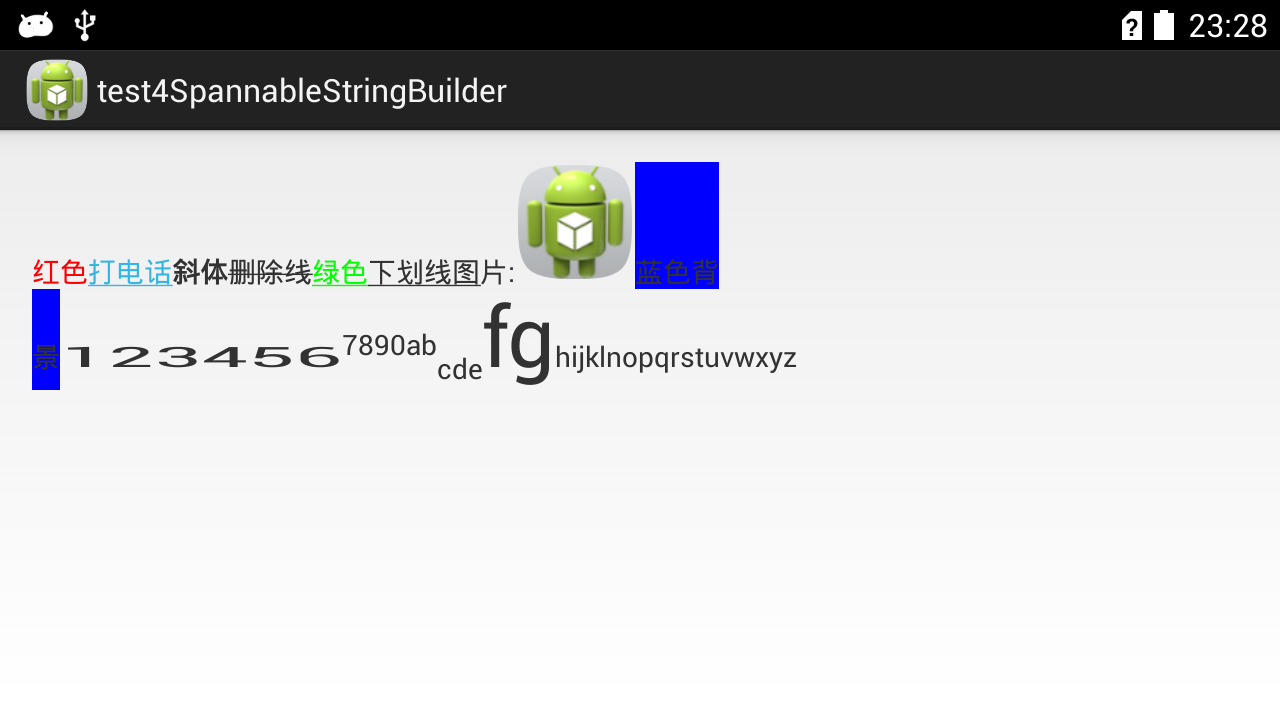
先看效果图
上图其实就一TextView的展示内容,如何做到?
代码实现
TextView tv = (TextView) findViewById(R.id.text_view);
SpannableString ss = new SpannableString(
"红色打电话斜体删除线绿色下划线图片:.蓝色背景1234567890abcdefghijklnopqrstuvwxyz");
// 用颜色标记文本
ss.setSpan(new ForegroundColorSpan(Color.RED), 0, 2,
// setSpan时需要指定的 flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括).
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用超链接标记文本
ss.setSpan(new URLSpan("tel:10086"), 2, 5,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用样式标记文本(斜体)
ss.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用删除线标记文本
ss.setSpan(new StrikethroughSpan(), 7, 10,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用下划线标记文本
ss.setSpan(new UnderlineSpan(), 10, 16,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用颜色标记
ss.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 12,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 获取Drawable资源
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
// 创建ImageSpan
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
// 用ImageSpan替换文本
ss.setSpan(span, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
// 用蓝色背景标记文本
ss.setSpan(new BackgroundColorSpan(Color.BLUE), 19, 23,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用缩放x来标记
ss.setSpan(new ScaleXSpan(3), 23, 29,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用上标来标记
ss.setSpan(new SuperscriptSpan(), 29, 35,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用下标来标记
ss.setSpan(new SubscriptSpan(), 35, 38,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用相对大小来标记
ss.setSpan(new RelativeSizeSpan(3), 38, 40,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// many other
// TODO
// 文本设置
tv.setText(ss);
























 680
680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








