一、flex布局的语法
块级元素 :display: flex ———— 将容器盒模型作为块级弹性伸缩盒显示
行内元素 :display: inline-flex ———— 将容器盒模型作为内联级弹性伸缩盒显示
设置flex布局后,flex item的float、clear和vertical-align 属性都失效
flex布局默认为横向
二、容器属性
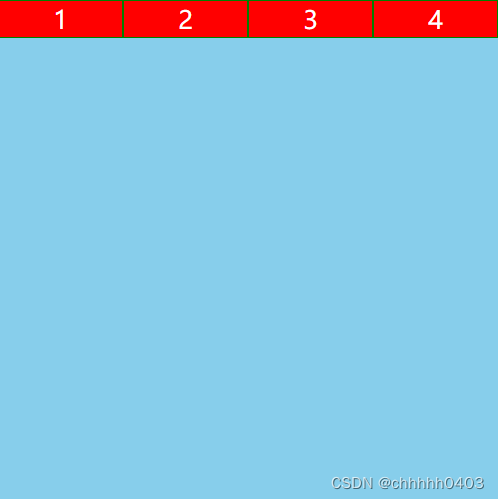
flex的排列属性:
| 元素名称 | 说明 |
| flex-direction:column |
设置从上往下排列 |
| flex-direction:row |
设置从左到右排列 |
| flex-direction:row-reverse |
设置从右到左排列 |
| flex-direction:column |
设置从上到下排列 |
| flex-direction:column-reverse |
设置从下到上排列 |
#div{
display:flex;
flex-direction:column
}—————— 当子级flex为1时,设置属性自动均分flex换行属性:
没有设置子级flex为1时:flex-wrap
没有设置高度时会均分父级
| 元素名称 | 说明 |
| flex-wrap:nowrap |
默认值,都在一行或一列显示 |
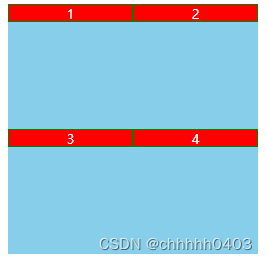
| flex-wrap:wrap |
伸缩项目无法容纳时,自动换行 |
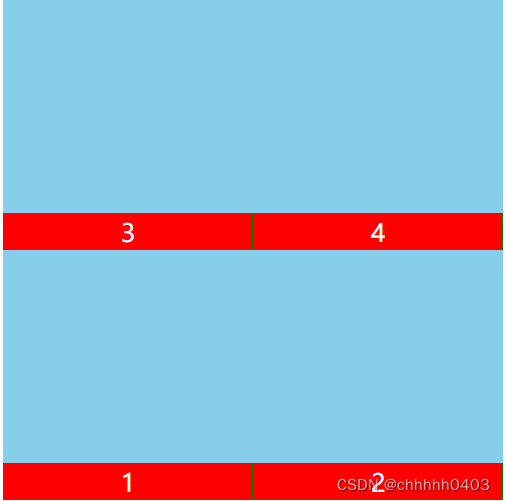
| flex-wrap:wrap-reverse |
伸缩项目无法容纳时,自动换行,方向和 wrap 相反 |
当 flex-wrap: nowrap 时 ———— 默认值,都在一行或一列显示:

当 flex-wrap:wrap 时 ————伸缩项目无法容纳时,自动换行 :

当 flex-wrap:wrap-reverse 时 ———— 伸缩项目无法容纳时,自动换行,方向和 wrap 相反 :

flex-flow: row wrap; ———— 可同时设置排列方向和换行<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9150
9150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








