项目中有时候会引用到外部字体,但字体文件过大,影响页面加载速度,使用户体验很差,所以我们需要对引用的字体文件进行压缩
1.安装node.js
2.安装字蛛
输入命令
npm install font-spider -g
3.运行
安装成功后就开始压缩了 
我的css代码如下:
<style type="text/css">
/*方正兰亭中黑_GBK(fzltzhk--gbk1-0 )*/
font-family: FZLTZHK;
src:url('../font/FZLTZHK.TTF');
</style>
压缩项目目录下所有字体,生成新的新的字体库,命令行输入
cd C:\MyProject\philips_vip\Philips.Points.Web\ActiveInfo\LuckyDraw
font-spider *.html

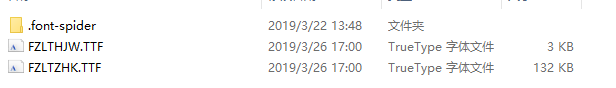
这样就成功了,在你原来的字体文件目录下会多出相应的压缩之后的字体文件,发现小了很多吧。压缩前字体文件会保存在.font-spider文件夹下

字蛛链接
http://font-spider.org





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








