1.操作符
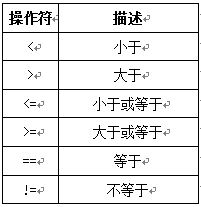
比较操作符:

逻辑操作符:&&:逻辑与,两边同为真才为真;
||:逻辑或,两边同位假才为假;
!:逻辑非,真假颠倒
2.数组
数组是一个值的集合,每一个值都有一个索引,索引从0开始。
1.创建数组
var arr = new Array(长度);//可以不指定长度,数组长度是可变的。
创建的数组是新数组,没有值,输出则显示undefined
2.数组赋值
方法1:arr[0] = "";arr[1] = "";...
方法2:var arr = new Array(1,2,3,4,5,6);
方法3:var arr = [1,2,3,4,5,6,7];
3.数组长度
使用 .length获取数组长度;
.length是可变的,通过对length设置长度可以加长或缩短数组的长度。
随着数组中元素的增长,数组的.length也会变长
4.二维数组
定义方法1:
var arr = new Array();var i,j,k,l;
for(i=0;i<j;i++)
{
arr[i]=new Array();
for(l=0;l<k;l++)
{
arr[i][l]="";
}
}
定义方法2:var arr = [[1,2,3],[4,5,6],[7,8,9]];
定义方法3:var arr = [[],[],[]];//只声明,不赋值,创建一个空的二维数组。
3.流程控制语句
1.判断if语句
语法:if(条件){条件为真则执行}
语法:if(条件){条件为真则执行}else{条件为假则执行}
语法:if(条件1){条件1为真则执行}else if(条件2){条件1为假,则判断条件2,条件2为真则执行}else{条件1,条件2都为假则执行}
2.多种选择(switch)
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
3.for循环
语法:for(初始化变量;循环条件;循环迭代){循环语句}
4.while循环
语法:while(条件){循环语句}//条件为真则循环,执行循环语句,直到条件判断为假。
do{循环语句}while(条件)//先执行循环语句,在判断条件,循环执行直到不满足条件
5.break
break能够退出当前循环,直接执行后面的代码
6.continue
continue仅跳过本次循环,而整个循环体继续执行。
4.函数
函数的作用:可以写一次代码,反复的重用这个代码。
函数的定义:
function 函数名( 参数1,参数2,参数3)
{
函数体;
}
调用方法:1.直接在js文件中用函数名调用,2.在html文档中通过事件调用。
函数中的参数和返回值不仅可以是数字还可以是字符串等其他类型。
5.事件
事件是可以被javascript侦测到的行为。
主要事件表:






















 1383
1383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








