内存泄漏 1:闭包
一种预防一个对象被垃圾回收的简单方式是设置一个在回调中引用该对象的间隔或超时。要查看实际应用,可更新 leaker.js 类,如清单 4 所示。
清单 4. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(){
this._interval = null;
this.start();
},
start: function(){
var self = this;
this._interval = setInterval(function(){
self.onInterval();
}, 100);
},
destroy: function(){
if(this._interval !== null){
clearInterval(this._interval);
}
},
onInterval: function(){
console.log("Interval");
}
};现在,当重复 上一节 中的第 1-9 步时,您应在第三个快照中看到,Leaker 对象被持久化,并且该间隔会永远继续运行。那么发生了什么?在一个闭包中引用的任何局部变量都会被该闭包保留,只要该闭包存在就永远保留。要确保对 setInterval 方法的回调在访问 Leaker 实例的范围时执行,需要将 this 变量分配给局部变量 self,这个变量用于从闭包内触发 onInterval。当 onInterval 触发时,它就能够访问 Leaker 对象中的任何实例变量(包括它自身)。但是,只要事件侦听器存在,Leaker 对象就不会被垃圾回收。
要解决此问题,可在清空所存储的 leaker 对象引用之前,触发添加到该对象的 destroy 方法,方法是更新 Destroy 按钮的单击处理程序,如清单 5 所示。
清单 5. assets/scripts/main.js
$("#destroy_button").click(function(){
leak.destroy();
leak = null;
});销毁对象和对象所有权
一种不错的做法是,创建一个标准方法来负责让一个对象有资格被垃圾回收。destroy 功能的主要用途是,集中清理该对象完成的具有以下后果的操作的职责:
阻止它的引用计数下降到 0(例如,删除存在问题的事件侦听器和回调,并从任何服务取消注册)。
使用不必要的 CPU 周期,比如间隔或动画。
destroy 方法常常是清理一个对象的必要步骤,但在大多数情况下它还不够。在理论上,在销毁相关实例后,保留对已销毁对象的引用的其他对象可调用自身之上的方法。因为这种情形可能会产生不可预测的结果,所以仅在对象即将无用时调用 destroy 方法,这至关重要。
一般而言,destroy 方法最佳使用是在一个对象有一个明确的所有者来负责它的生命周期时。此情形常常存在于分层系统中,比如 MVC 框架中的视图或控制器,或者一个画布呈现系统的场景图。
内存泄漏 2:控制台日志
一种将对象保留在内存中的不太明显的方式是将它记录到控制台中。清单 6 更新了 Leaker 类,显示了此方式的一个示例。
清单 6. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(){
console.log("Leaking an object: %o", this);
},
destroy: function(){
}
};可采取以下步骤来演示控制台的影响。
登录到索引页面。
单击 Start。
转到控制台并确认 Leaking 对象已被跟踪。
单击 Destroy。
回到控制台并键入
leak,以记录全局变量当前的内容。此刻该值应为空。获取另一个堆快照并过滤 Leaker 对象。
您应留下一个
Leaker对象。回到控制台并清除它。
创建另一个堆配置文件。
在清理控制台后,保留 leaker 的配置文件应已清除。
控制台日志记录对总体内存配置文件的影响可能是许多开发人员都未想到的极其重大的问题。记录错误的对象可以将大量数据保留在内存中。注意,这也适用于:
在用户键入 JavaScript 时,在控制台中的一个交互式会话期间记录的对象。
由
console.log和console.dir方法记录的对象。
内存泄漏 3:循环
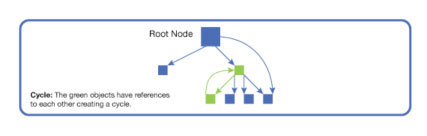
在两个对象彼此引用且彼此保留时,就会产生一个循环,如图 4 所示。
图 4. 创建一个循环的引用

清单 7 显示了一个简单的代码示例。
清单 7. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(name, parent){
this._name = name;
this._parent = parent;
this._child = null;
this.createChildren();
},
createChildren:function(){
if(this._parent !== null){
// Only create a child if this is the root
return;
}
this._child = new Leaker();
this._child.init("leaker 2", this);
},
destroy: function(){
}
};Root 对象的实例化可以修改,如清单 8 所示。
清单 8. assets/scripts/main.js
leak = new Leaker();
leak.init("leaker 1", null);如果在创建和销毁对象后执行一次堆分析,您应该会看到垃圾收集器检测到了这个循环引用,并在您选择 Destroy 按钮时释放了内存。
但是,如果引入了第三个保留该子对象的对象,该循环会导致内存泄漏。例如,创建一个 registry 对象,如清单 9 所示。
清单 9. assets/scripts/registry.js
var Registry = function(){};
Registry.prototype = {
init:function(){
this._subscribers = [];
},
add:function(subscriber){
if(this._subscribers.indexOf(subscriber) >= 0){
// Already registered so bail out
return;
}
this._subscribers.push(subscriber);
},
remove:function(subscriber){
if(this._subscribers.indexOf(subscriber) < 0){
// Not currently registered so bail out
return;
}
this._subscribers.splice(
this._subscribers.indexOf(subscriber), 1
);
}
};registry 类是让其他对象向它注册,然后从注册表中删除自身的对象的简单示例。尽管这个特殊的类与注册表毫无关联,但这是事件调度程序和通知系统中的一种常见模式。
将该类导入 index.html 页面中,放在 leaker.js 之前,如清单 10 所示。
清单 10. index.html
<script src="assets/scripts/registry.js" type="text/javascript"
charset="utf-8"></script>更新 Leaker 对象,以向注册表对象注册该对象本身(可能用于有关一些未实现事件的通知)。这创建了一个来自要保留的 leaker 子对象的 root 节点备用路径,但由于该循环,父对象也将保留,如清单 11 所示。
清单 11. assets/scripts/leaker.js
var Leaker = function(){};
Leaker.prototype = {
init:function(name, parent, registry){
this._name = name;
this._registry = registry;
this._parent = parent;
this._child = null;
this.createChildren();
this.registerCallback();
},
createChildren:function(){
if(this._parent !== null){
// Only create child if this is the root
return;
}
this._child = new Leaker();
this._child.init("leaker 2", this, this._registry);
},
registerCallback:function(){
this._registry.add(this);
},
destroy: function(){
this._registry.remove(this);
}
};最后,更新 main.js 以设置注册表,并将对注册表的一个引用传递给 leaker 父对象,如清单 12 所示。
清单 12. assets/scripts/main.js
$("#start_button").click(function(){
var leakExists = !(
window["leak"] === null || window["leak"] === undefined
);
if(leakExists){
return;
}
leak = new Leaker();
leak.init("leaker 1", null, registry);
});
$("#destroy_button").click(function(){
leak.destroy();
leak = null;
});
registry = new Registry();
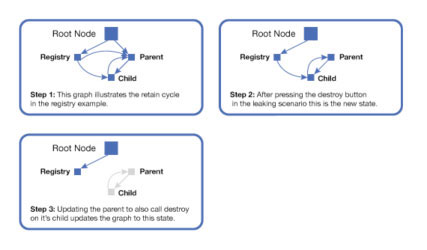
registry.init();现在,当执行堆分析时,您应看到每次选择 Start 按钮时,会创建并保留 Leaker 对象的两个新实例。图 5 显示了对象引用的流程。
图 5. 由于保留引用导致的内存泄漏

从表面上看,它像一个不自然的示例,但它实际上非常常见。更加经典的面向对象框架中的事件侦听器常常遵循类似图 5 的模式。这种类型的模式也可能与闭包和控制台日志导致的问题相关联。
尽管有多种方式来解决此类问题,但在此情况下,最简单的方式是更新 Leaker 类,以在销毁它时销毁它的子对象。对于本示例,更新 destroy 方法(如清单 13 所示)就足够了。
清单 13. assets/scripts/leaker.js
destroy: function(){
if(this._child !== null){
this._child.destroy();
}
this._registry.remove(this);
}有时,两个没有足够紧密关系的对象之间也会存在循环,其中一个对象管理另一个对象的生命周期。在这样的情况下,在这两个对象之间建立关系的对象应负责在自己被销毁时中断循环。





















 1905
1905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








