这篇博客我们来看一下Android的主题样式,首先我们看看主题样式是个什么鬼,我们看看styles.xml文件里面写的都是些什么.发现这里什么都没有,就只有一个
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
</style>我们看到了parent属性,其实这就相当于继承,嗯就说继承吧.我们点进去看下有什么
<style name="Theme.AppCompat.Light.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>我们似乎看到了些什么,windowNoTitle的值是True,既然是继承,那么我们就回去APPTheme去覆写这个属性,改成false看下有什么变化


我们发现这里就多了一个Title,好那么我们试试在APPTheme里面配置更多的属性,看下主题有什么变化.
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowNoTitle">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:textSize">20sp</item>
<item name="android:textColor">#FF0000</item>
</style>
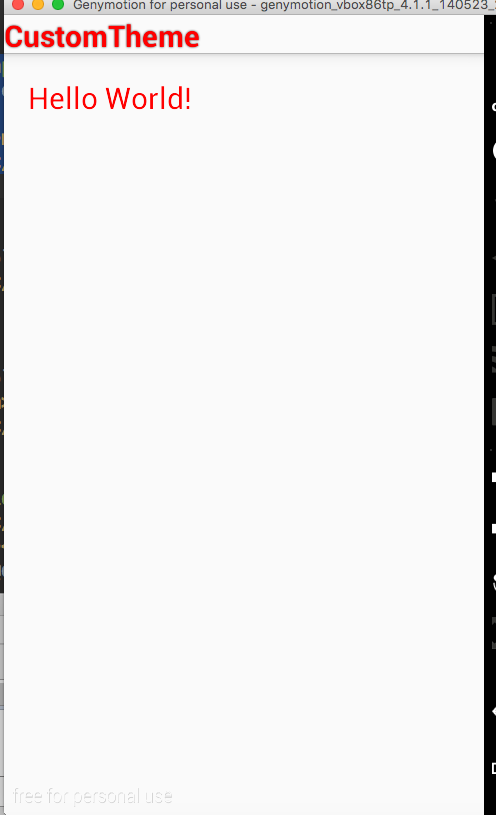
好了,属性我们就看到这里.下面是自我捣腾时间....大家快去试试
我们再去看看哪里去引用这么一个主题,我们打开AndroidManifest.xml文件,于是我们看到这么一段
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>里面的theme声明了引用的属性.而且我们可以看到,之前的style如果是改变字体颜色,所有字体颜色都默认改成指定的.因为是activity的属性被改变了.类似于css中的body的字体颜色被改变了,它的内容的默认字体颜色就被改变了.





















 360
360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








