在第一节(javascript原型和闭包(一切都是对象))中说过,函数也是一种对象。它也是属性的集合,你也可以对函数进行自定义属性。
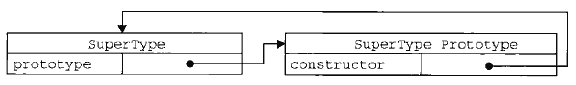
不用等咱们去验证,javascript自己就做了表率,人家就默认的给函数一个属性 prototype 。对,每个函数都有一个属性叫做prototype。 这个prototype的属性值是一个对象(属性的集合,再次强调!),默认的只有一个叫做constructor的属性,指向这个函数本身。

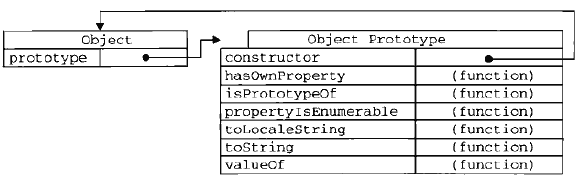
如上图,SuperType 是一个函数,右侧的方框就是它的原型。 原型既然作为对象,属性的集合,不可能就只弄个 constructor来玩玩,肯定可以自定义的增加许多属性。 例如这位Object大哥,人家的prototype里面,就有好几个其他属性。

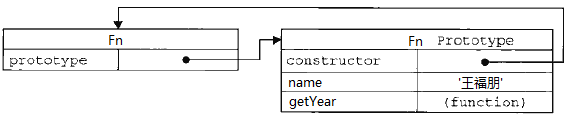
原型中的好多属性我们都似曾相识。 我们也可以在自定义的方法的prototype中新增自己的属性。
function Fn(){}
Fn.prototype.name ='wangdongming';
Fn.prototype.getYear = function(){
return '1889'
};
看到没有,这样就变成了

没问题!但是这么写有什么用呢? 为了解决回答这个问题,咱们还是先聊聊jquery吧。
var $div = $('div');
$div.attr('myName', '王福朋');
以上代码,$('div')返回的是一个对象,对象 - - 被函数创建的。假设创建这一对象的函数是 myjquery,这其实是这样实现的。
myjQuery.prototype.attr = function () {
//……
};
$('div') = new myjQuery();
不知道大家有没有看明白。 如果用自己的代码来演示,就是这样的!
function Fn(){}
Fn.prototype.name = 'wangxiaobo';
Fn.prototype.getYear= function(){
return '1988';
};
var fn = new Fn();
document.writeln(fn.name);
document.writeln(fn.getYear());
既,Fn是一个函数,fn对象是从Fn函数new出来的,这样fn对象就可以调用 Fn.prototype中的属性。因为每个对象都有一个隐藏的属性 - - "proto" ,这个属性引用了创建这个对象的函数的prototype 。即:fn.proto === Fn.prototype 这里的 "proto" 成为 "隐式原型" 。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








