这节课我们来说说微信提供的小程序开发工具。
一、首先我们从官网下载微信开发者工具,注意,不要下到旧版本的公众号调试工具。之前安装过web开发工具的朋友,可能会遇到一个奇怪的问题,明明下载的安装包是最新的,安装完打开的却是旧版的界面。这时候只要把旧版的卸载之后,把所有的文件都删除重新安装就可以了。从微信公众平台技术文档进入的微信web开发者工具的下载地址是错误的,要从小程序的文档进入的才是正确的。
官网微信开发者工具的下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
下载了之后,执行安装一直下一步直到完成。
二、新建项目
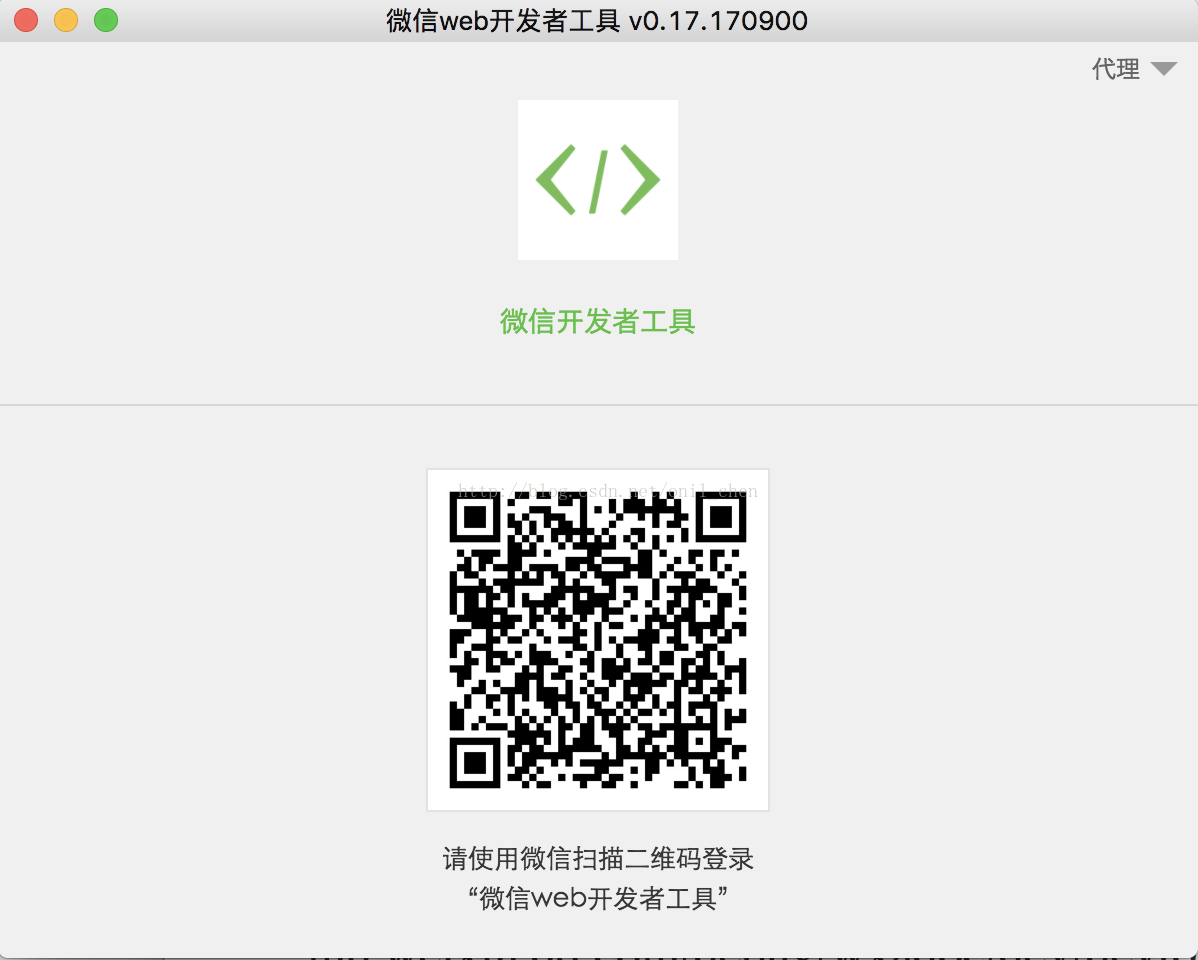
1、安装完成打开微信开发者工具(以下称之为工具)
需要扫描工具登录二维码。这里和后台管理不同的地方时,扫码的微信号,不需要一定是这个小程序的管理员,也可以是小程序的开发者,开发者可以在小程序的后台,设置里面添加。

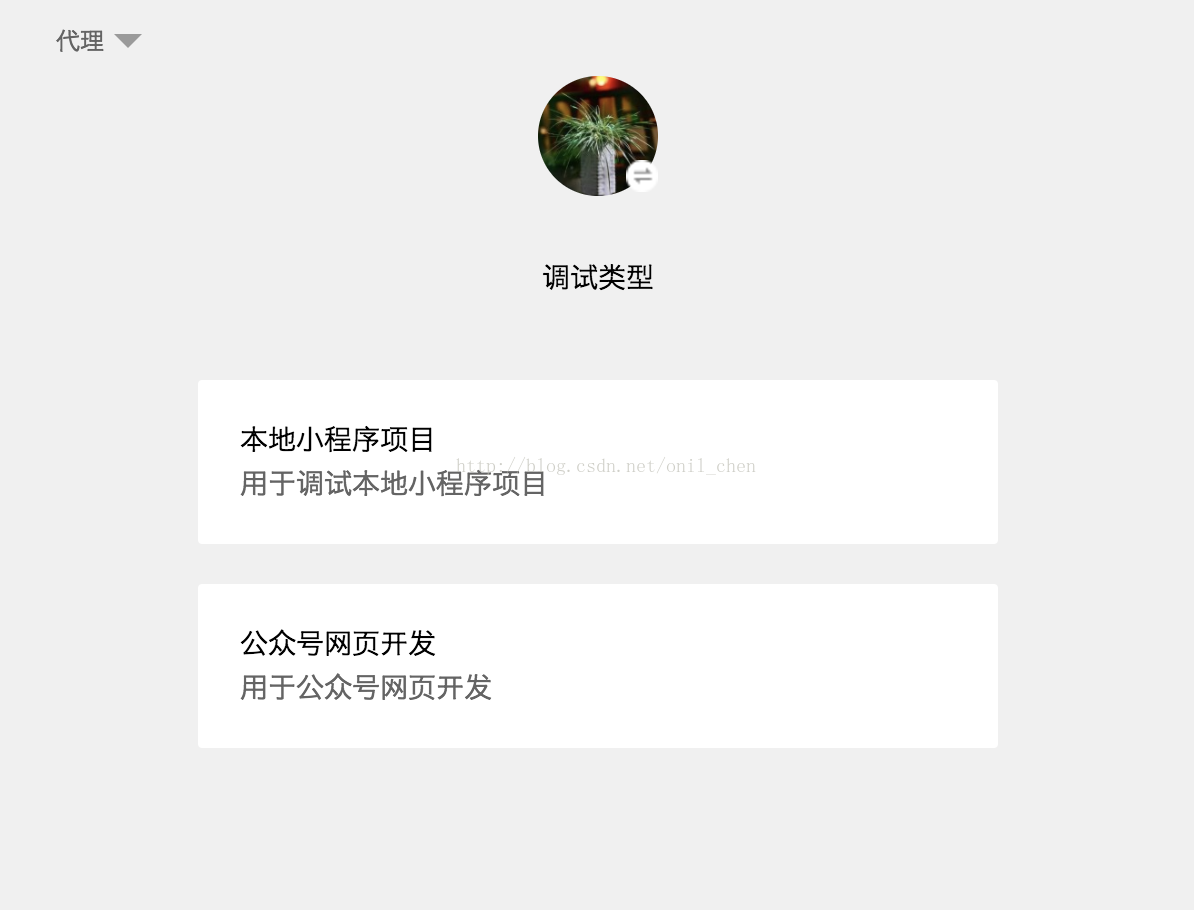
2、登录之后可以选择使用工具是开发小程序还是用于公众号网页开发。选择本地小程序项目。

点击加号按钮增加小程序项目,这里需要注意的是这个按钮即是打开也是新建。如果你选择的目标目录是一个空文件夹,那工具就认为你是要新建一个小程序,如果不是空文件夹,工具就会认为你是要打开一个现有的小程序。
 如果发现新建项目错误,可能是目标目录不为空。
如果发现新建项目错误,可能是目标目录不为空。
3、进入添加项目界面,appid从小程序后台获得,没有注册小程序的朋友可以参考上一节课的内容进行注册。也可以暂时跳过选择右边的无AppID,但是不建议使用这个,你后面还是需要提供appid的。而且没有appid是不能在真机上调试的。这里需要注意的是小程序的项目和appid不是强绑定的关系,你可以用别的小程序appid打开你之前写好的小程序项目。
勾选“在当前目录中创建 quick start项目”,新建一个官方demo,不勾选新建一个空白项目。这里我们勾选上这个选项。因为我们接下来会先带领大家阅读这个官方demo的源码。填写完毕,点击右下角的添加项目。

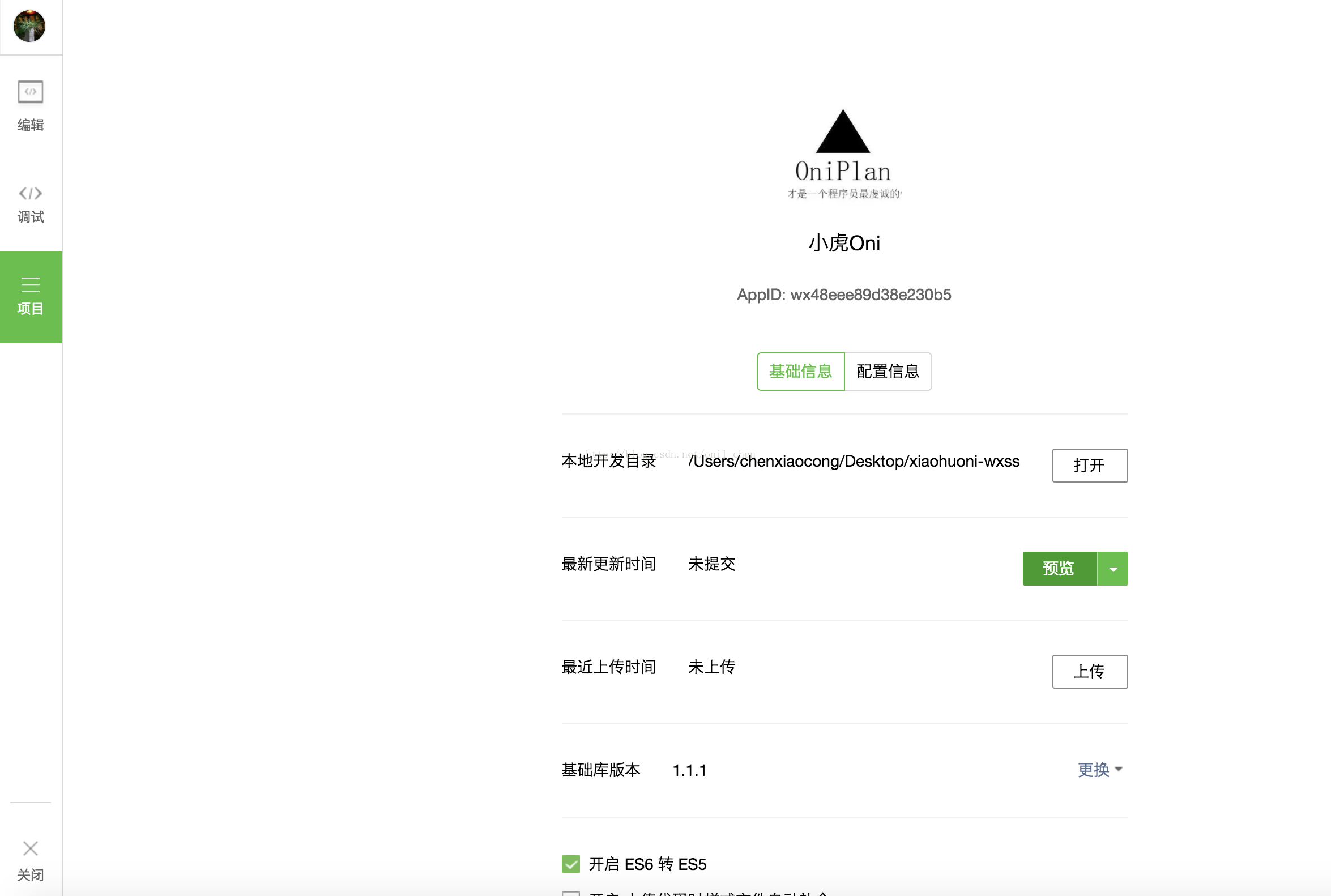
4、默认打开的是项目页面,我们可以点击预览
 弹出二维码,可以使用手机扫描二维码,注意只有管理员、开发者和本小程序的体验者可以打开小程序。
弹出二维码,可以使用手机扫描二维码,注意只有管理员、开发者和本小程序的体验者可以打开小程序。

5、点击上传按钮,就是编译部署了,也是要扫描二维码。需要填写版本号和日志。

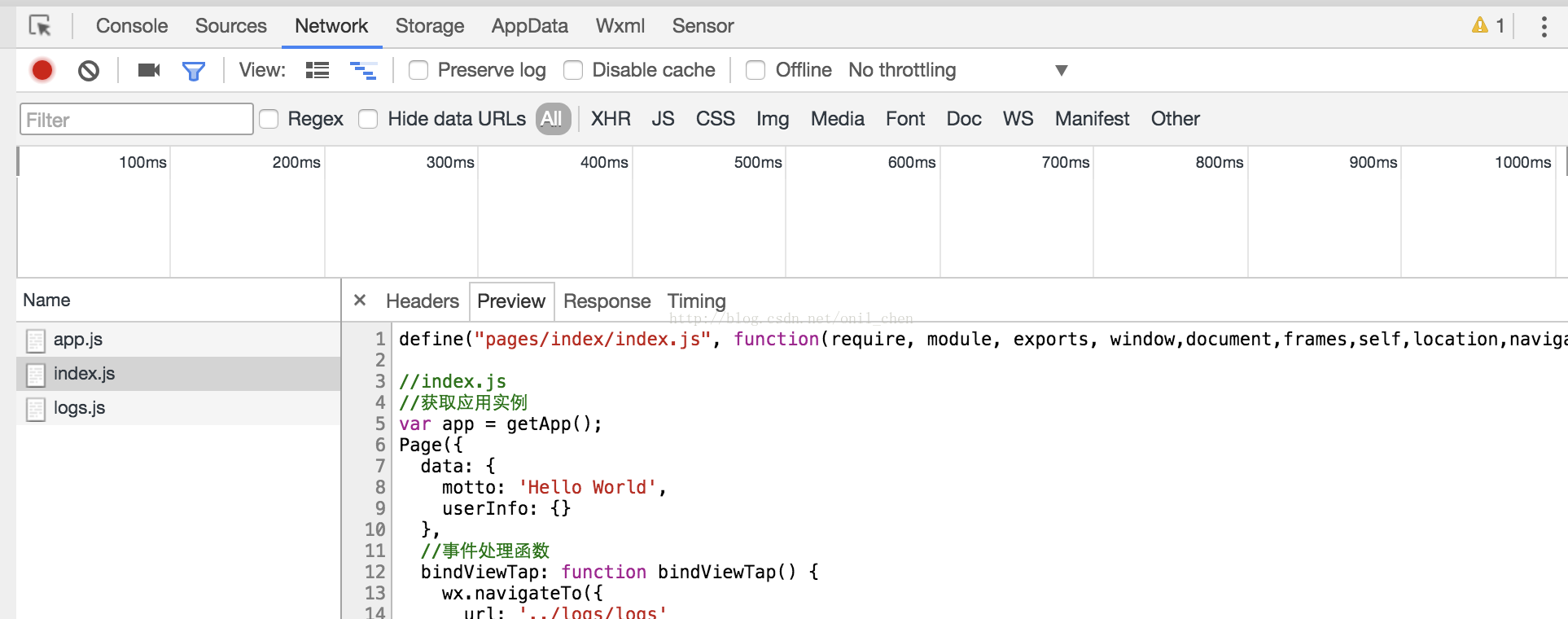
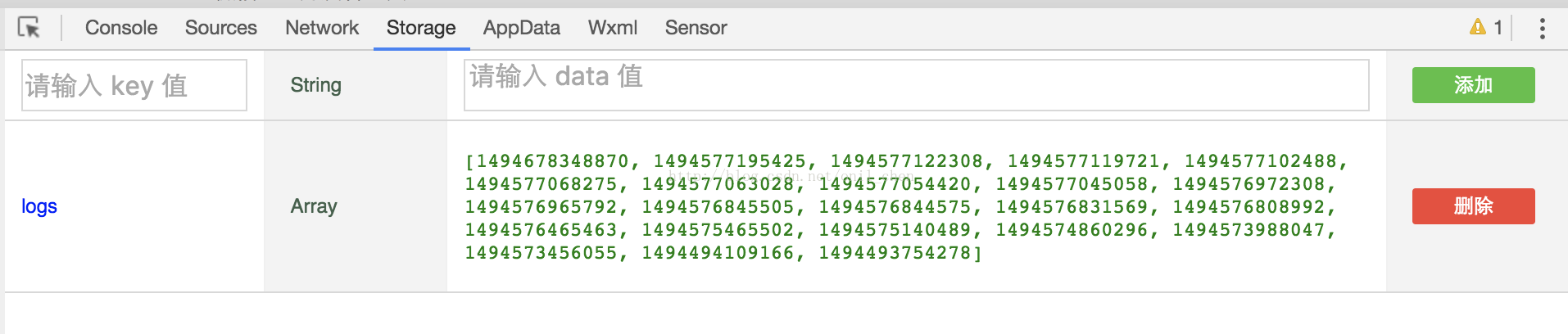
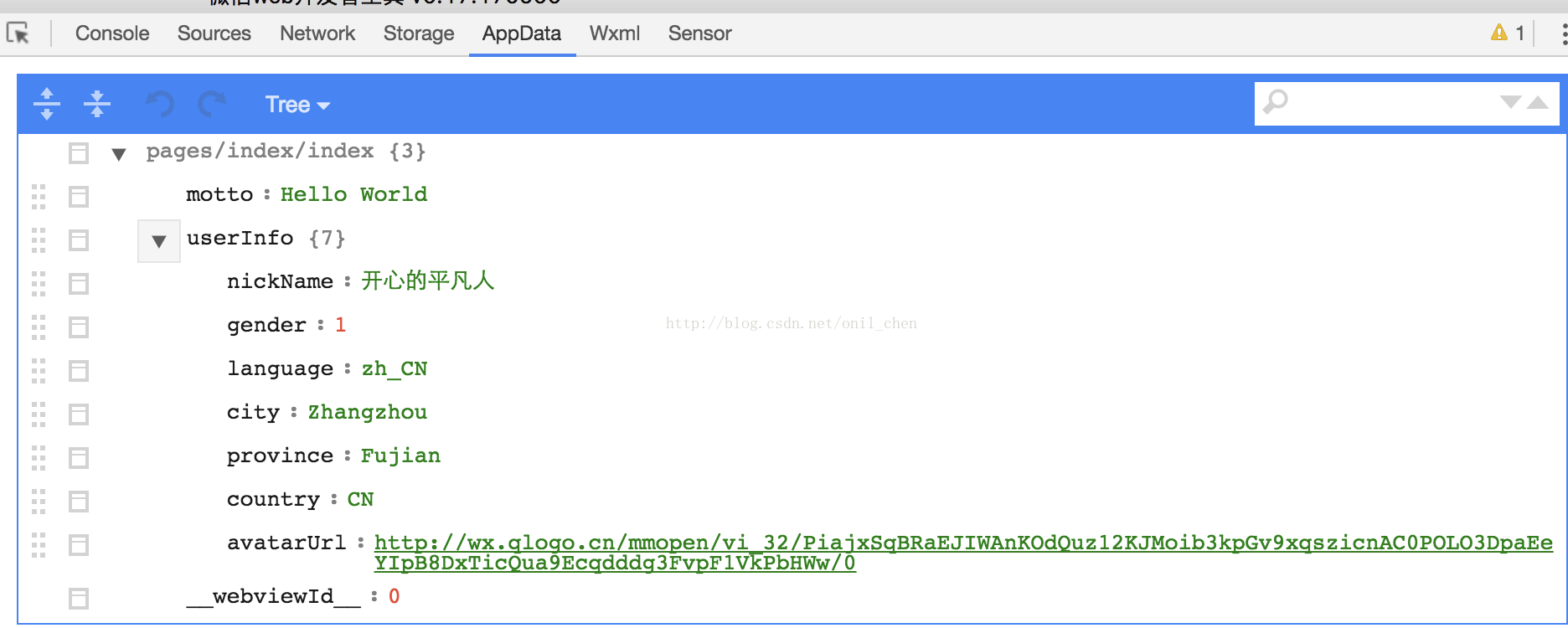
6、点击工具左侧的选择卡,切换到“调试”页面。基本用法和谷歌的开发者工具差不多,需要特别注意的是因为小程序没有html所以查看界面结构是在wxml。这里留意一下右上角的七个模块。

6.1console控制台,可以在这里查看日志或者错误。原则是警告可忽略,错误必处理。

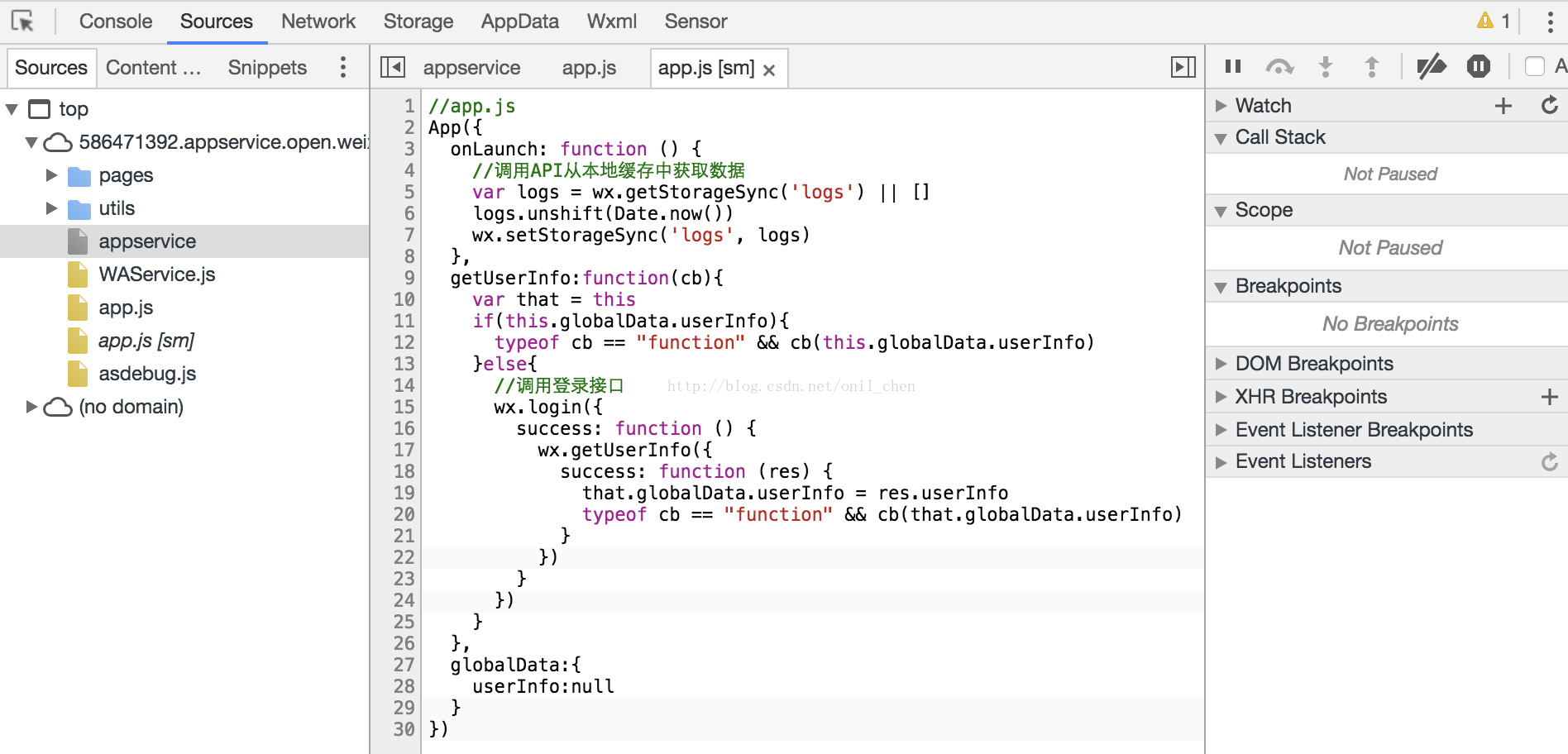
6.2sources用于查看脚本文件,可以在这个界面里标记断点,用于调试程序。

6.3network查看网络请求,可以查看下载的文件和请求,常用来查看请求头和返回的数据。

6.4storage用于显示当前项目的缓存数据,可以理解为web前端的小型数据存储库。

6.5appdata查看所有被激活的页面的数据,这些数据都是绑定到界面上的数据。

6.6wxml类似其他浏览器开发者工具中的elements模块,用于查看界面结构,但其实常用来编写css样式,因为在这里编辑css样式,所见即所得。

6.7sensor可以在这里选择模拟地理位置,也可以用于调试重力感应。

这节课的内容就到这里结束了。
感谢您的阅读。
我是小虎,希望你开心。
有什么问题可以直接联系我的个人微信yu_xiaohiu
希望大家关注我的个人公众号ionic_























 1194
1194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








