直接上亂亂的部分代碼
<script>
function myFunction(x, _this) {
if (_this.checked) {
x.className = 'remit-info remit-info-47628 selected';
} else {
x.className = 'remit-info remit-info-47628';
}
}
</script>
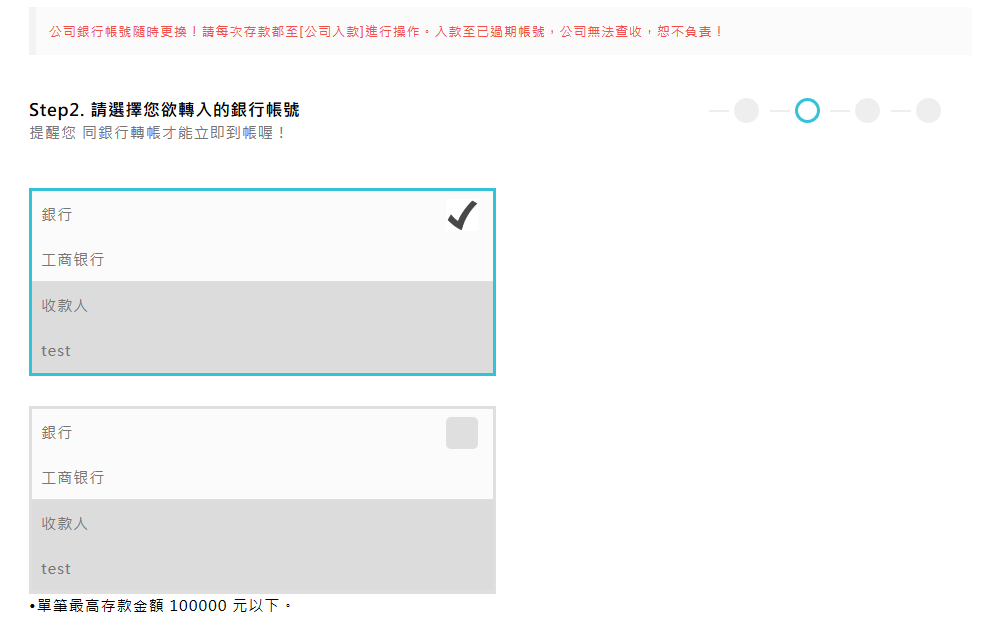
//如果checkbox勾選 更改class 至新selected<div class="remit-info remit-info-47628" id="a2" style="background-color:#DCDCDC" data-reactid=".0.1.2.$remit_list_47628">
<div class="table-tr" data-reactid=".0.1.2.$remit_list_47628.0">
<span class="table-td-title" data-reactid=".0.1.2.$remit_list_47628.0.0">銀行</span>
<span class="table-td-value" data-reactid=".0.1.2.$remit_list_47628.0.1">
<span class="table-td-bankname" data-reactid=".0.1.2.$remit_list_47628.0.1.0">工商?行</span>
</span>
</div>
<div class="table-tr" data-reactid=".0.1.2.$remit_list_47628.1">
<span class="table-td-title" data-reactid=".0.1.2.$remit_list_47628.1.0">收款人</span>
<span class="table-td-value" data-reactid=".0.1.2.$remit_list_47628.1.1">test</span>
</div>
<div class="deposit-checkbox" data-reactid=".0.1.2.$remit_list_476289.3">
<input id="deposit-476289" type="checkbox" onChange="myFunction(a2, this)" name="pay_method1" value="2" data-reactid=".0.1.2.$remit_list_476289.3.0">
<label for="deposit-476289" ></label>
</div>
</div>

擷取的代碼亂亂的就不整理了, 那連css也不上了~
(也太懶了吧)
其實重點只是寫一個function讓 checkbox 在checked狀態的時候 使旁邊的div新增一層class selected(邊框變成寶藍色)而已
後記
記得這是當時進公司的第一個project, 想起來真是掩面, 竟然花了我快三天, 才做好這個選取銀行交易的系統, 當時根本想說幹要被炒了, 冷汗都冒幾滴嘞…
現在看到當初寫的這個, 真的不知道那時候是什麼表情哈哈























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








