这是参加Rails Girls之后写的,最开始想发这边,不过感觉这里工程师大概占90%了(剩下10%是HR),倒没有太多初学者会来看,所以一直没发
实际上,也不是0基础的教程。原标题为Rails in Plain Language,即用浅显的语言,告诉准备学习Rails的同学们,Rails到底是什么。用这个标题,是为了让‘“需要”这篇文章的人,发现这个内容。毕竟,0基础的人,是不会知道自己应该先了解HTML,CSS和JS的
==================================================
目标读者:完全0基础的人,Rails Girls
大多数教学, 都太有条理了。先讲概念, HTML是什么,CSS是什么,HTTP请求是什么....但是一次性听到这么多陌生的概念,很容易晕的。过于抽象了,所以试着写一篇
based-on experience, not concept的介绍,来帮助大家入门Rails
Rails是做什么的?做网站的,你知道什么是网站(比如淘宝,知乎),Rails能做这些,就行了
1. 网站->网页->按钮
我们要做的是什么?是网站,那么以知乎为例好了
这样一个网站,是怎么和“代码”,Rails联系起来的呢?
这个太复杂了,我们不如只看他的首页(上图)
就拿这个页面来说,他是有3部分构成的,HTML,CSS,JS。不过这样说,依然没有什么用
我们只拿出其中的一个按钮,来解释这个概念
我应该怎么来写代码,来实现这个按钮?
这个时候,就要用到HTML了,代码如此:
<button class="sign-button submit" type="submit">注册知乎</button> 写好以后,生成的就是按钮了(如图)
"靠,可是这也差得太远了吧?这两个怎么能是一个东西呢!!",你可能会想
但是他的功能,是不是都是一样的呢?(都是“点击”)
这个时候,就用到CSS了。(不要在意代码具体什么意思,知道这是CSS就行了)
(至于JS,可以以后再说)
上面想说的就是,我们看到的网页,都是用HTML,CSS,JS写的:HTML来说明这个内容是什么,CSS来让这个内容变好看(How it looks)。这里说的是按钮,其实,网页上的所有这些文字,标题等等都是这样,都是HTML+CSS+JS写的,如下图的头像,链接等等
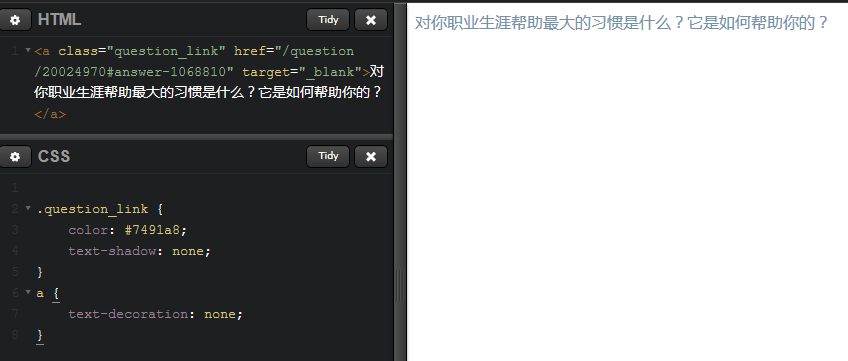
再举个例子,上面的指向某个问题的链接
纯粹的HTML,以及加上CSS来改变他的样子之后
小结一下,上面介绍了什么是HTML,CSS,(JS)




























 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








