最近在写react-native的项目的webview 引入了一个html,发现viewport无效,页面很宽在安卓下会出现滚动条,而在ios里面会自动缩小展示,想实现安卓也像苹果那样自动缩小显示,但是调了viewport一直没有效果
网上查找了发现文章链接https://blog.csdn.net/eastbird/article/details/48679295
对于ios设备,设置width可以生效,但对于android,设置width并不会生效。ios设备,缩放的比率即dpi是通过你设置的width和设置真实分辨率自动计算的,而android下你设置width无效,也就是说,有三个变量:浏览器width、设备真实width、dpi。 我们简单地用个公式来表达它们之间的关系吧(并非真实关系,简单说明用) 设备真实width * dpi = 浏览器width,这里的三个变量,设备真实width是个我们不能操作的已知值,另外两个变量我们可以设置一个来影响另一个,在ios中,我们能改的是浏览器width,dpi自动生成,而在android中,我们能改的是dpi,浏览器width自动生成。对于android,无论我们如何设置width,也不会对浏览器width产生影响。 ios设备在横竖屏时,会自动调整dpi,无论横屏还是竖屏,都能保证浏览器width等于viewport中设置的值,所以横竖屏的时候,页面里显示的内容的大小是会自动缩放产生变化的。而android手机在横竖屏的时候,不会改变dpi,在横竖屏的时候,网页不会产生缩放。也正因此,ios可以保证横竖屏页面都不会产生滚动条,满屏显示。
网上找了很久,终于发现一篇有效,链接为:https://github.com/mishe/blog/issues/152 然后我自己稍微改了一下w1的方法,然后加了
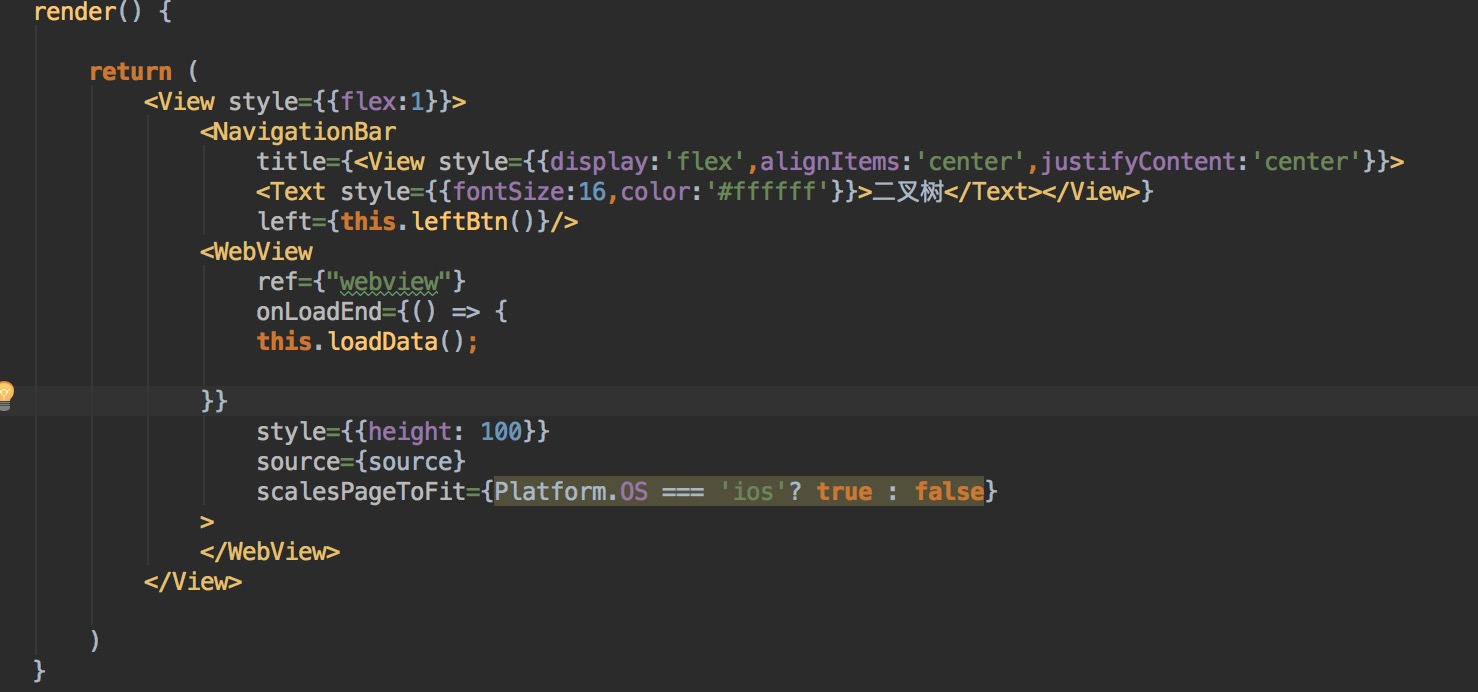
scalesPageToFit={Platform.OS === 'ios'? true : false}

html 页面动态设置viewport:
<script>
document.write('<meta id="vp" name="viewport" content="width=device-width,initial-scale=0.5' +
',user-scalable=yes">')
</script>
ps:最近发现<script> document.write('<meta id="vp" name="viewport" content="width=device-width,initial-scale=0.5' + ',user-scalable=yes">') </script>这个script真是有用 ,有个用到webview的地方,写了一个二叉树 ,然后页面老是出现横向的滚动条,不能一屏展示,每个节点和连接线调试了很久老是调的不满意,后来突然想起这个方法,然后设置initial-scale=0.8 缩放就可以把二叉树展示在一屏之内了。





















 1299
1299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








