
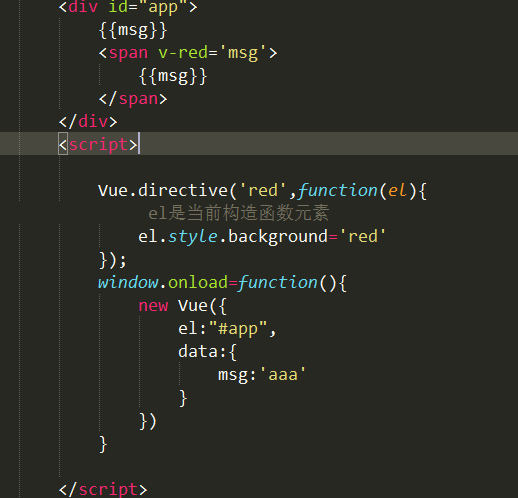
这图片是2.0版本的写法。
Vue.directive是vue固定的函数用来制造自定义指令。
在老的版本中
Vue.directive('xxx',function(){
this.el.style.background='red'
this值当前的构造函数,el是当前的元素节点
})

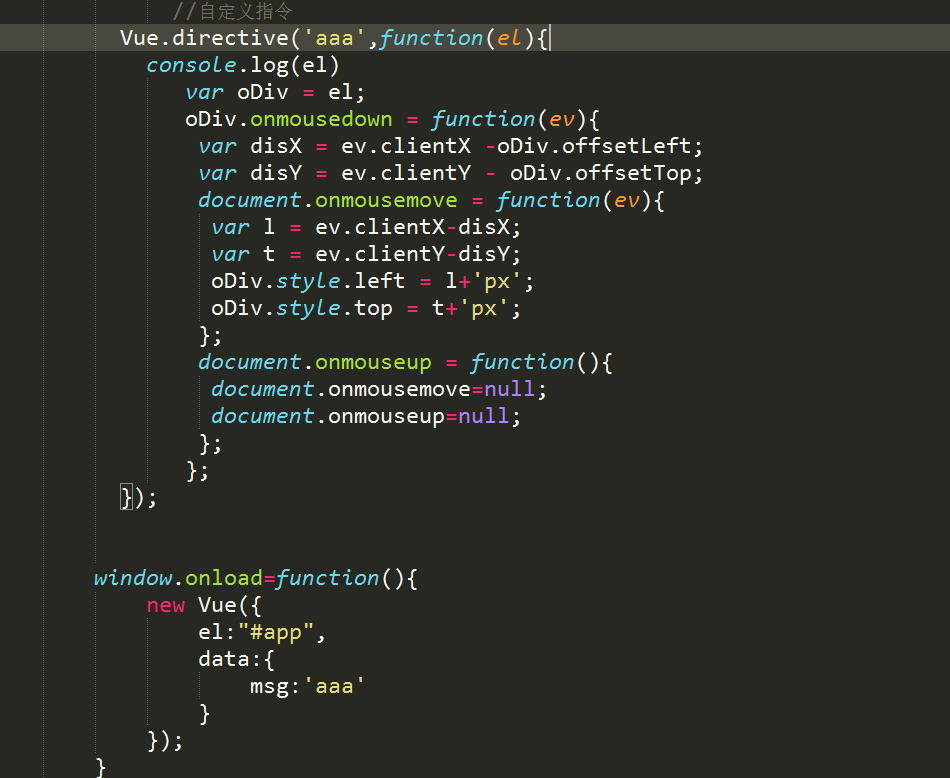
自定义指令拖拽,那么2.0写法中有一个参数,当自定义指令绑定给标签的时候,参数就代表当前的标签
这种自定义指令的好处在于当页面单个元素有这个功能时,我们可以自定义并直接绑定

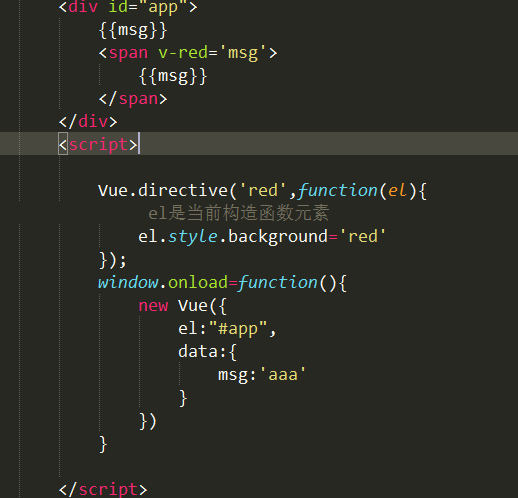
这图片是2.0版本的写法。
Vue.directive是vue固定的函数用来制造自定义指令。
在老的版本中
Vue.directive('xxx',function(){
this.el.style.background='red'
this值当前的构造函数,el是当前的元素节点
})

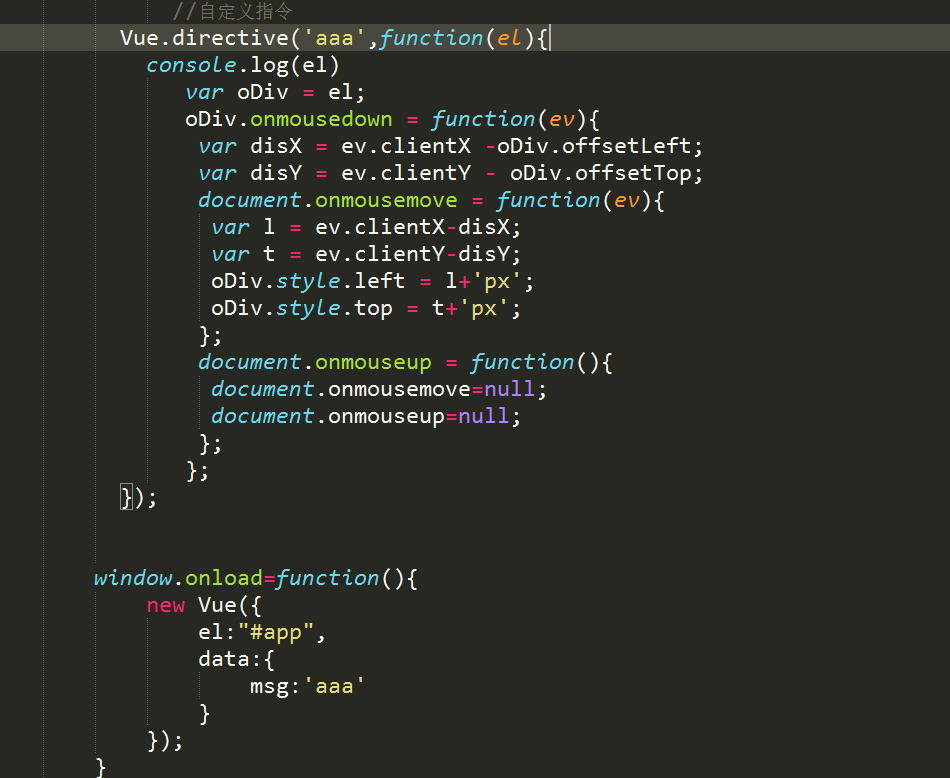
自定义指令拖拽,那么2.0写法中有一个参数,当自定义指令绑定给标签的时候,参数就代表当前的标签
这种自定义指令的好处在于当页面单个元素有这个功能时,我们可以自定义并直接绑定
转载于:https://my.oschina.net/u/3402554/blog/897039
 519
519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


