Chrome调试
个人博客: Chrome调试
Elements面板
步骤:
- 打开 DevTools,有多种方式可以打开,F12快捷键,右键检查等
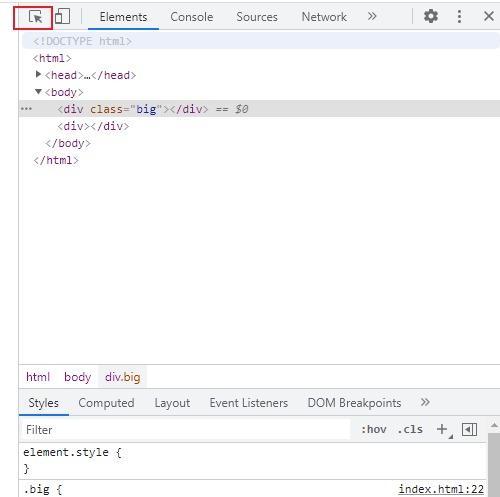
- 查看要检查的元素的样式,点击下图红框框,再点击页面元素,或者鼠标放在要检查的元素上面,右键检查

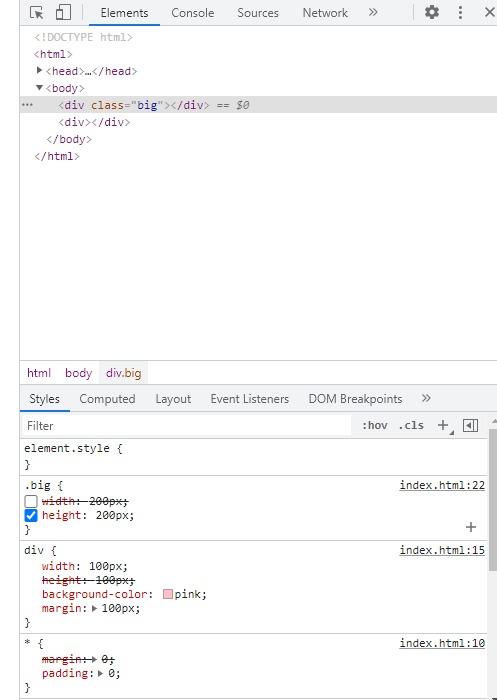
- 在DevTools下的Styles中增删改查样式

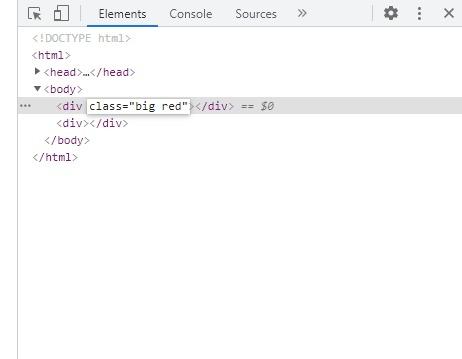
- 类名操作
- ,直接双击Elements下的类名,就可以进行修改类名
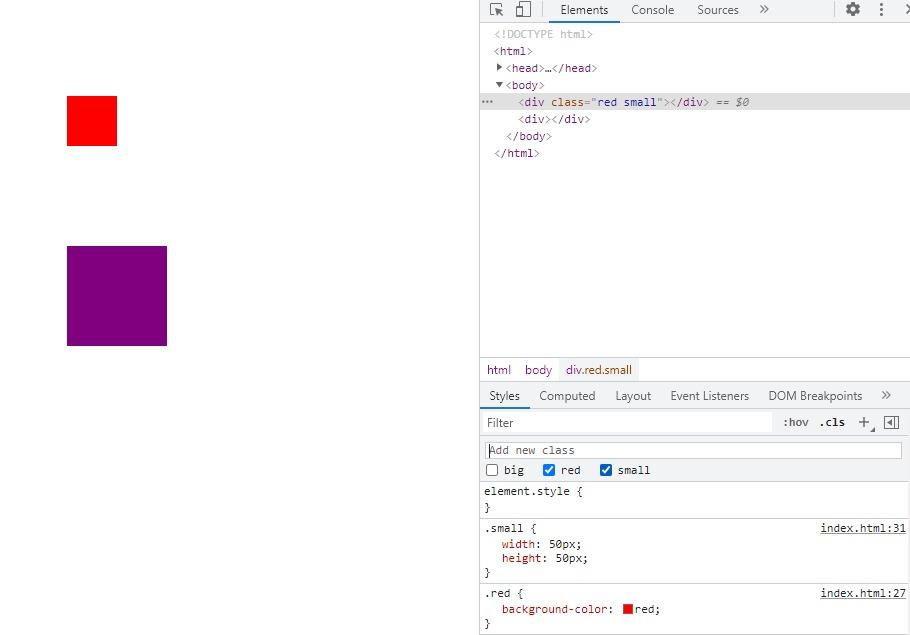
- 点击"Styles"下的".cls"进行操作


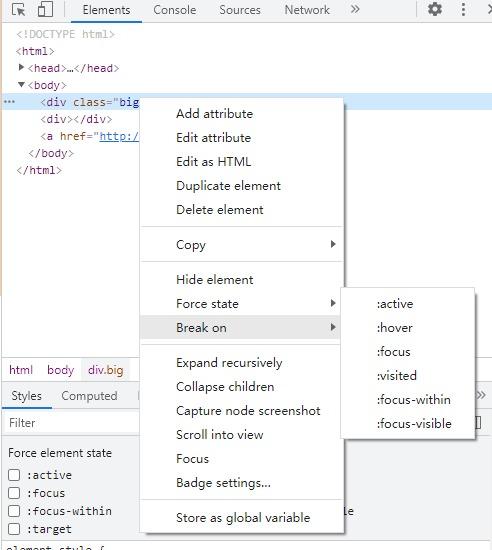
- 伪类选择器样式修改:
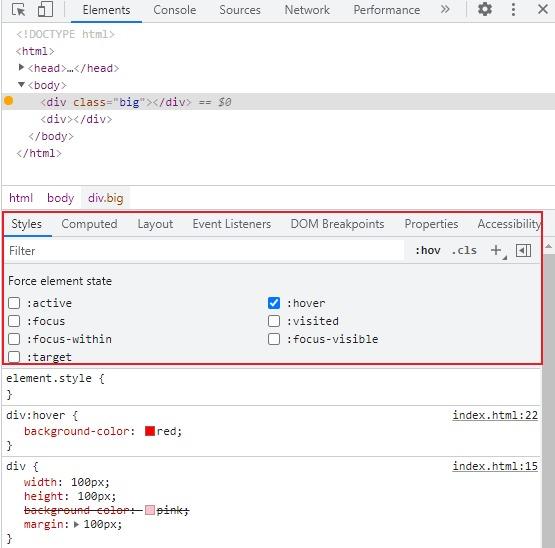
- 在Elements中找到对应元素,右键选择Force state,再选择伪类,如:hover,即可强制变样式,而伪类样式也可在Styles下进行修改


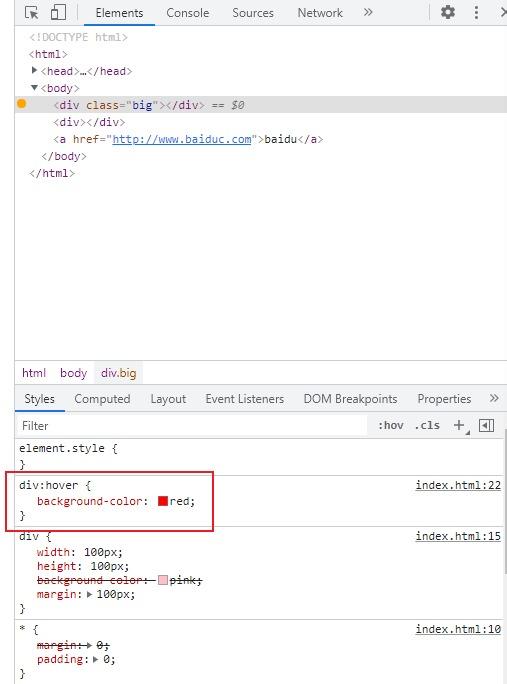
2. 点击"Styles"下的":hover"进行操作

- 元素样式过多时,点击"Computed",下面会有该元素的所有样式,点击"Filter",输入要查看的样式即可

Console面板
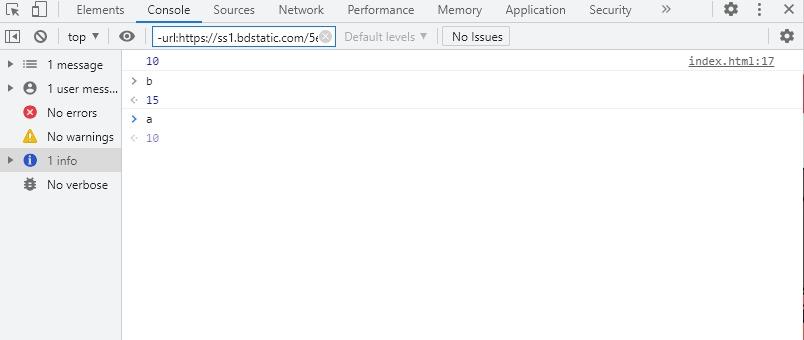
可以通过程序在控制台中输出东西,来检查程序是否正确运行
例子:
<script>
var a = 10;
console.log(a);
var b = 15;
</script>

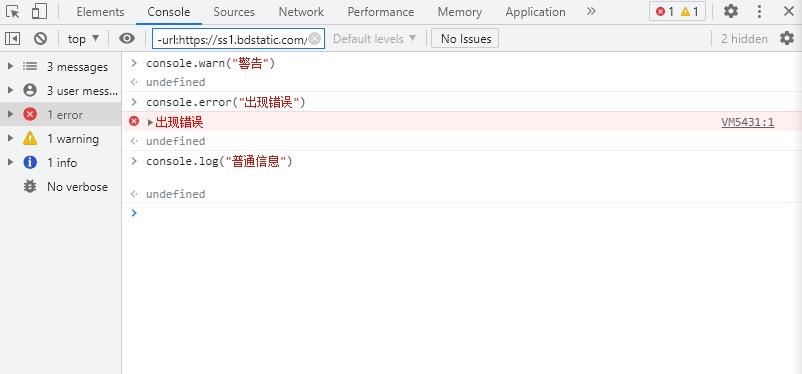
左侧可以选择日志等级,可以灵活运用日志等级

console.table()用法:可以用打印对象数组,方便
例子:
<script>
var student = [
{
name: "ttt",
code: 111,
price: 11
},
{
name: "xxx",
code: 333,
price: 11
},
{
name: "yyy",
code: 333,
price: 33
},
]
console.log(student);
console.table(student);
</script>
结果:

红框部分是console.table(),而红框上面的是console.log()
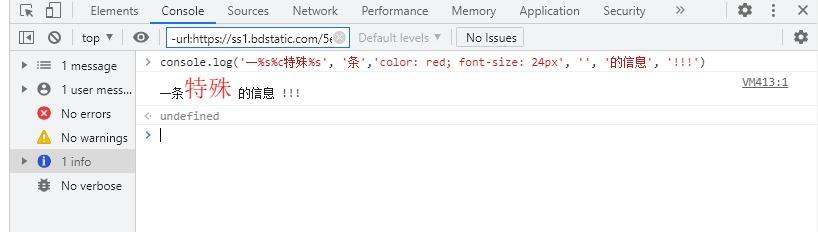
占位符:
| 占位符 | 功能 |
|---|---|
| %s | 字符串 |
| %d | 整数 |
| %f | 浮点数 |
| %c | css格式字符串 |

Sources面板
主要用来调试页面中的 JavaScript
步骤:
- 打开Sources面板,找到要调试的js代码
- 点击要调试部分代码左边的数字,添加断点
- 刷新页面
- 开始调试

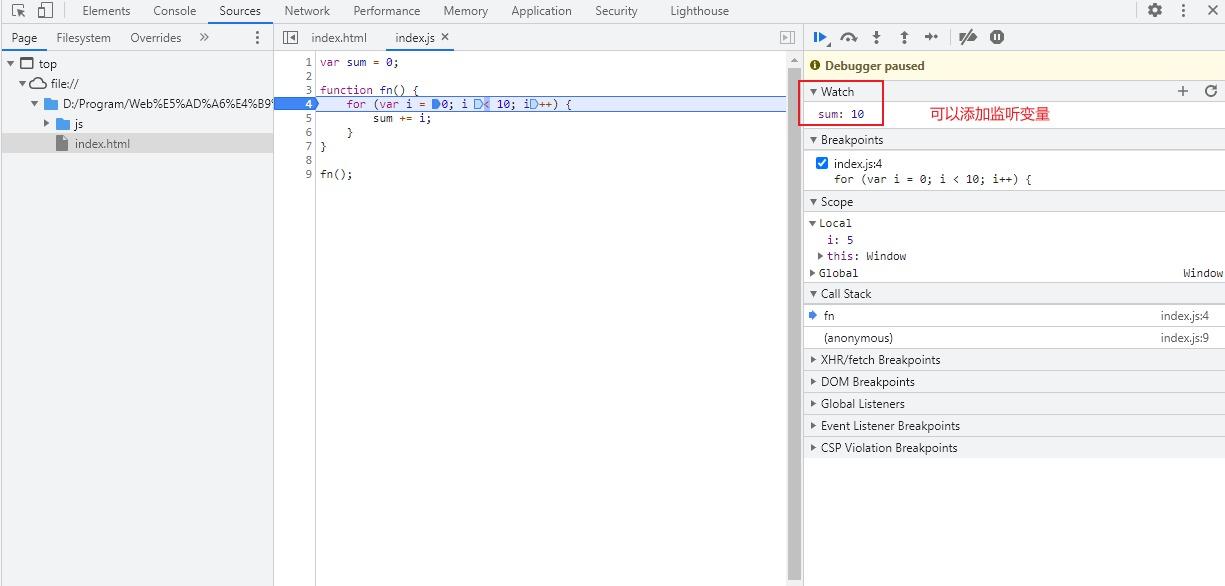
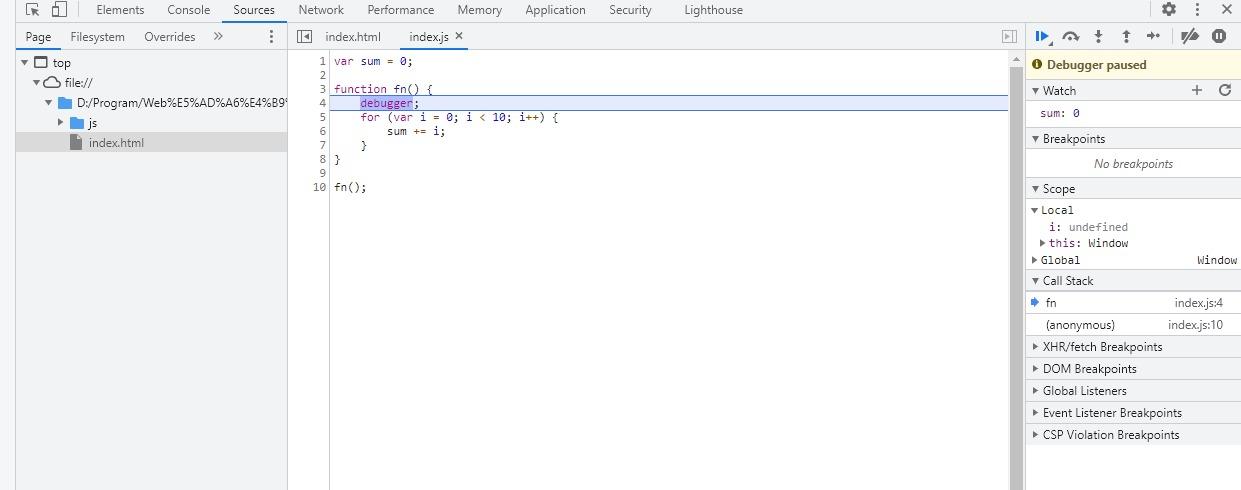
调试常用部分:

截图来源:谷歌浏览器调试–Sources
有点点特别的:
- 鼠标悬浮变量可以查看变量值
- 在程序中添加debugger;相当于在这里设置断点
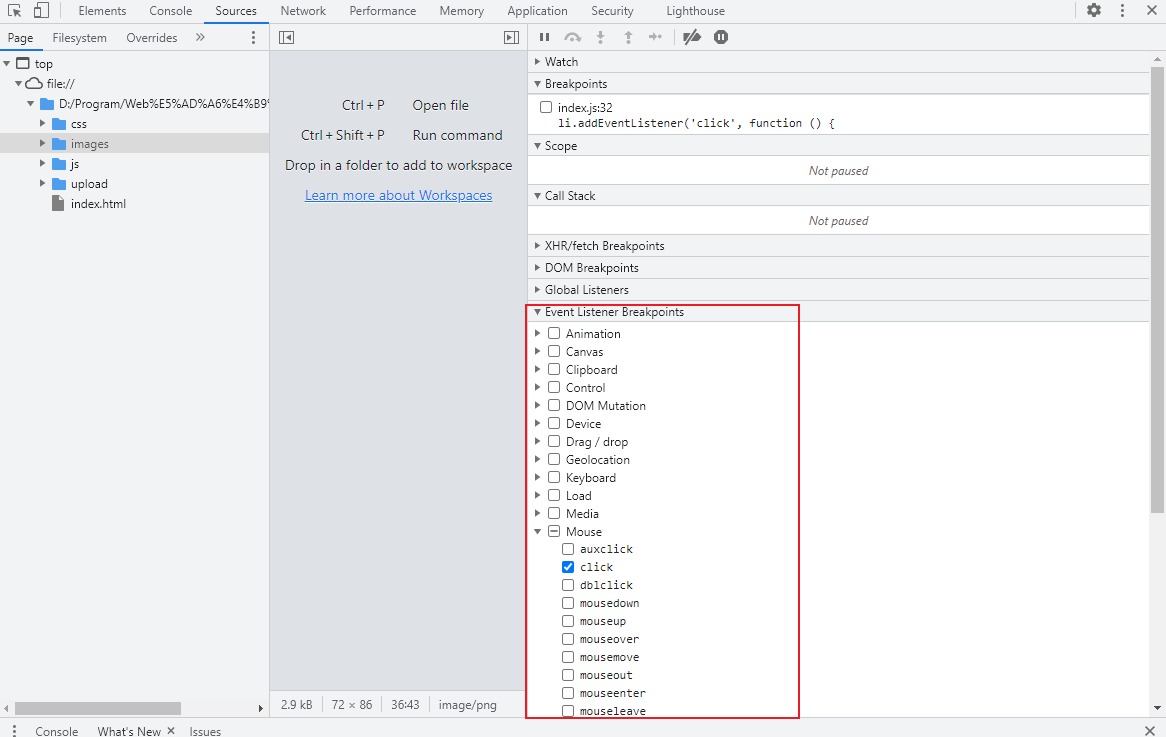
- 特殊断点(事件断点)添加方法和上面的不同,是在Event Listener Breakpoints中添加


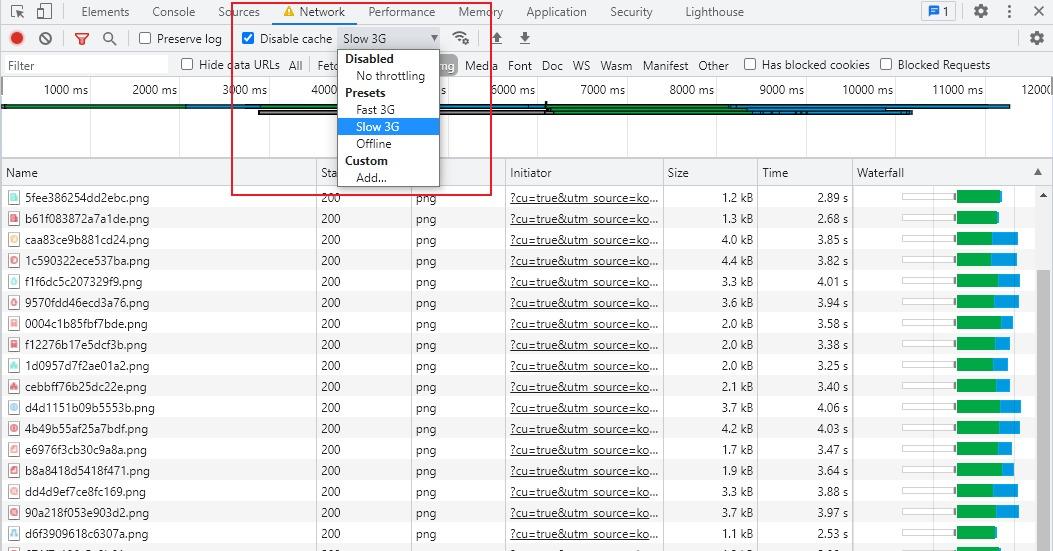
Network面板
可以用来模拟弱网环境

Application面板
该面板主要是记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
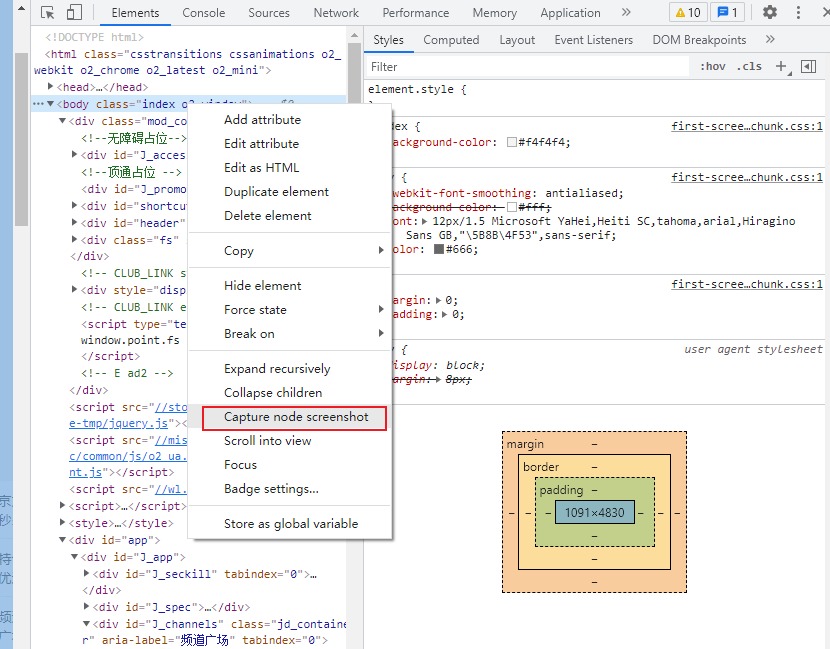
小技能
用上诉方法选中元素(节点),在Elements面板右键,选择下图红框即可截图

截图效果:























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








