1.如何插入js代码
直接写在html文件中:<script type="text/javascript">js代码块</script>
导入js文件:<script src="js文件"></script> ; js文件中不需要<script>标签,直接写js代码即可。
2.js在页面中的位置
js代码可以放在html文件中的任意位置,
3.注释
单行注释: //
多行注释: /*注释掉的代码*/
4.变量
变量是用于存储某些/某种数值的存储器
变量的声明:var 变量名;(带有var的是局部变量,不加var的是全局变量)
命名规则:变量必须以字母,下划线,美元符号为第一个字母,其他字母由字母,数字,下划线,美元符号构成;不能使用关键字和保留字;变量区分大小写。
5.判断语句
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
6.函数
函数是完成某个特定功能的语句。
function 函数名()
{
函数代码;
}
函数写好后不会自动执行,需要调用才会执行。
7.输出(document.write(""))
直接在网页中输出内容。
document.write("")直接输出""中的内容; document.write(变量)直接输出变量储存的内容;
document.write(""+变量);通过加号连接输出内容; document.write("<br>")输出html标签。
8.警告(alert)
alert();可以弹出一个消息对话框;可以用于调试程序;alert的输出内容与document.write相似。
alert弹出的对话框仅有一个确定按钮,没有按确定之前不能进行任何其他操作;
9.确认(confirm)
confirm消息对话框通常用于允许用户做选择的动作。
弹出的对话框包括一个确定按钮,和一个取消按钮。
confirm对话框的返回值:按确定按钮返回true;按取消按钮返回false;
语法:confirm(str);//str:在对话框中要显示的文本。
10.提问(prompt对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息
弹出的对话框包括一个文本框,一个确定按钮,一个取消按钮
语法:prompt(str1,str2)
str1:要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改。
返回值:按确定按钮,将文本框中的内容返回(str2)按取消按钮,将返回null。
11.打开新窗口(window.open)
open();方法可以查找一个已存在或者新建的浏览器窗口
语法:window.open('url','窗口名称','参数字符串')
url:在窗口中要显示的网页和路径;如果为空,则窗口不显示任何文档
窗口名称:_blank:在新窗口显示目标网页;_self:在当前窗口显示目标网页。
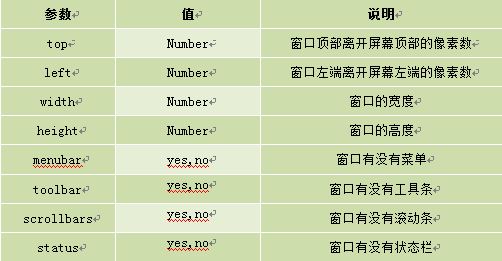
窗口参数:可选,(width;height;...)

关闭窗口:window.close()关闭本窗口
窗口对象.close() 关闭指定窗口
12.认识DOM
文档对象模型DOM,定义访问和处理HTML文档的标准方法
DOM将html文档呈现为带有元素,属性,文本的节点树
元素节点:即html的标签;属性节点:即标签的属性;文本节点:即向用户展示的内容,例:<li></li>,<p></p>;中的内容
13.基本DOM操作
1.通过id获取元素对象
document.getElementById("id");
2.innerHTML属性
用于获取和替换HTML元素的内容;
例:object.innerHTML = "替换的内容";object为元素的对象。
3.改变元素的样式
object.style.属性;例:object.style.color = "red";//将字体颜色改为红色
4.显示和隐藏
object.style.display = "none"//隐藏;object.style.display = "block"//显示
5.控制类名
通过object.className来获取和设置class属性的值





















 1288
1288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








