今天我们接着编写个人中心页面。
首先我们编辑上半部分的内容。
部分内容在之前的课程中已经有涉及了,
所以这里有写部分直接上代码咯。
编写页面的基本元素user.wxml <view class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
在user.js中加入获取用户信息的代码 app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
})
这里需要注意的是需要在文件前面使用getapp获取app对象。
在Page的data属性中定义userInfo var app = getApp()
Page({
data: {
userInfo: {}
},
});
最后在user.wxss中定义页面的样式(找一张自己喜欢的图片,放到images中,命名为userbg.jpg)
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
background-image: url("../../images/userbg.jpg");
background-repeat: no-repeat;
background-size:100% auto;
height: 400rpx;
}
.userinfo-avatar {
width: 140rpx;
height: 140rpx;
margin: 20rpx;
border-radius: 50%;
margin-top: 75rpx;
}
.userinfo-nickname {
color: #fff;
}
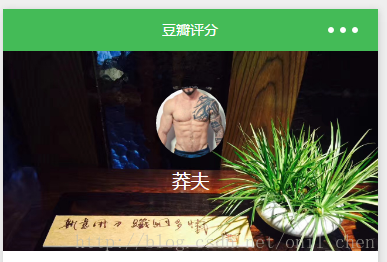
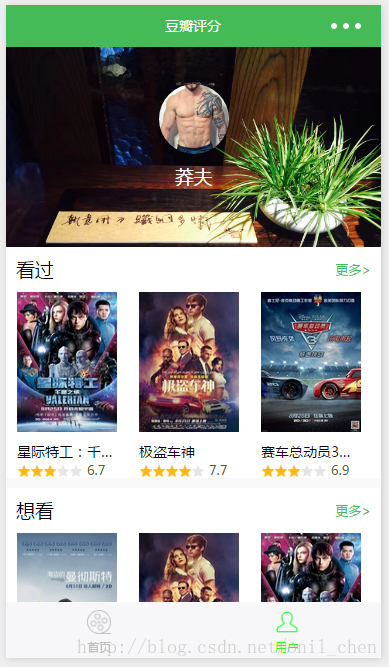
运行效果如下: 
下半部分的想看和已看列表和首页的电影列表一样,
由于我们不能申请豆瓣的接口权限,所以我们直接使用即将上映和热映的数据。
直接将index中的内容引用进来。
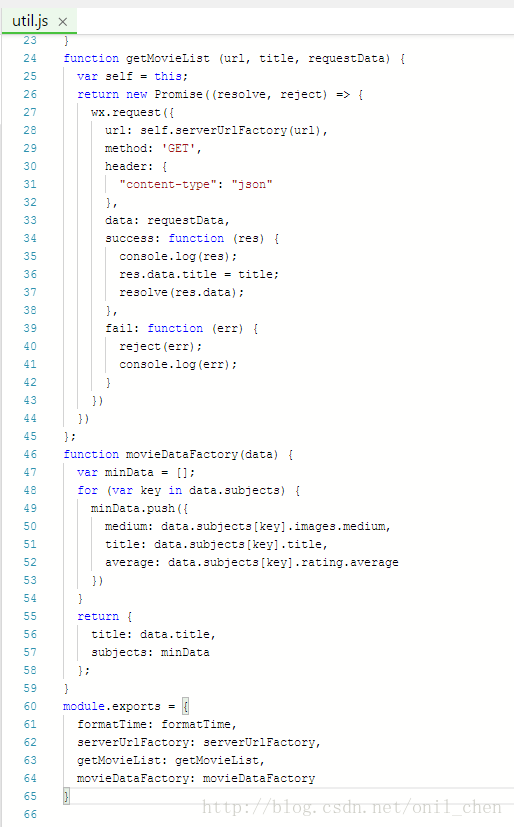
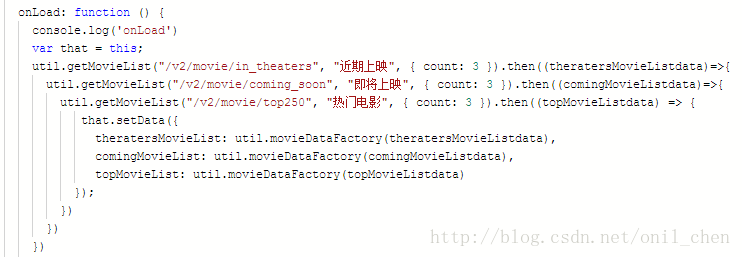
这里我们可以对之前的代码做一次简单的整理,将index.js中的getMovieList和movieDataFactory方法放到util.js中。
修改如下:
util.js 
index.js 
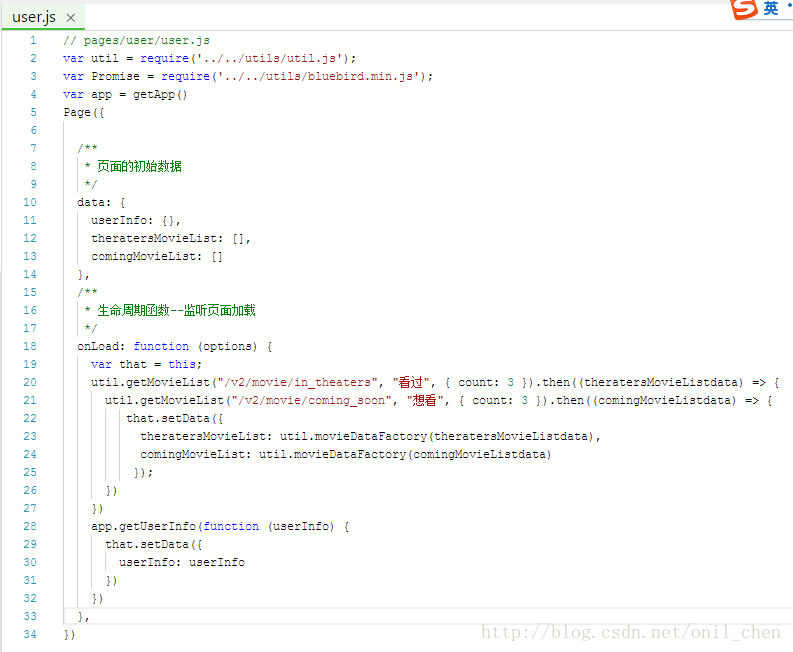
然后在user.js中也使用这些方法。(注意在user.wxss中要@import “../public/tpl/movielist.wxss”; ) 
个人中心运行效果如下: 
源代码:百度云 链接:http://pan.baidu.com/s/1qYod6nM 密码:72yg
这节课的内容就到这里结束了。
感谢您的阅读。
我是莽夫,希望你开心。
如果你觉得本文对你有帮助,请扫描文末二维码,支持博主原创。
希望大家关注我的个人公众号ionic_ 






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








