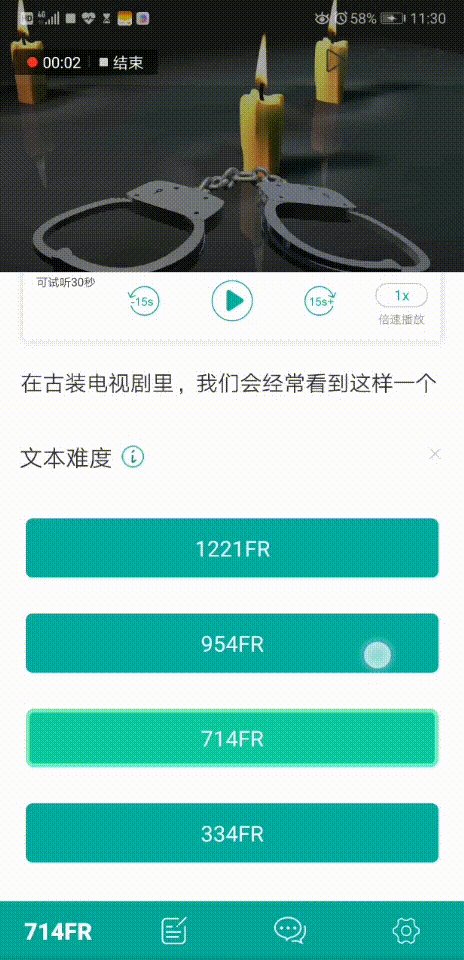
卷帘动画效果图

思路:
1.对文章布局视图进行截图显示在ImageView控件上并铺满全屏,这样就覆盖文章布局。
2.文章布局视图显示新的FR文章内容。
3.对ImageView对象做动画处理。
第一步:对文章布局视图进行截图
public static Bitmap screenshotsByView(View view) {
Bitmap bitmap = null;
if (ObjectUtils.isNotEmpty(view)){
bitmap = Bitmap.createBitmap(view.getWidth(), view.getHeight(), Bitmap.Config.RGB_565);
final Canvas canvas = new Canvas(bitmap);
view.draw(canvas);
}
return bitmap;
} 第二步是业务逻辑,不牵扯到卷帘动画技术问题,在此不做多读详述。
第二步是业务逻辑,不牵扯到卷帘动画技术问题,在此不做多读详述。
第三步:对ImageView对象做动画处理
这里我们使用属性动画来处理实现,修改topMargin属性值。
private fun imageViewAnimator(startY: Int, endY: Int) {
val valueAnimator = ValueAnimator.ofInt(startY, endY)
configRefreshValueAnimation(valueAnimator)
valueAnimator.addUpdateListener { animation ->
val params = RelativeLayout.LayoutParams(-1, -1)
//修改topMargin属性值来达到动画效果
params.topMargin = -animatedValue
imageView.layoutParams = imageViewParams
}
valueAnimator.start()
}





















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








