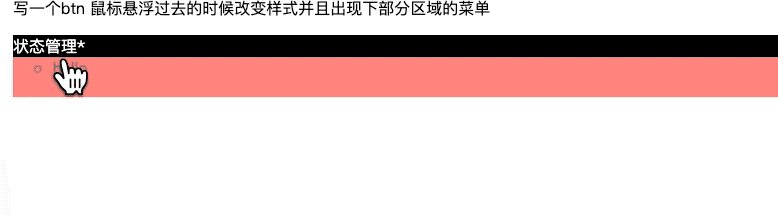
写一个btn 鼠标悬浮过去的时候改变样式并且出现下部分区域的菜单

写一下关于flex的居中
<div class="cover">
<div class="left"><p class="fontP">80px</p></div>
<div class="right"><p class="fontP">120px</p></div>
</div>
.left {
flex: 3 0 50px;
background: #000;
}
.right {
flex: 2 0 100px;
background: goldenrod;
}
.cover {
display: flex;
width: 200px;
height: 100px;
background-color: aquamarine;
padding: 4px;
}
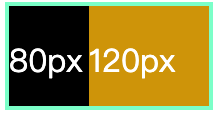
结果为:

解析
flex的三个参数是:
-
flex-group
表示对剩余数值进行取值
例如: 父元素400px, 子元素A100px,子元素B200px. 则剩余空间为100px
-
flex-shirk
父400px,A 200px B 300px
AB总宽度超出父元素100px;
如果A不减少,则flex-shink :0,B减少;
-
flex-basis
该属性用来设置元素的宽度





















 2559
2559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








