当JSON字符串中含有未知字符时,会导致页面显示不出来。这在开发时很常见啊。
今天俺就遇到了。线上BUG,显示不出来,问题就在于,这个字符串有可能是从其它地方copy过来的。
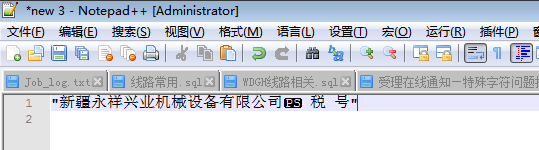
首先,把线上本应显示出来的数据还原到本地后,一条条地排查,一百二十几条,里头有二十几条数据都是这个原因啊。咯,就是下面NotePad里显示的这个东西啊。就是这个玩意儿,导致页面数据显示不出来的。

现在把今天找出这个罪魁祸首的方法记下来,希望大家遇到这样的问题也可以尝试一下,看能不能解决。
首先,找出未知字符。页面展示的数据源是数据库,好,先把数据库里的数据查出来,复制到eclipse里(不得不说,eclipse太强大了,当数据量过大,不能全部复制到编辑器里时候,先尝试着复制到eclipse里,再弄到编辑器里吧(*^__^*) )。当复制到NotePad里的时候,上面这种的就显示出来了,不过在数据库里是显示不出来的,这就是看不见的未知字符啦。另外,我也尝试了一下,EditPlus并不能把这些看不见的字符显示出来,成上面的样子哦。
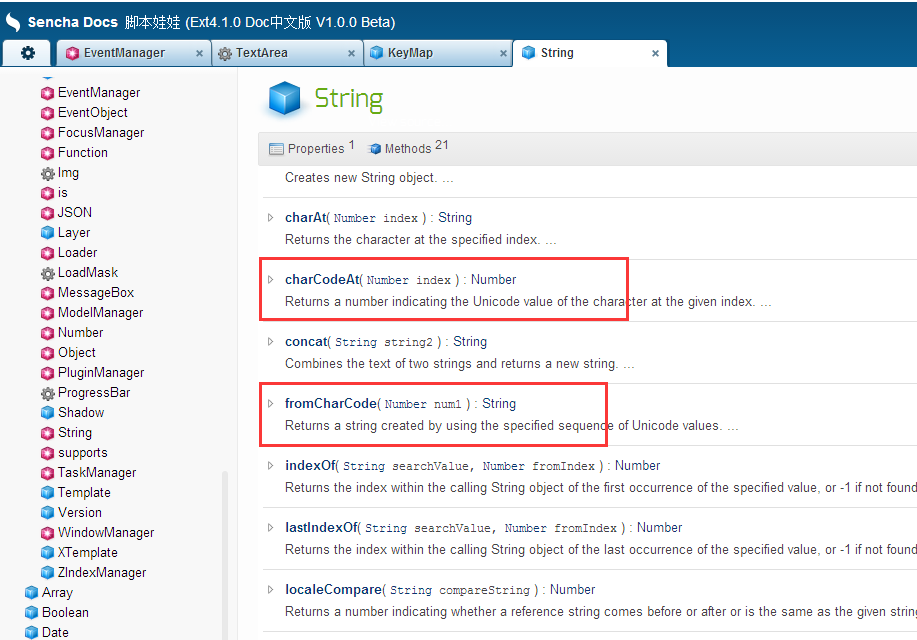
然而,待俺把数据这个数据全部替成空,提交完写好SQL脚本后,我就想,这个看不见的字符底是个啥玩意儿呢?因为前端用的Extjs,所以,当然是去翻翻看,关于String字符串的处理方法咯。偶试过
1.Ext.String.htmlEncode(value); 编码字符串,对其中特殊字符进行转义
Ext.String.htmlEncode("hello'world"); //"hello'world"
2.Ext.String.htmlDecode(value); 解码字符串,对其中的转义字符进行还原
Ext.String.htmlDecode("hello'world"); //"hello'world"
然而并不起什么用。
试过用正则去匹配上面看不见的字符,还试着加转义字符。还是没有用啊。。。。。
于是,我跟领导提议,禁用粘贴功能吧。我代码都写好啦~~~
var context_dom = Ext.select('textarea[name=msgOnlineVo.msgOnlineDto.remarks]');//获取dom对象
context_dom.on('paste',function(e){//禁止粘贴
console.log('no paste');
e.stopEvent();
});
context_dom.on('copy',function(e){ //禁止复制
console.log('no copy');
e.stopEvent();
});
context_dom.on('contextmenu',function(e){ //禁止右键
console.log('no contextmenu');
e.stopEvent();
})
领导拒绝了,文本框不能粘贴,用户会骂人的/(ㄒoㄒ)/~~。不行不行。可是我又不想,每次去排查啊。那么,懒人有懒招了。我一定要把这个害人的字符揪出来。里面的方法我都试了一遍啊,试到了这两个方法,Unicode code,看来这两个有点用。

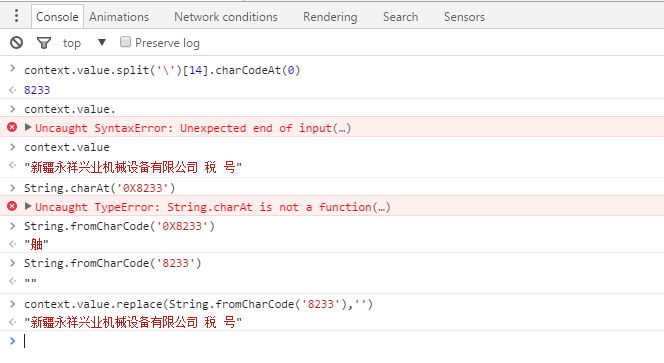
好,把上面那串字符串里,那个特殊字符所在的位揪出来,看看在unicode code是多少。哼~~~

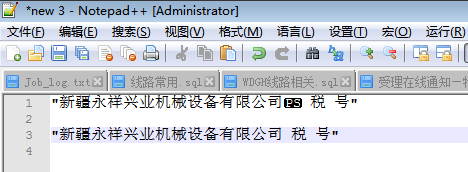
特殊字符替换为空白后,再复制到NotePad里看看,我的乖乖,没问题了。特殊字符处理掉了。
至此,大功告成,再也不用担心被用户骂了~~~~~~~~





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








