<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="../../static/css/openlayers/ol.css" th:href="@{/css/openlayers/ol.css}" type="text/css"/>
<script src="../../static/js/openlayers/ol.js" th:src="@{/js/openlayers/ol.js}"></script>
</head>
<body>
<div id="map" style="width: 900px; height: 800px">
</div>
<script type="text/javascript">
var projection = ol.proj.get("EPSG:3857");
var tilegrid = new ol.tilegrid.TileGrid({
origin: [0,0],
resolutions: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18]
.map(function(x) { return Math.pow(2, 18-x) })
});
var baiduSource = new ol.source.TileImage({
projection: projection,
tileGrid: tilegrid,
tileUrlFunction: function(tileCoord, pixelRatio, proj){
var z = tileCoord[0];
var x = tileCoord[1];
var y = tileCoord[2];
return "http://online1.map.bdimg.com/onlinelabel/?qt=tile&x="+x+"&y="+y+"&z="+z+"&styles=pl&udt=20170301&scaler=1&p=1";
}
});
var baidumap = new ol.layer.Tile({
source: baiduSource
});
var center = [104.393345,36.521576];
var map = new ol.Map({
target: 'map',
layers: [baidumap],
view: new ol.View({
center: ol.proj.transform(center,'EPSG:4326', 'EPSG:3857'),
zoom: 4
})
});
</script>
</body>
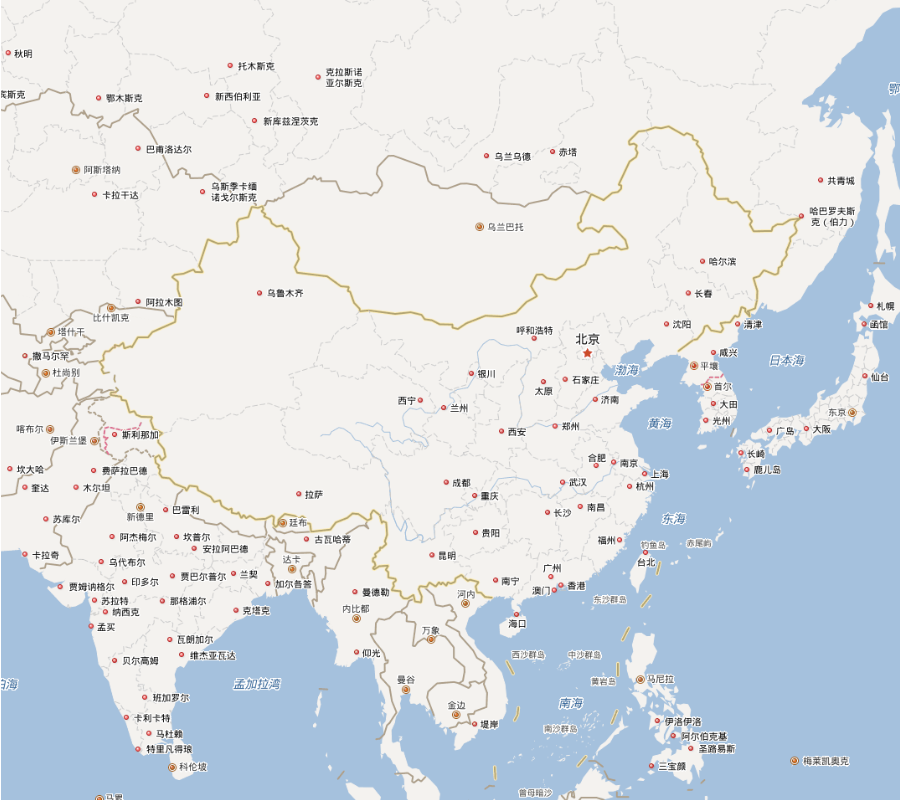
</html>最终效果图(加到这里有点变形了。。。):






















 2528
2528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








