我已将博客放到csdn平台了,后面也是打算在csdn上编写博客,本文在csdn博客的地址:http://blog.csdn.net/wsa518/article/details/51111943
大家应该都知道,微信公众号的开发必须要外网访问地址,我们本地的开发环境是不可以直接访问的。这就导致了我们开发的效率大大减低,而且出现问题也不好直接定位和修改。不过,有句话说的好:上有政策,下有对策。
其实思路很简单,如果能将我们本地的web服务映射到外网,那不就可以在本地进行开发并直接看到开发结果了嘛。
下面就由我给大家介绍一种非常简单的方式。
第一步,先去申请一个微信公众号,这里不再阐述,可以参照百度百科文章:http://jingyan.baidu.com/article/49711c6179d00dfa441b7c02.html
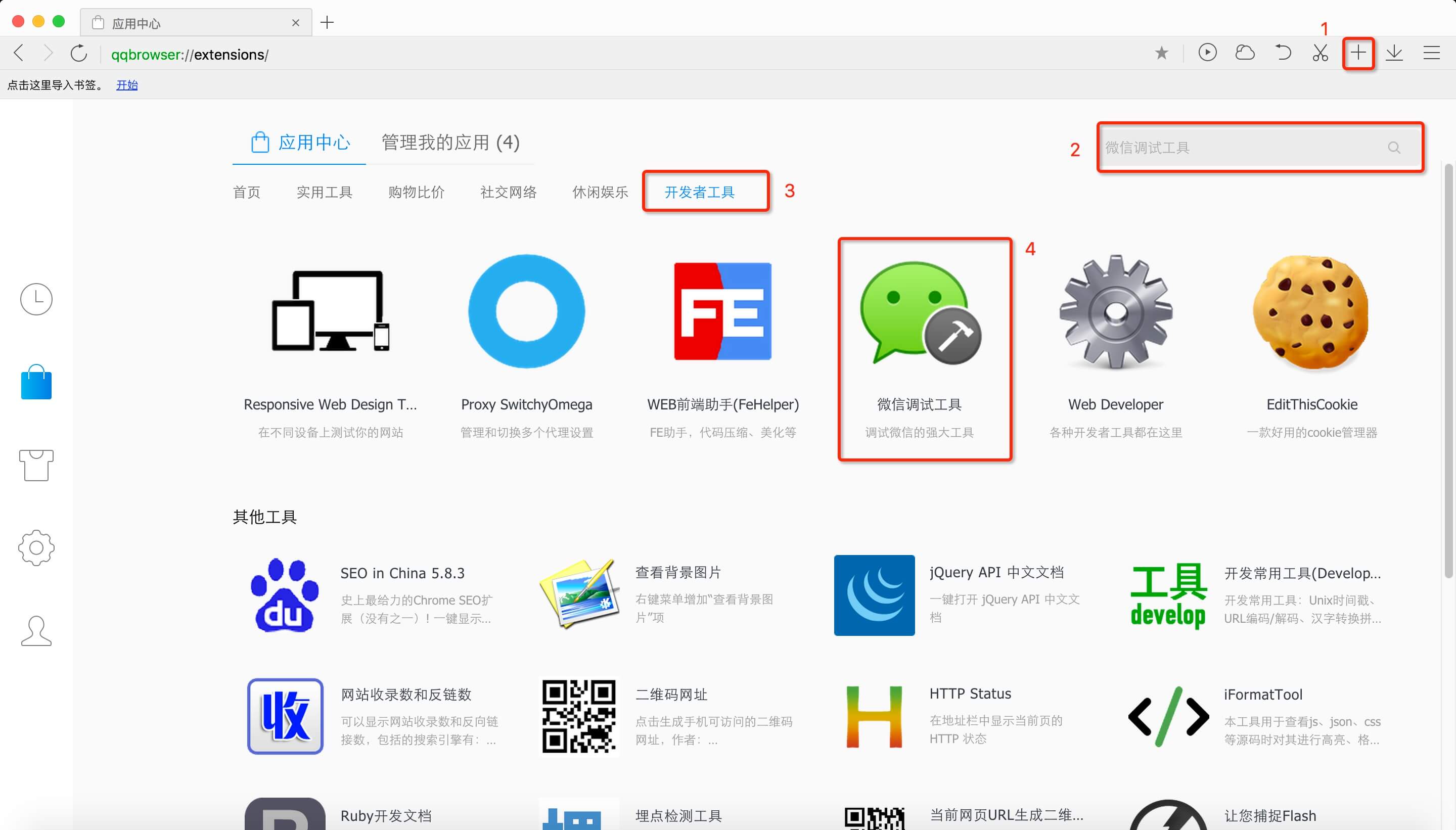
第二步,下载QQ浏览器PC版(这个是关键,需要使用QQ浏览器里面的一个插件),如下图:



这样就可以通过http://q5zevvb216.proxy.qqbrowser.cc来访问你本地80端口的环境啦!(不是一定非要80端口,任何一个端口都可以)


第三步,将该外网地址放入微信公众号中的 基本配置 -> 服务器配置 -> URL(服务器地址)中就可以了!





















 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








