
Reveal Effect是Android 5.0中添加的新的动画效果,是一种类似于水波纹效果的从一个点向周围扩散或者从四周向一个点集中的动画效果。仅在支持Android 5.0及更高版本。
使用
使用及其简单,Android API中提供了一个ViewAnimationUtils类用于实现Reveal效果,此类仅有一个静态方法createCircularReveal返回了一个Animator对象。
public static Animator createCircularReveal(View view,
int centerX, int centerY, float startRadius, float endRadius) {
return new RevealAnimator(view, centerX, centerY, startRadius, endRadius);
}
该方法的四个参数:
- view: 执行揭露动画的View
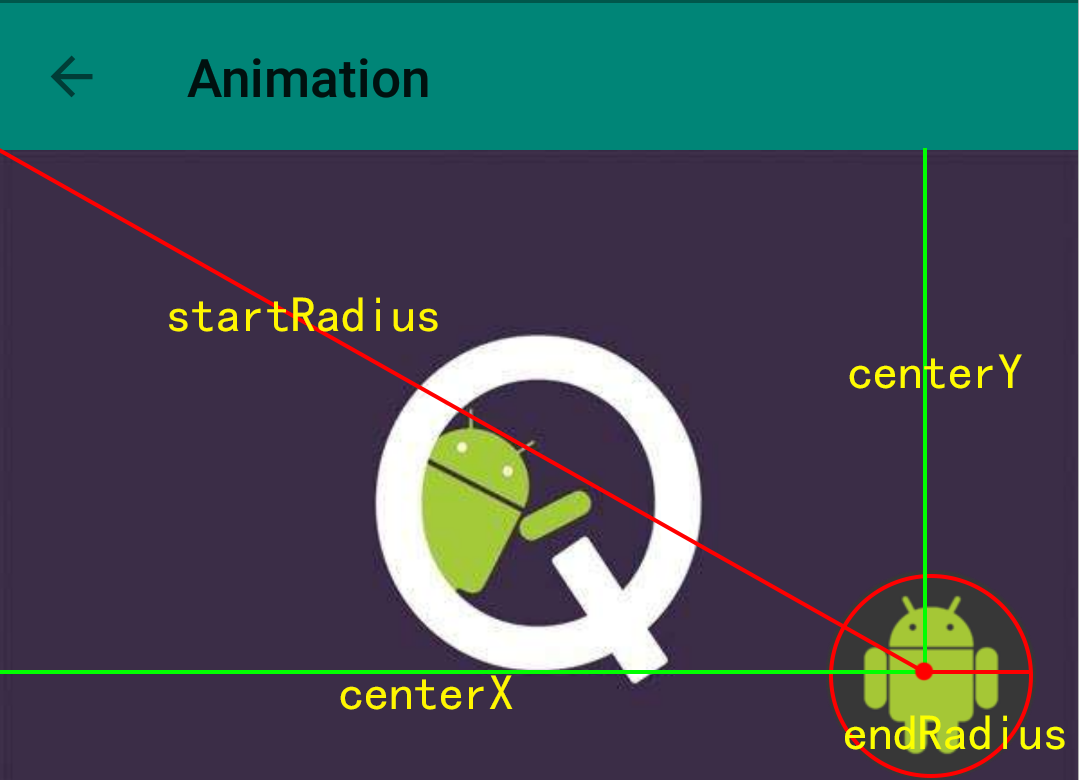
- centerX: 执行动画的圆心的X坐标,以View为坐标系的X坐标
- centerY: 执行动画的圆形的Y左边,以View为坐标系的Y坐标
- startRadius: 动画开始的半径
- endRadius: 动画结束的半径
具体的坐标问题参考另一篇(Android中View坐标分析)

具体实现看代码:
protected void onClick(){
//计算动画圆形的X坐标,View的宽度 - 按钮宽度的一半 - 按钮右边距
int centerX = view.getMeasuredWidth() - btn.getMeasuredWidth() / 2 - (view.getMeasuredWidth() - btn.getRight());
int centerY = view.getMeasuredHeight() - btn.getMeasuredHeight() / 2;
//半径计算不精确,但是无伤大雅
int width = view.getWidth() - btn.getMeasuredWidth() / 2;
int height = view.getHeight() - btn.getMeasuredHeight() / 2;
int radius = (int) Math.hypot(width, height); //斜边,半径
if(isShow){
Animator animator = ViewAnimationUtils.createCircularReveal(view,centerX, centerY, radius, 0);
animator.setDuration(1000);
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
view.setVisibility(View.GONE);
}
});
animator.start();
isShow = false;
} else{
//动画前需要把View的可见性设置为Visible
view.setVisibility(View.VISIBLE);
Animator animator = ViewAnimationUtils.createCircularReveal(view,centerX, centerY, 0, radius);
animator.setDuration(1000);
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
}
});
animator.start();
isShow = true;
}
}
小结
揭露动画的实现相对来说很简单,也没有太多太复杂的逻辑,唯一需要注意的是动画圆心坐标是以执行动画的View为坐标系的值。







 本文详细介绍了Android 5.0新增的RevealEffect动画,一种从点扩散或集中到点的水波纹效果。文章提供了实现Reveal动画的简单代码示例,包括如何使用ViewAnimationUtils类的createCircularReveal方法。
本文详细介绍了Android 5.0新增的RevealEffect动画,一种从点扩散或集中到点的水波纹效果。文章提供了实现Reveal动画的简单代码示例,包括如何使用ViewAnimationUtils类的createCircularReveal方法。
















 2061
2061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








