1.Activity
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "XXXReactNativeProject", null);
setContentView(mReactRootView);
}2.Fragment
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
mReactRootView = new ReactRootView(mContext);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getActivity().getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "XXXReactNativeProject", null);
return mReactRootView;
}3.View
myReact= (LinearLayout) findViewById(R.id.myReact);//原生布局中的view
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getActivity().getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "XXXReactNativeProject", null);
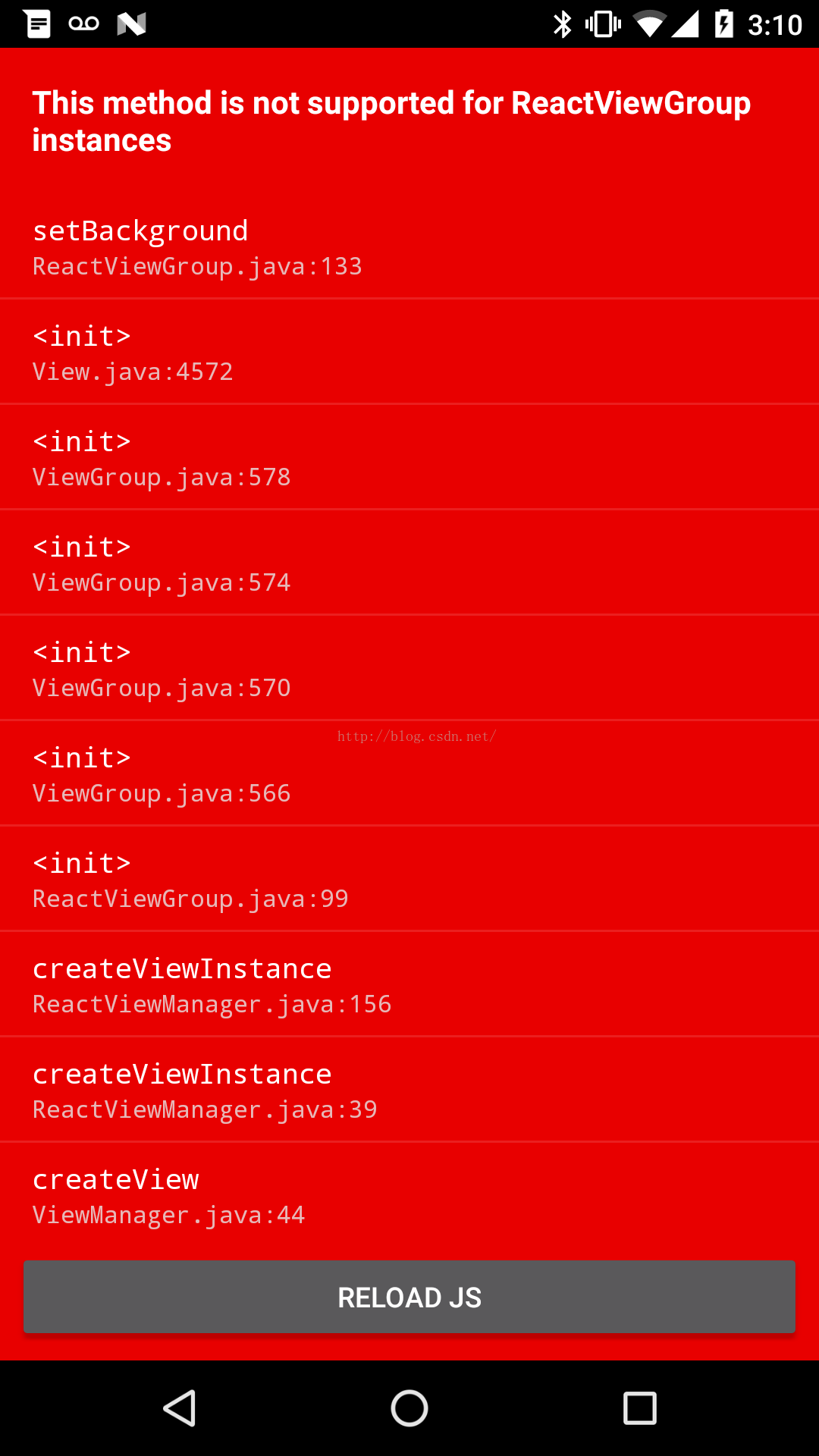
myReact.addView(mReactRootView)目前,在5.0+手机系统中将React Native页面集成到Fragment中会报错,如下图所示,4.0+机子则没有任何问题,原因不解,欢迎留言。

























 2784
2784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








