概述:火狐浏览器开发者专版上手体验(Firefox Developer Edition)上手体验。当Mozilla宣布Firefox Developer Edition,我想不少开发者都很高兴,因为第一个大型开发者专用浏览器诞生了。既然是开发者专用版,那么和普通版本肯定是不一样的。早已经迫不及待装上试试了。接下来是自己使用的一些心得。
当Mozilla 宣布Firefox Developer Edition,我想不少开发者都很高兴,因为第一个大型开发者专用浏览器诞生了。既然是开发者专用版,那么和普通版本肯定是不一样的。早已经迫不及待装上试试了。接下来是自己使用的一些心得。
用户界面
与普通版本比较,开发者版本一开发者为中心,工具栏明显变得更窄。新的黑色主题更加适合开发者们做界面测试。毕竟,对于开发,能快速找到想找到的地方,是很重要的。

如果你想要关掉主题,开发者版本也提供非常方便的操作。英文版可以在这里修改Menu -> Customize.

不过,这里还是有些界面选项,让我有点迷惑。书签功能(bookmarking)在这个版本中应该用的少,大多数开发者都知道 Ctrl / Cmd + D 。而把这些功能如:书签、下载、开始按钮等,单独做成按钮,个人觉得,在开发者版本中有点多余。
第一感觉
来说说我第一次看到火狐开发者版本的映像:没什么东西是我没见过的。这也印证了Mozilla所说的:
"It's everything you're used to, only better"你都用过,只是更好
开发者工具和普通的版本都一样。只不过做了一些美化,让他与其他的版本看起来不一样 。
就和之前说的那样,开发者版本会给开发者一个潜在的好方向,就好像Mozilla已经蓄谋开发者版本很久了,只不过等待有了大量资源,在宣布正式版本。
我不是乱猜的哦,有证据的,比较突出的就是Valence,看看官方的陈述:
"The Adapter is still in its early stages, and is available only as a preview. We do not yet recommend using it for day-to-day work."
开发者版本似乎会比普通版本,更早用上各种工具。当然,Mozilla也不会傻乎乎把普通版本的开发者工具去掉,不过,很有可能的是,有的工具功能只能在开发者版本上用到。我倒是比较喜欢这种考虑方向,毕竟普通用户和开发者需求不一样,把某些工具功能分开,利大于弊。
WebIDE
WebIDE在Firefox 34已经有了,他主要用来代替Manager ——它使你能够使用Firefox OS 模拟器或其他设备,编辑和调试运行Firefox OS应用程序。换句话说就如同Xcode 之于iOS一样。
Valence
Valence是一个跨浏览器调试工具。可以让开发工具在各种浏览器在使用。现阶段 Valence主要用于Chrome(Android)和 Safari(iOS)。需要进一步了解的,可以看看这个官方的视频,鉴于YouTube国内不能,我已经把它下下来了。
开发者工具
如果你是火狐普通版开发工具的使用者,那么开发者版就是你的不二选择。Ctrl / CMD + I,或者右键"审查元素"。
Inspector
我直接上图吧,非常清新的树状DOM页面。鼠标悬停、查看页面和元素高亮,多级维度查看,其实和以前的一用功能,不过,我觉得黑色界面,很酷。
还要补充一个,双击编辑内容或元素属性,依旧是可以操作的哦,相当方便。

DOM中点击、拖拽也会高亮,范围将显示在web页面上,有一个HTML、CSS可视化好工具!
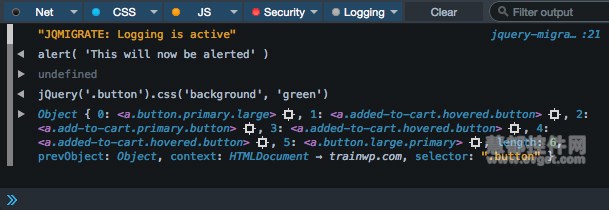
Console
控制台是一个显示聚合信息,CSS,JS,网络,安全,日志记录的窗口, Javascript调试和跟踪丢失信息必备,还可以用于命令,甚至是通过jQuery。

Debugger
开发者用怎能少了调试功能。之前所用的Console,现在如果想要找出复杂问题,Debugger就有用武之地了。
通过在代码中设置断点,可以暂停执行的Javascript代码。不仅仅是找bugs,各种使用测试都很快。

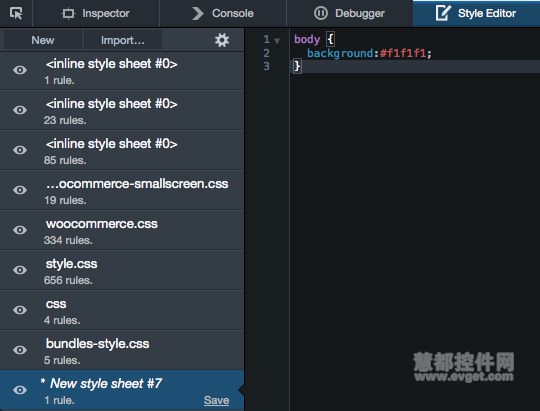
Style Editor
写样式、看效果用Style Editor就对了。实时可视化,文件保存也给力。

虽然这是一个非常方便的功能调整,不过预处理复杂环境还是不够方便。
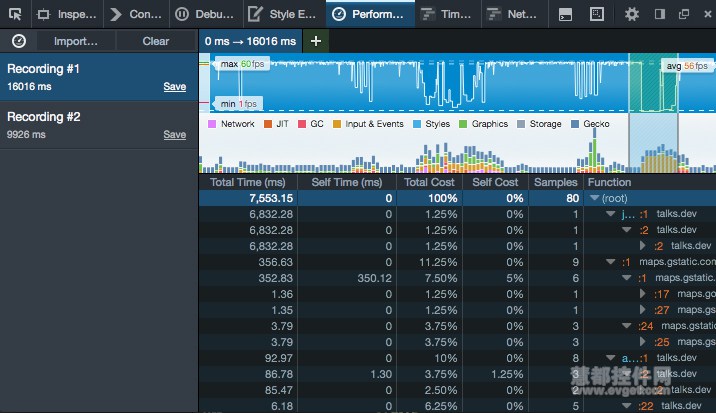
性能
性能测试工具在Firefox 34中,已经做过解读,代替JavaScript sampling profiler。
你可以创建非常详细的性能配置文件数量。概要文件可以保存和导入。

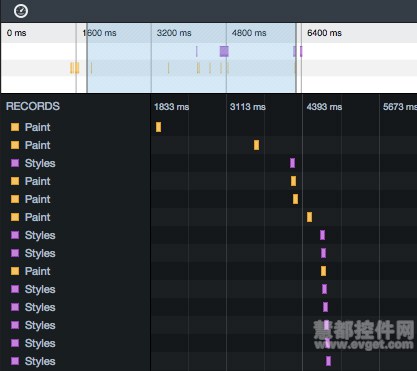
Timeline
时间轴工具在普通版火狐浏览器默认功能中不可用。你可以使用它官场浏览器引擎操作性 能。

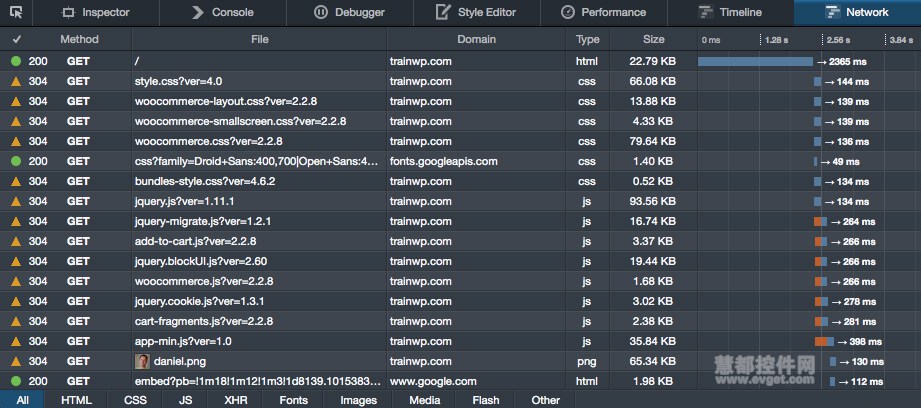
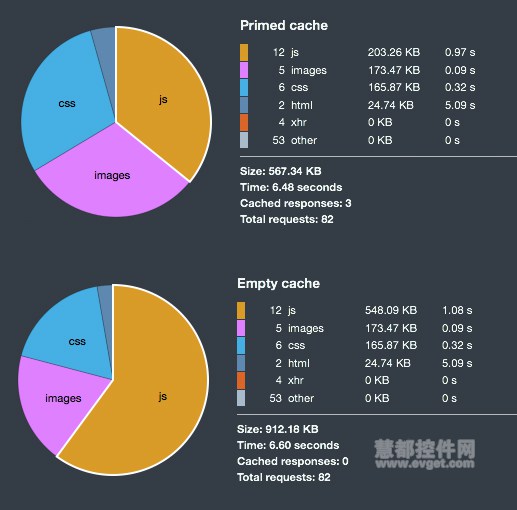
网络选项卡
适合在加载、用户访问时查看网站需求。在加载是,他提供资源总览和状态代码。
过滤按钮可以让你查看有价值的类型,是一个使用XHR类型找出AJAX的有用工具。这将弹出两个饼图,比较缓存和无缓存加载状态。
最用用的功能是右击并选择选项启动性能分析功能。

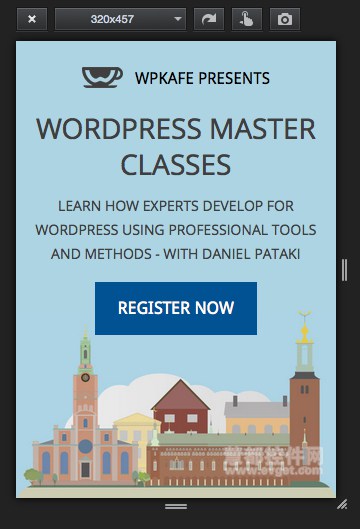
响应设计模式
可以按照不同设备尺寸显示网站。虽然不是一个真正的模拟器,可能会有不同展示,不过预览媒体查询的结果非常值得推荐。

总结
简而言之:火狐浏览器开发者版本虽然没有很多的新特性,不过,对开发者来说,依旧很棒。我也希望有更多工具相关的功能,如Coffeescript,Sass,Less等等。
也许编译器和其他处理工具会使Firefox Developer Edition变成一个真正的开发者工具包,而不只是我们用来看看网站的最终结果。
作为一个开发者,我们有自己的使用的编译工具、测试工具...。本质不会改变:一个浏览器提供这些功能,在一定程度上可以是我们的工作效率变得更快。





















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








