基本思路
- 通过FreeType库渲染单个文字的单通道纹理。
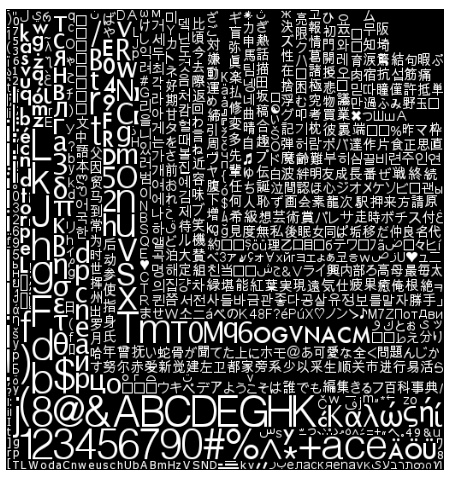
- 多个文字纹理打包在一个纹理集中。 结果像这样:

纹理打包算法
- 插入新字符到纹理
- 1.1 判断纹理是否存在,如果存在则返回。
- 1.2 在最后一个纹理缓冲区的可用矩形区域逐个调用方法2,直到插入成功。
- 1.3 如果没有插入成功则新建纹理缓冲区,将自己的区域加入到可用区域。调用方法1.2
- 在矩形区域插入字符
- 2.1. 如果字符和矩形区域大小相同则写入纹理,返回成功。如果小于字符大小则返回空。
- 2.2. 则将字符纹理写入到左上角。需要留一像素缓冲空白。
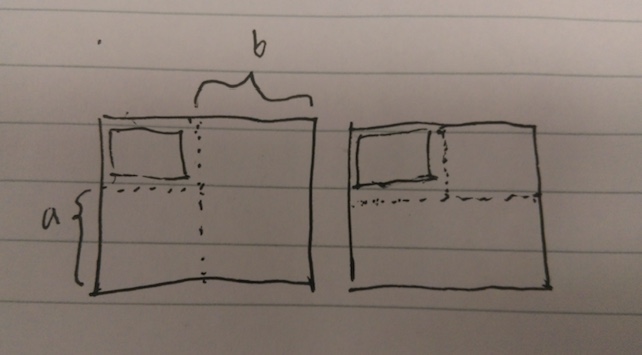
- 2.3. 如果b>a则将剩余的矩形分成左右两部分,否则分为上下两部分。将这两部分加入可用区域。

可用区域列表可以按照生成的关系构建成二叉树结构,这样先序遍历的方式插入能保证新字符都尽量集中在右上角,减少空间碎片。
文字渲染过程
文本中的每个文字逐个渲染
- 获取字符对应的纹理所在的纹理集和纹理坐标等信息,如果不存在则使用上面的纹理打包算法新增。
- 绑定所在的纹理
- 设置shader颜色等。
字体描边
描边效果的字体需要单独存储字符纹理和加粗字符纹理。渲染时先绘制一层加粗字体,再居中对齐下绘制一次正常字体。





















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








