其实这个功能特简单,是我自己想复杂了,翻了很多资料,最后靠运气写出来了~~~写出来后,希望自己也能记住,以后有用到,能第一时间找到,废话不多说,进入正题:
首先展示一下功能:
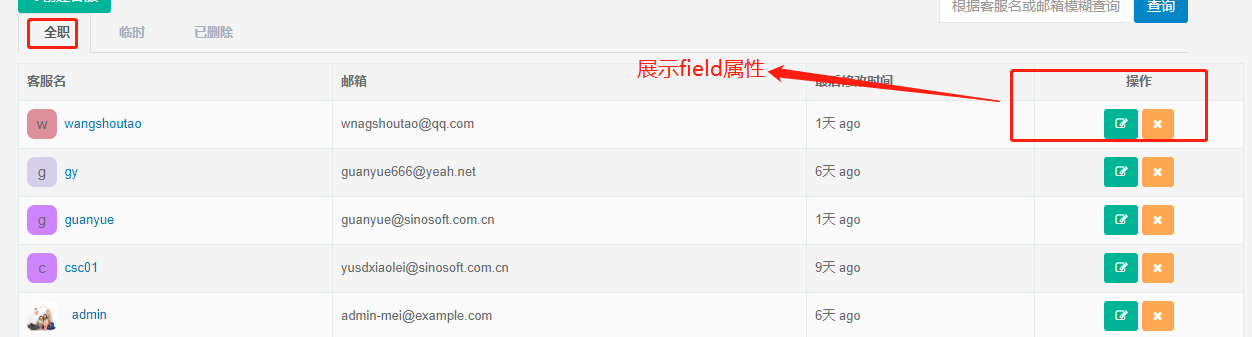
当columns里的field属性隐藏时:
当columns里的field属性展示时:

js相关代码(展示table的JS):
function load() { $('#exampleTable') .bootstrapTable( { method : 'get', // 服务器数据的请求方式 get or post url : ctx+prefix + "/list", // 服务器数据的加载地址 // showRefresh : true, // showToggle : true, // showColumns : true, iconSize : 'outline', toolbar : '#exampleToolbar', striped : true, // 设置为true会有隔行变色效果 dataType : "json", // 服务器返回的数据类型 pagination : true, // 设置为true会在底部显示分页条 // queryParamsType : "limit", // //设置为limit则会发送符合RESTFull格式的参数 singleSelect : false, // 设置为true将禁止多选 // contentType : "application/x-www-form-urlencoded", // //发送到服务器的数据编码类型 pageSize : 10, // 如果设置了分页,每页数据条数 pageNumber : 1, // 如果设置了分布,首页页码 //search : true, // 是否显示搜索框 showColumns : false, // 是否显示内容下拉框(选择显示的列) sidePagination : "server", // 设置在哪里进行分页,可选值为"client" 或者 "server" queryParams : function(params) { return { //说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对 limit: params.limit, offset:params.offset, menu:$("#homeId").val(), menu1:$("#homeId1").val(), menu2:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








