用vue来实验下, 目的是把webpack3升级至^4.0
更新思路是
- 先更新
- 看是否废弃掉了
yarn global add @vue/cli-init
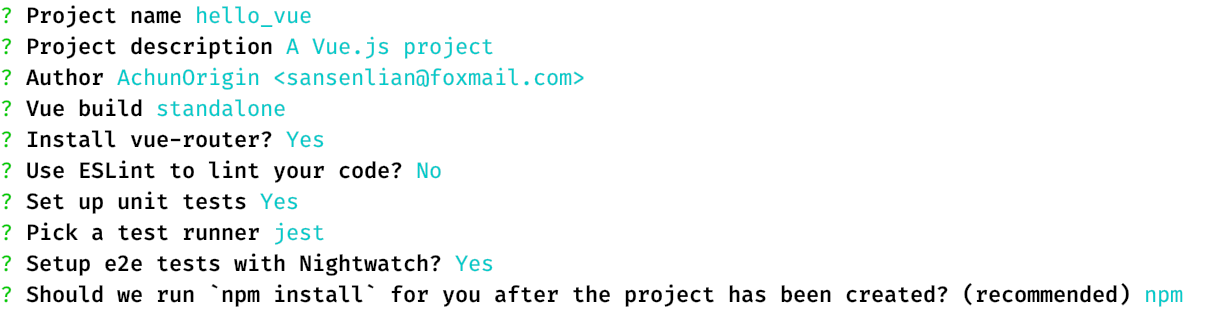
vue init webpack hello_vue

cd hello_vue
npm start
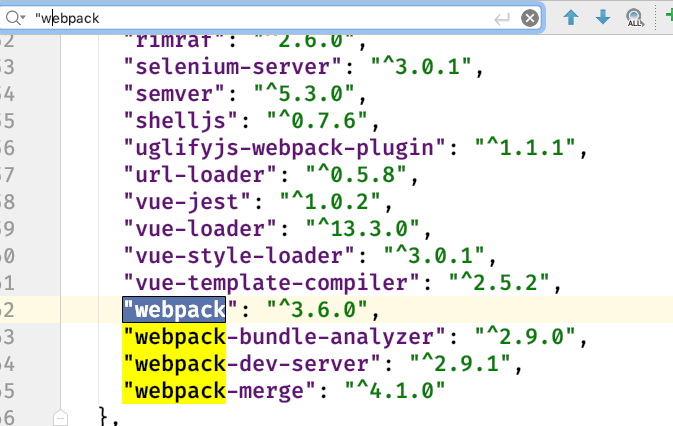
需要先验证工程是正确的, 可以运行后去看下webpack版本

发现是3.6
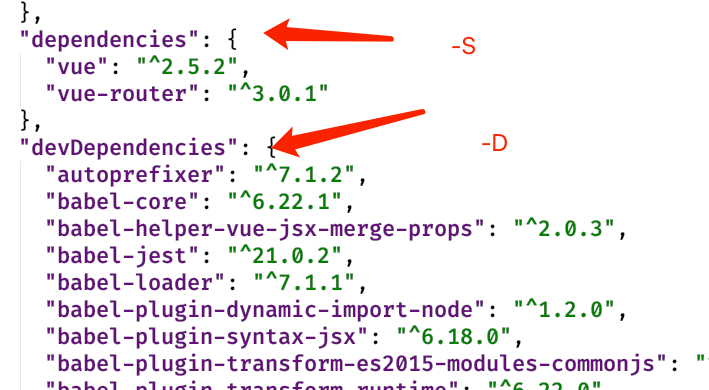
npm install webpack@latest -D
npm install webpack-dev-server@latest -D
npm i webpack-cli@latest -D
npm i html-webpack-plugin@latest -D
npm i eslint-loader@latest -D
npm i vue-loader@latest -D
npm i css-loader@latest -D
npm i postcss-loader@latest -D
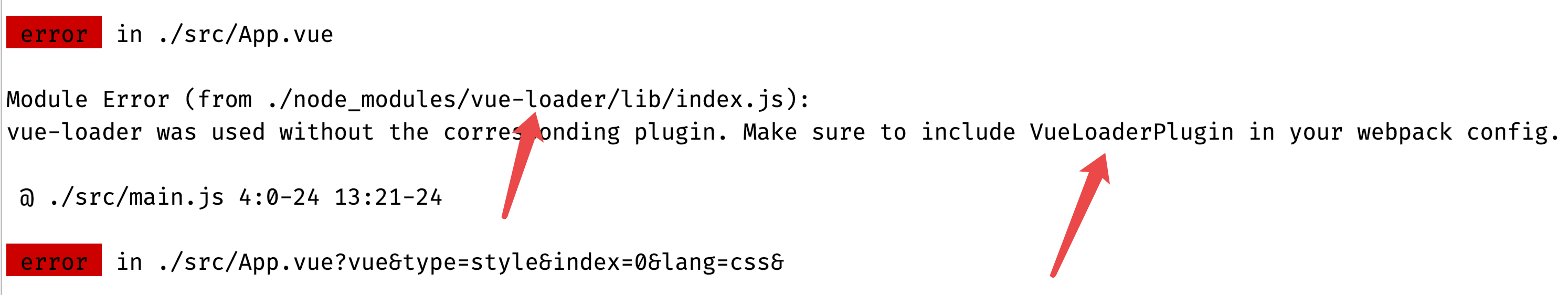
npm start

根据npm start 报错来修改升级
然后发现

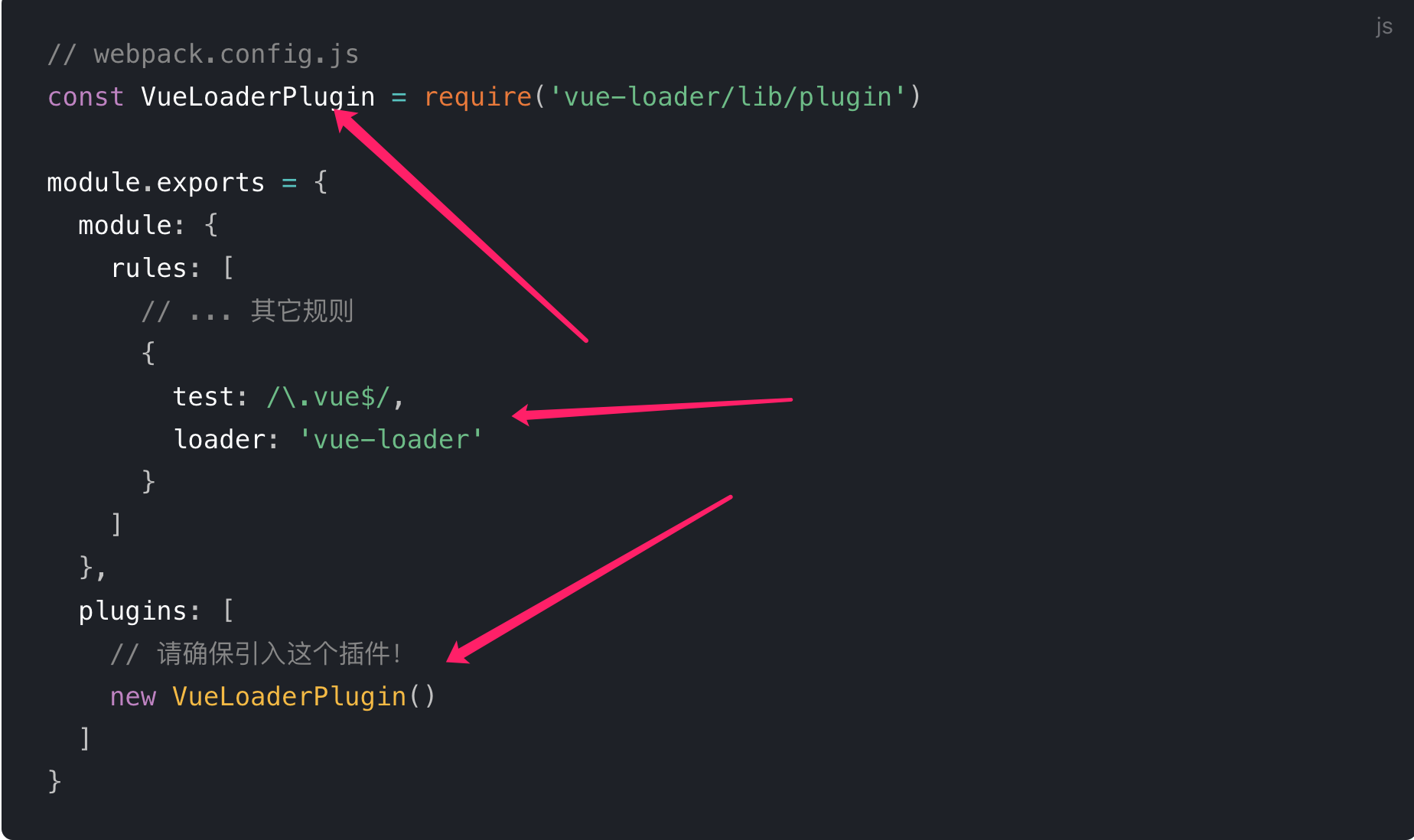
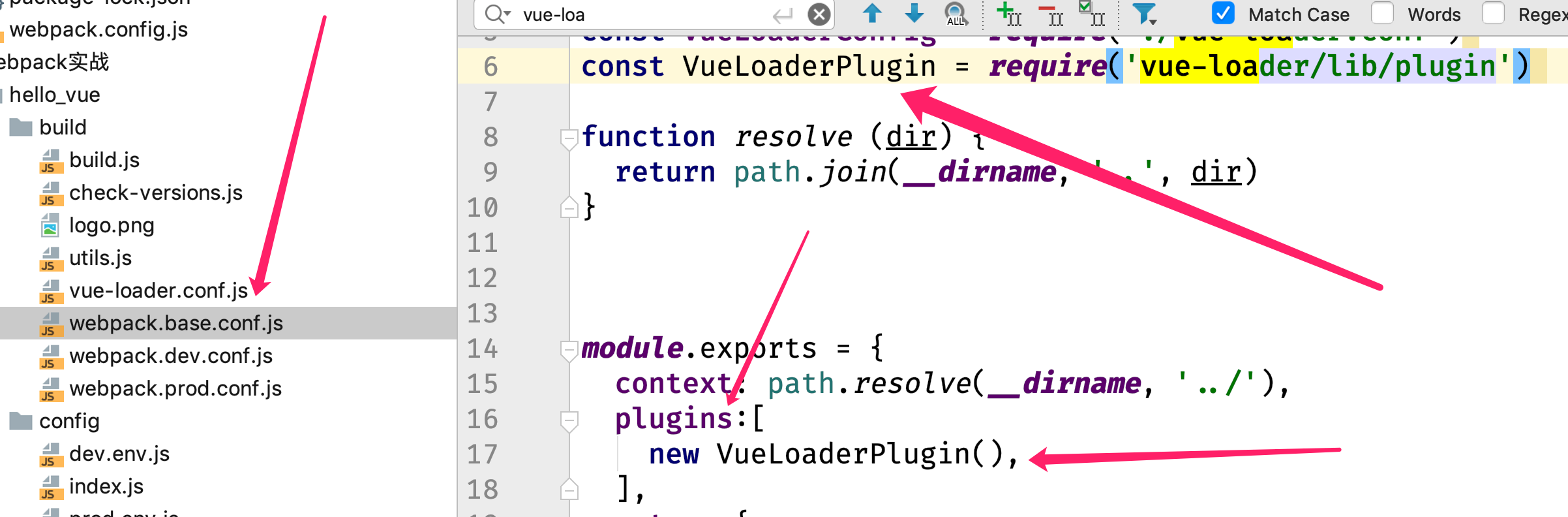
再去写入配置文件

配置和完成后就ok了

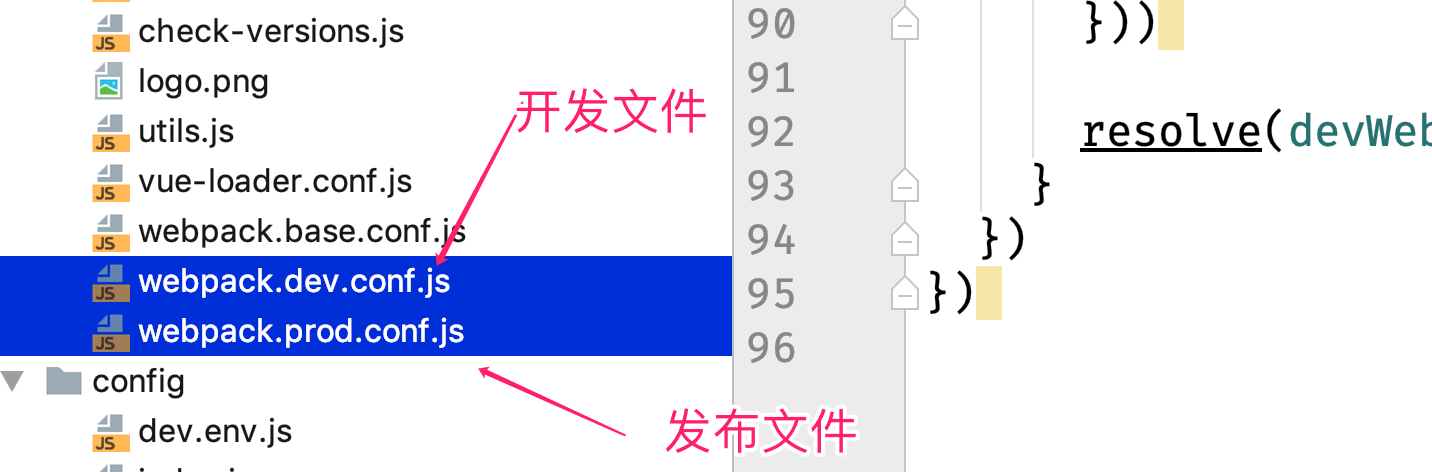
再去配置mode

npm run build
打包看下有没有错


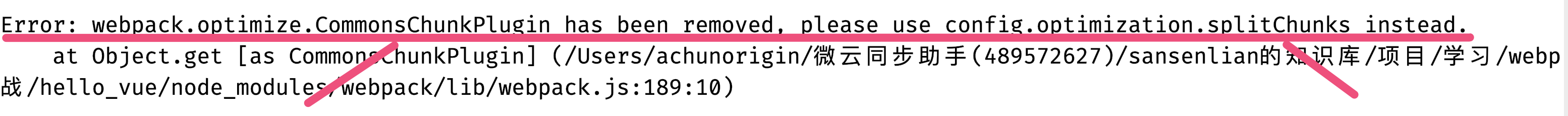
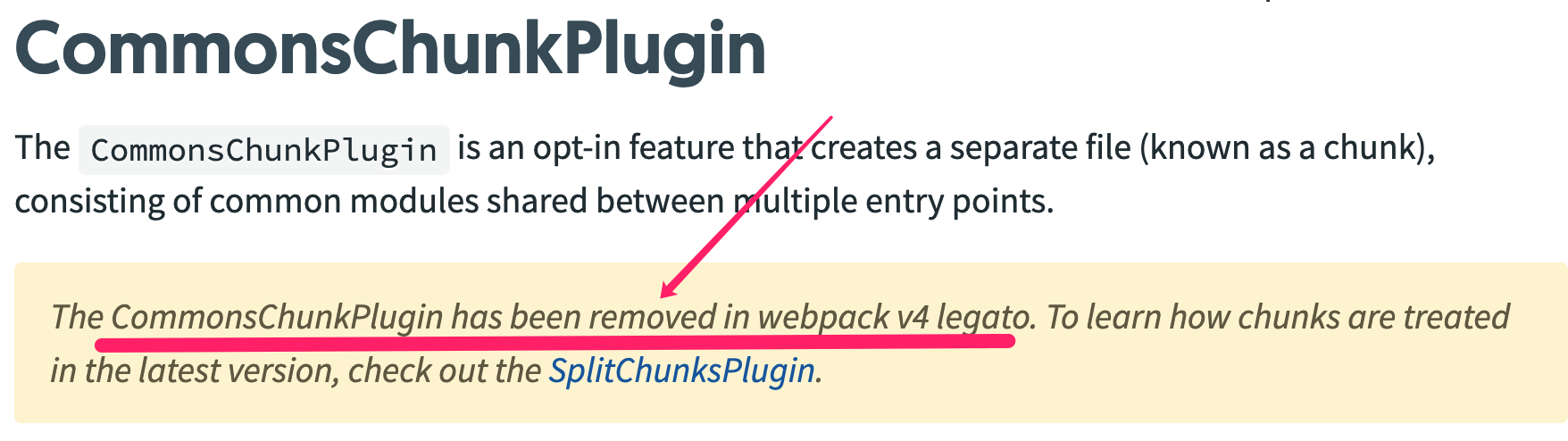
去官方文档把对应的代码加到配置和pro中去
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
automaticNameMaxLength: 30,
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}

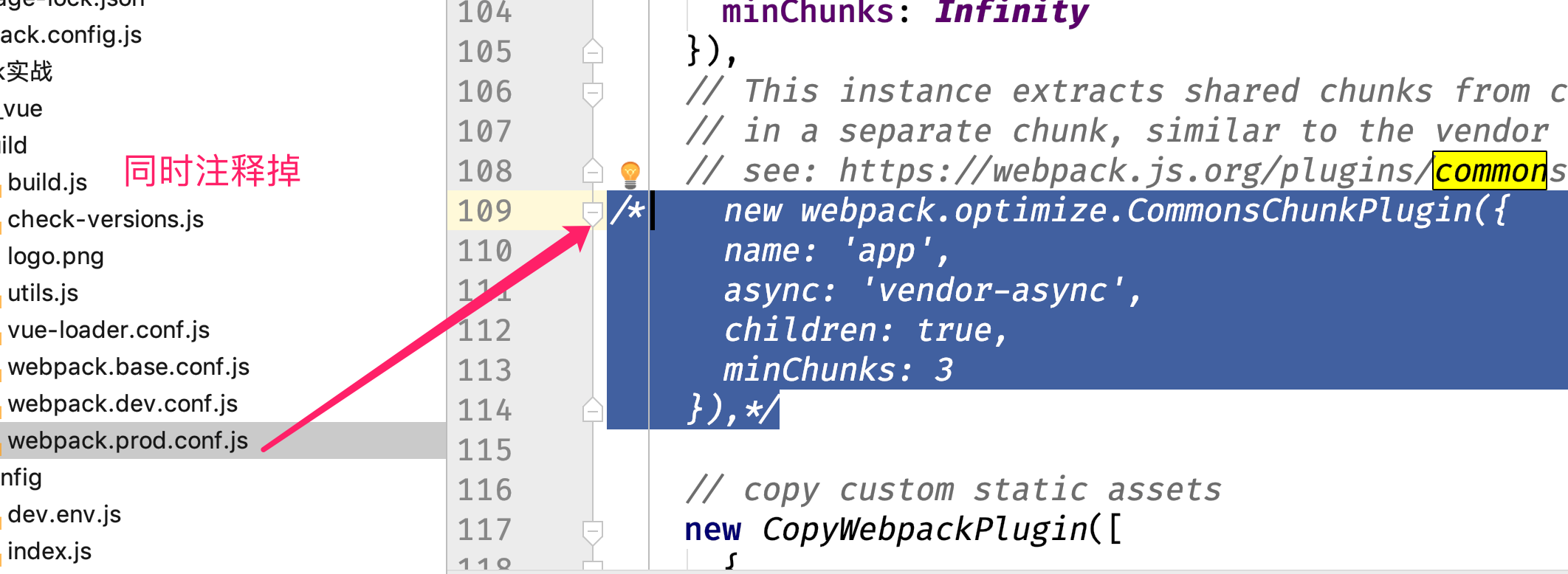
注意有三个地方都要注释掉
然后发现报错:
Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
npm install extract-text-webpack-plugin@next -D
next代表还没正式发布的版本, 是在latest之后的
然后就是报错
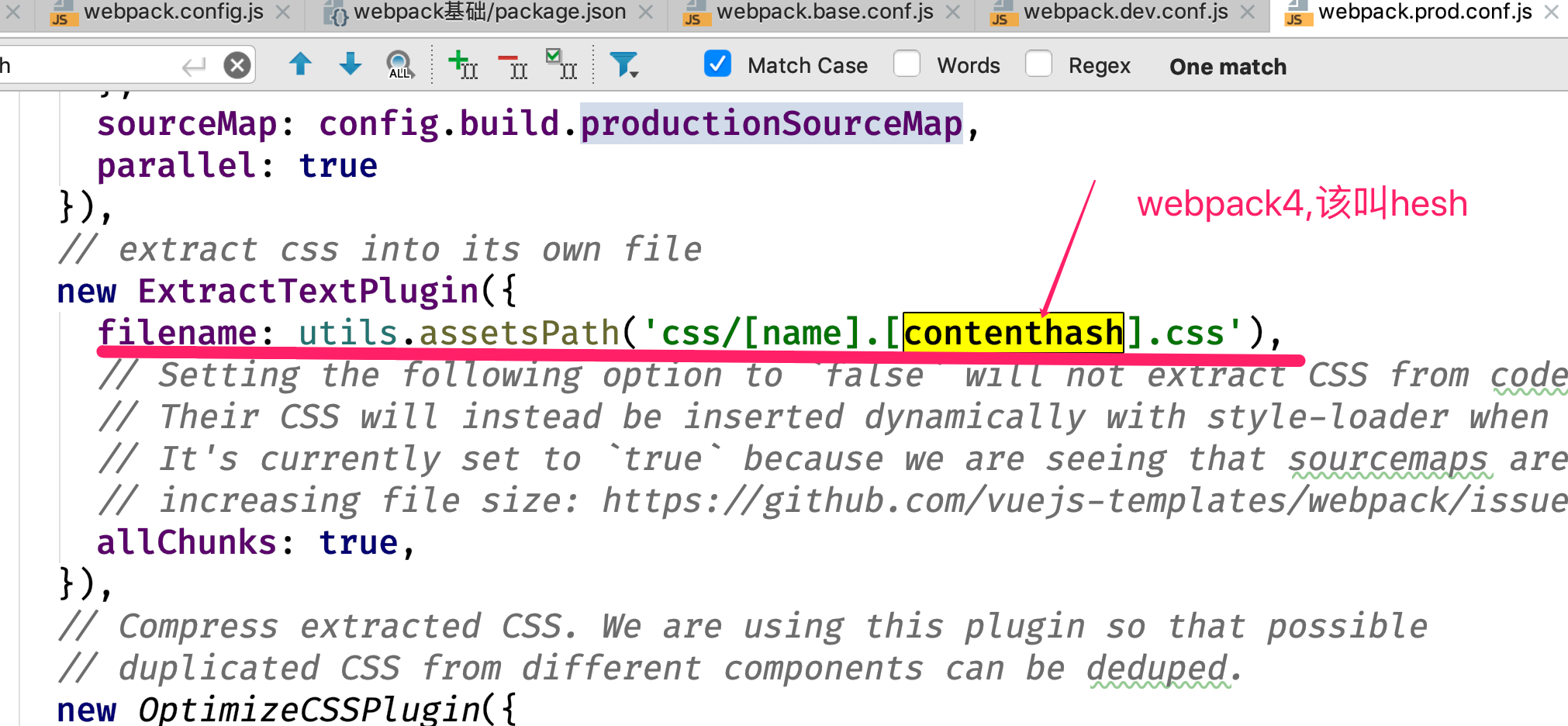
Error: Path variable [contenthash] not implemented in this context: static/css/[name].[contenthash].css


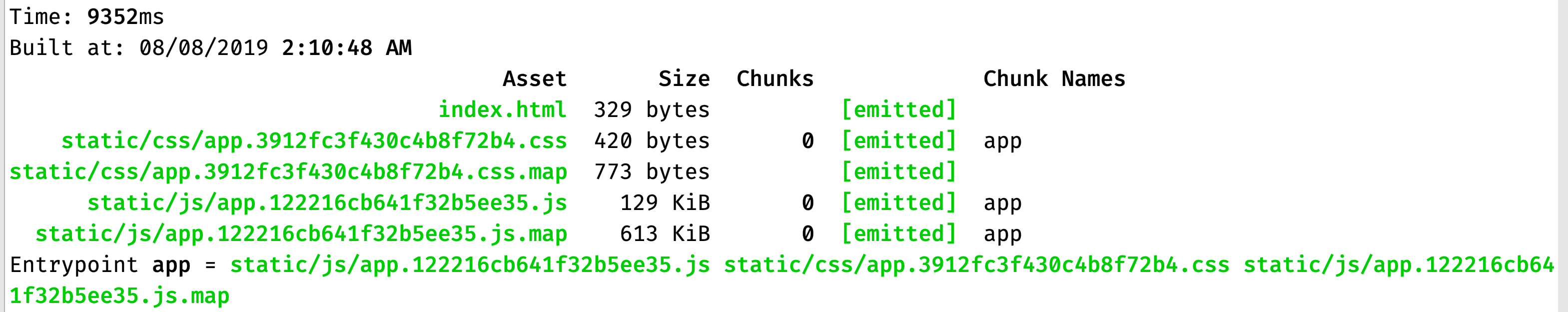
这样就正式更新至webpack4完成





















 5858
5858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








