前几天在公司做手机端的兼容页面 发现一些问题 然而需要配置与官网一样的域名才能调试 花了一些时间捣鼓了一下手机端测试的环境搭建 应该能满足大部分的需求了(window10)
我所用到的工具:
1.服务器工具wamp 3.0.6 (用来搭建局域网服务器的,在同一个wifi下就可以用你的真机去访问你的测试地址了)
2.DNS服务器工具nodejs下的xdns(用来配置一个DNS服务器来拦截你的手机浏览器的,作用跟host文件差不多,这样你就可以在手机上做映射了)
3.Android最简单的抓包工具Packet Capture(用来抓取你的手机浏览器的请求信息)
- 使用Wamp配置服务器
配置映射在网上有一篇详细的教程 我就不多写什么了 直接去阅读他的博客吧http://blog.csdn.net/wzzdream/article/details/53421168
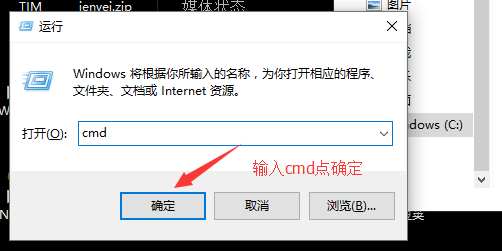
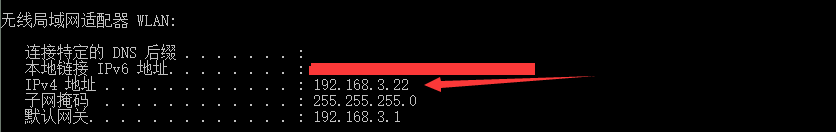
配置完成以后 使用win+r 输入cmd 打开命令行 输入ipconfig 获取自己的局域网ip
手机端直接输入IPV4的地址就能访问你的静态页面了 - 安装nodejs(如果已经安装直接看第三步)
直接去nodejs官网 https://nodejs.org/en/ 下载并安装nodejs
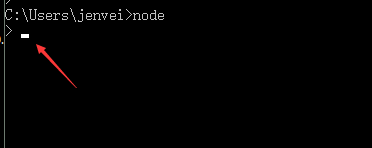
安装完成后打开你的cmd 输入node 会进入这个nodejs的命令行
如图 如果出现第二行 并且光标闪烁 说明安装成功
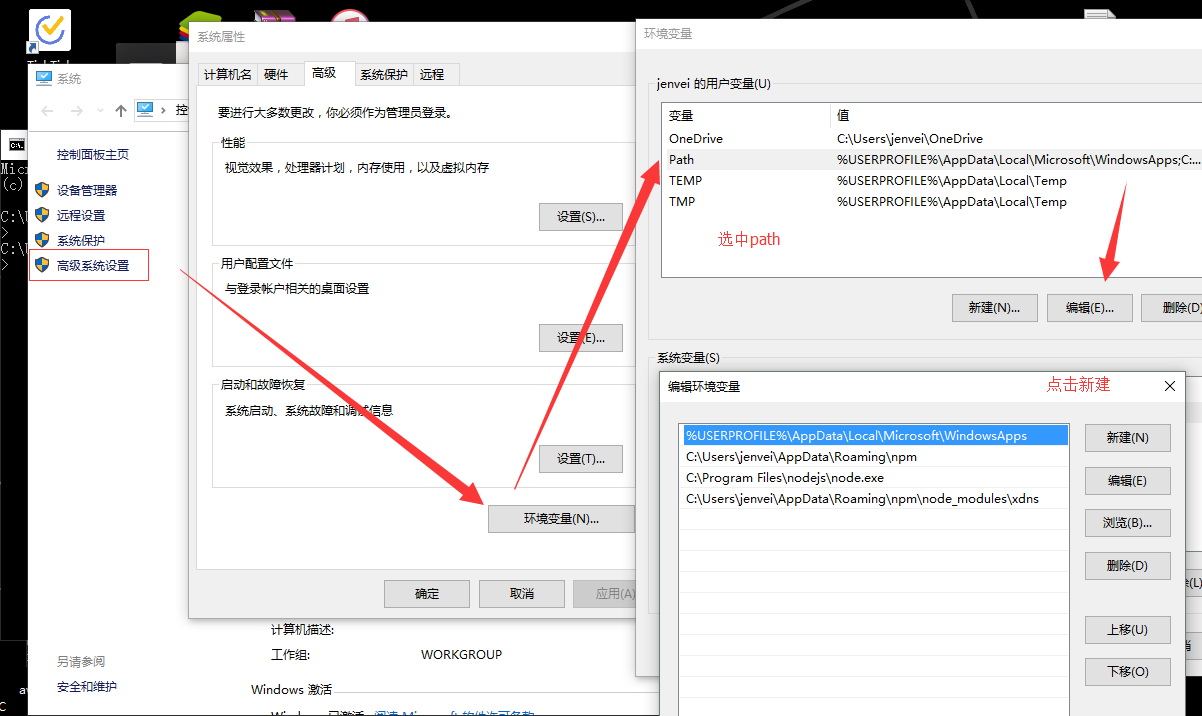
如果没有出现可能是没有默认配置环境变量 右击我的电脑-属性-高级系统设置-环境变量
把你的nodejs路径新增上去 再在命令行中输入node尝试 - 使用xdns来配置手机映射
但有的时候测试环境对域名有要求,例如我的域名必须要是*.oschina.net 否则就无法达到预期的调试效果,但是未经过root或者越狱的手机 无法再手机上配置 host 文件拦截 这个时候就可以使用xdns了
xdns 可以实现类似host文件的功能 拦截你的网址 并且映射
xdns在github上的地址:https://github.com/allenm/
由于作者好像使用的是linux系统 这里我说一下我是怎么在windows下使用这个工具的- 安装xdns
在cmd命令行中输入npm install xdns -g
没出现报错就表示安装成功了 上图就是安装成功返回的数据 - 修改配置文件
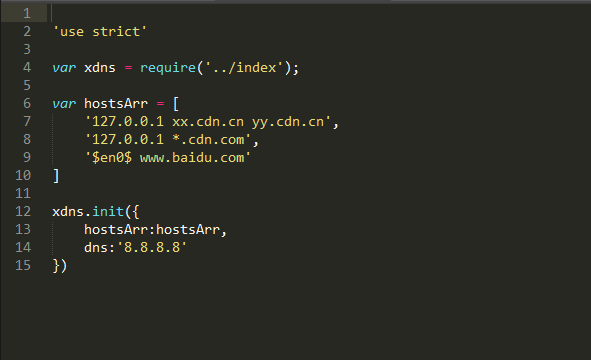
然后来到文件目录下打开 sample 文件夹 编辑里面的 hostsarr.js
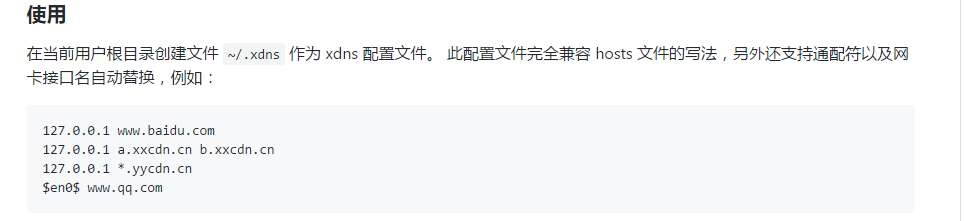
使用方法
将数组hostsArr的内容修改成你需要配置的映射就可以了
- 使用xdns
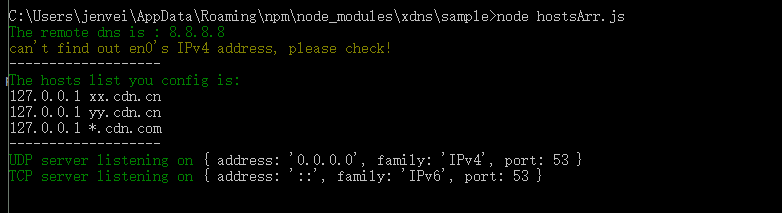
在sample文件夹下右击 在此处打开命令行 输入node hostsarr.js就可以启动你的dns服务器了

-
最后进入你的手机 把DNS地址改成你的局域网IP
-
iphone:
点开无线网旁边的i
把里面的dns地址修改成你的局域网IP 也就是ipconfig中的IPv4 -
安卓:
长按你的wifi 点击修改网络 拉到最下面 IP 修改为静态 把地址1修改成你的局域网IP
-
- 安装xdns
-
Packet Capture (安卓免root抓包工具)
这么简单的东西我都懒得介绍了 直接给网址自己去看吧 http://kaywu.xyz/2016/02/28/PacketCapture/ - 参考内容





















 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








