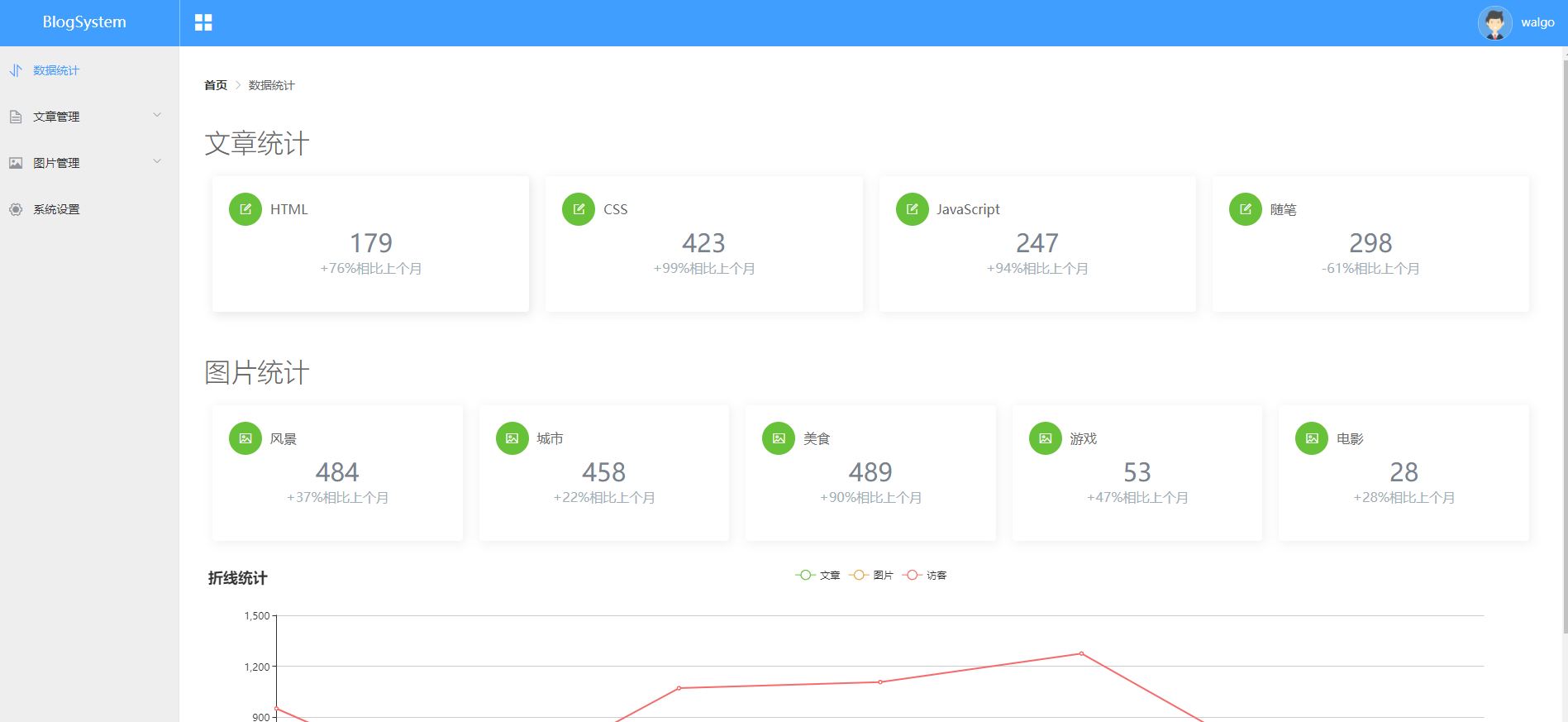
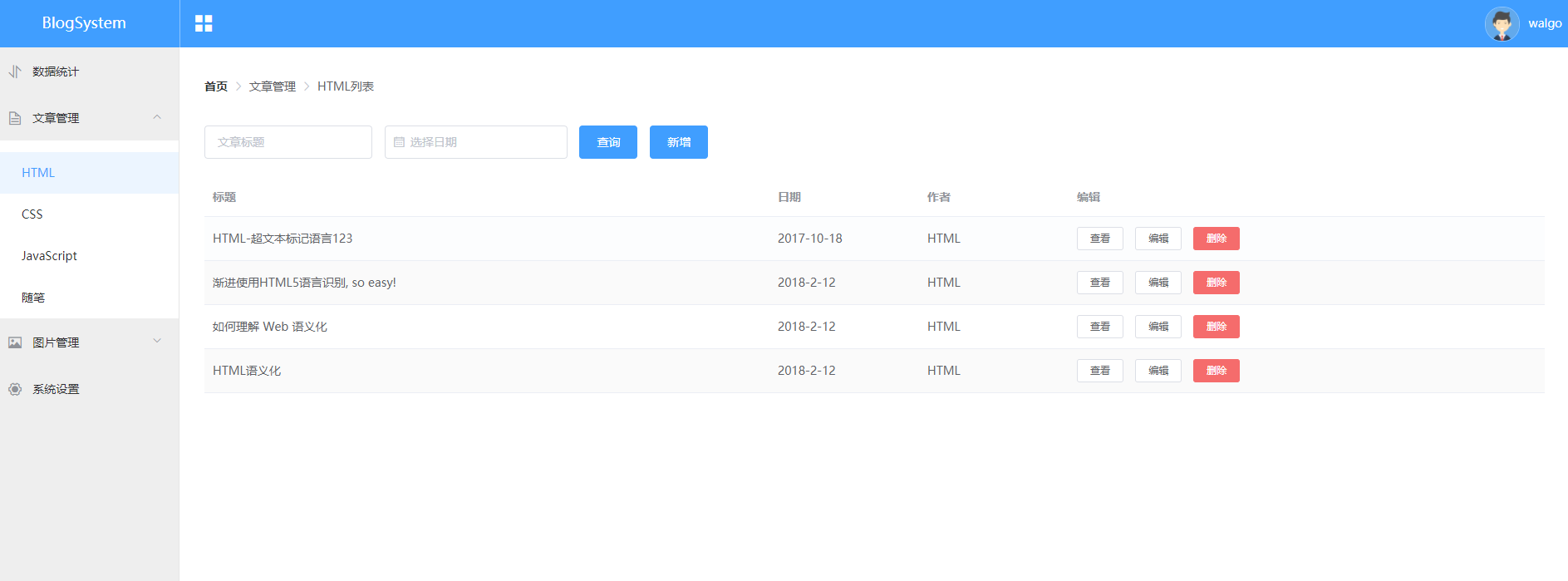
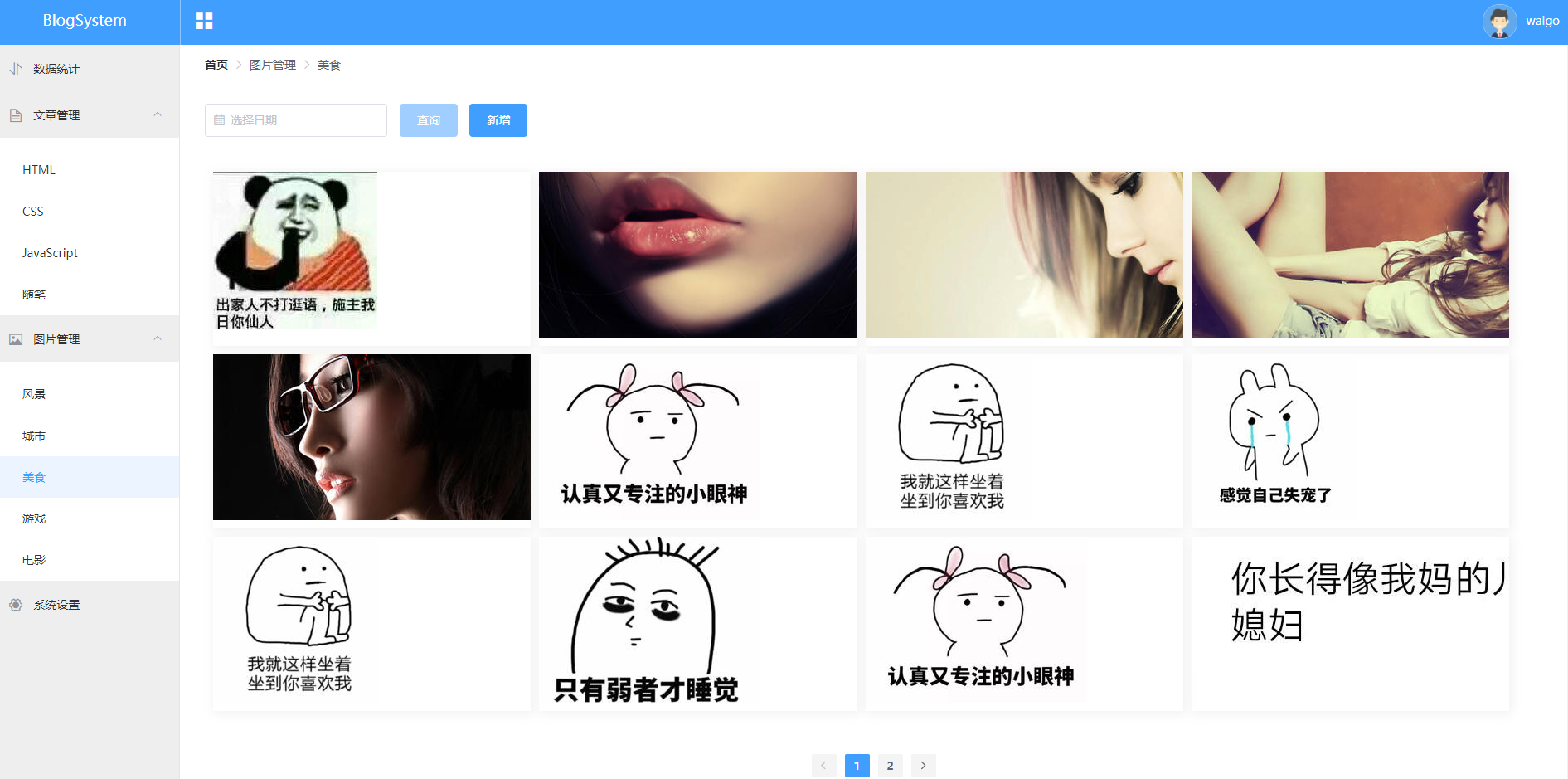
截图:




源码地址:https://github.com/zhanggongze/vuejs-elementui.git
演示:http://zhanggongze.com:9173/#/
使用:
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build





















 898
898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








