Based on a completed Spring boot project, just to deploy Semantic UI.
[I do that on my windows enviroment]
Step 1 : install NodeJS
Download node.js package from its site, for example, node-v7.5.0-x64.msi

It's easy to install, just setting as default.
The latest version has integrated Gulp, so we don't need to install that.
Step 2 : install Semantic UI
Open nodejs window, its default location is C:\Program Files\nodejs\node.exe.

Run
npm install semantic-ui --saveIt needs some configurations by manual.
After finishing install, navigate into the installation path in node window, then run
gulp buildIt's completed to install.
Step 3: Use Semantic UI
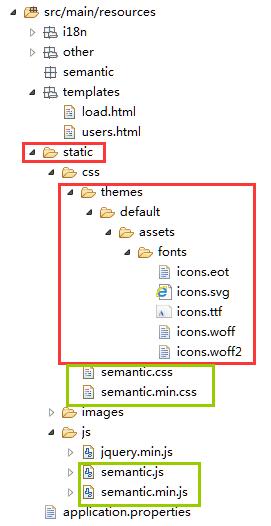
Copy js and css file into your project, set into relative location. The themes folder is required, otherwise you can't load icon-font. You can just copy semantic.css or semantic.min.css, semantics.js likewise.

Include one css and js file into your html file. For example:
<link rel="stylesheet" type="text/css" href="css/semantic.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/semantic.min.js"></script>
Please forgive my poor English, if you have any issuses, please add a comment, thanks! Good luck.





















 1204
1204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








