<script src="js/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/semantic.min.css"/>
<script src="js/semantic.min.js"></script>可以在header上添加这样的代码来引用外部的JS文件和css文件,那在目录结构中,这些文件要放在哪里呢?
之前做web项目是放到webcontent/WEB-INF下,现在使用spring boot就不是那样放了。
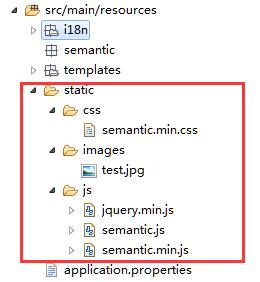
要放在src/main/resources/static 下,然后再定义相应的文件夹名称。






















 4397
4397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








