我们在实际开发中,会有这样一种场景。
有些页面是允许访客登录的,有些页面是强制用户登录的。
后者,我们希望当用户没有登录的时候,无法直接进去页面,
而是先跳转到登录页面,或者先给出让用户登录的提示。
路由守卫
两种方法选一种就好了,文件名有冲突哦。推荐第二种。
方法一:
在src/app目录下新建guards文件夹
在src/app/guards目录下新建login.guard.ts文件
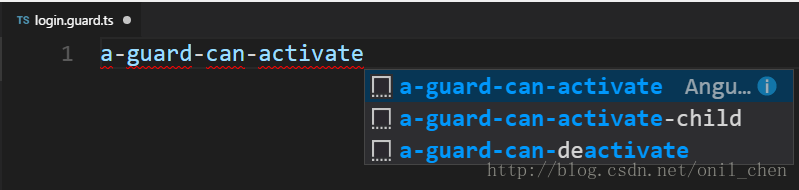
在src/app/guards/login.guard.ts文件中,
键入a-guard-can-activate回车。 
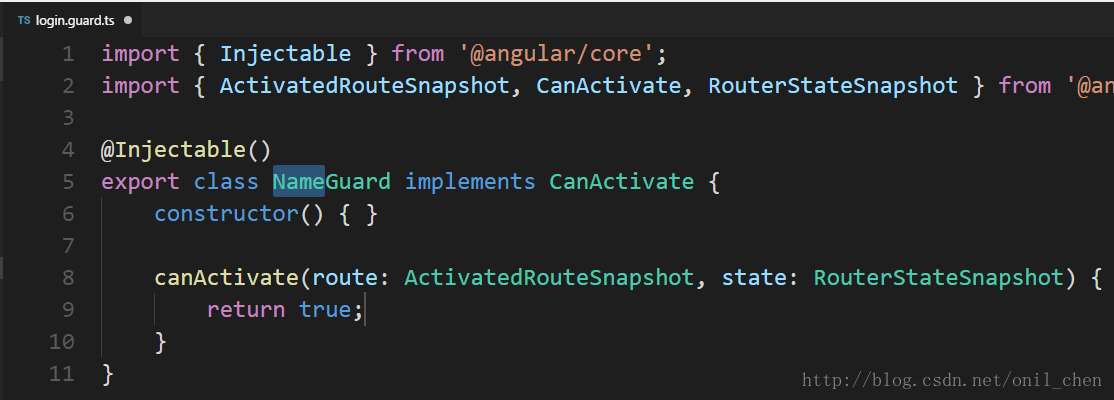
Angular TypeScript Snippets插件自动帮我们编写文件。 
没有安装插件的可以查阅:Angular最新教程-第一节环境搭建和新建项目http://blog.csdn.net/onil_chen/article/details/77934685
修改class为LoginGuard。
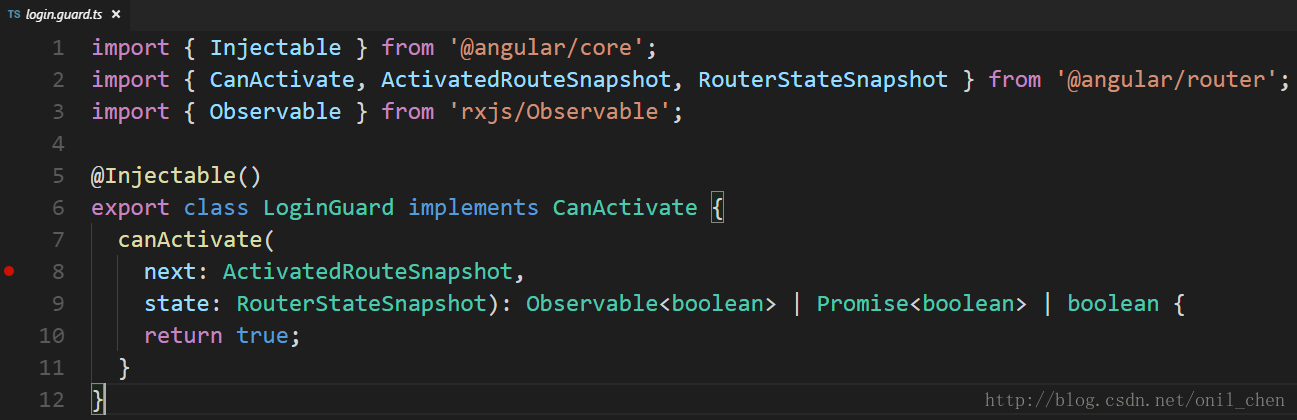
方法二:使用generate
ng generate guard guards/login 
然后将LoginGuard加到src\app\app.module.ts的路由配置中。
路由器钩子函数
在src\app\app.module.ts头部导入 import { LoginGuard } from './guards/login.guard';
这里要是用路由器的钩子函数canActivate {path:'update',component:LatestComponent,canActivate:[LoginGuard]},
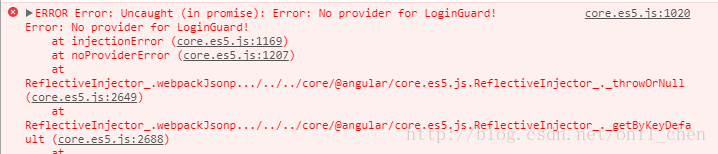
保存运行,报错了。提示LoginGuard中没有provider。 
在src\app\app.module.ts中的@NgModule的providers里加入LoginGuard。
providers: [
LoginGuard,
{provide:LocationStrategy,useClass:HashLocationStrategy},
{provide:APP_BASE_HREF,useValue:'/'}
],
将src\app\guards\login.guard.ts中的第10行返回true修改为false。
http://localhost:4200/#/update还是可以访问。
查阅官方文档说明。 
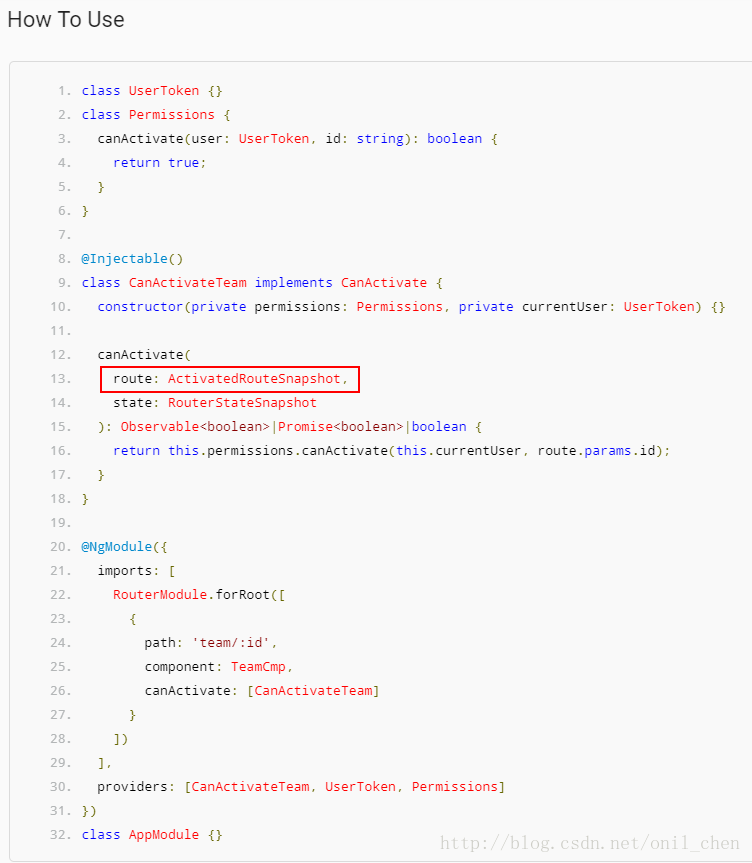
canActivate里面的参数是route,新建文件的参数是next。
将next修改成route就可以正常使用了(囧)。
源代码:百度云 实际代码变化较少,不更新压缩文件。
码云:https://gitee.com/xiaohuOni/oniplan-ng
有码云的帮忙给个star,感谢。
这节课的内容就到这里完成了。
感谢您的阅读。
我是莽夫,希望你开心。
如果你觉得本文对你有帮助,请扫描文末二维码,支持博主原创。
希望大家关注我的个人公众号ionic_ 






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








