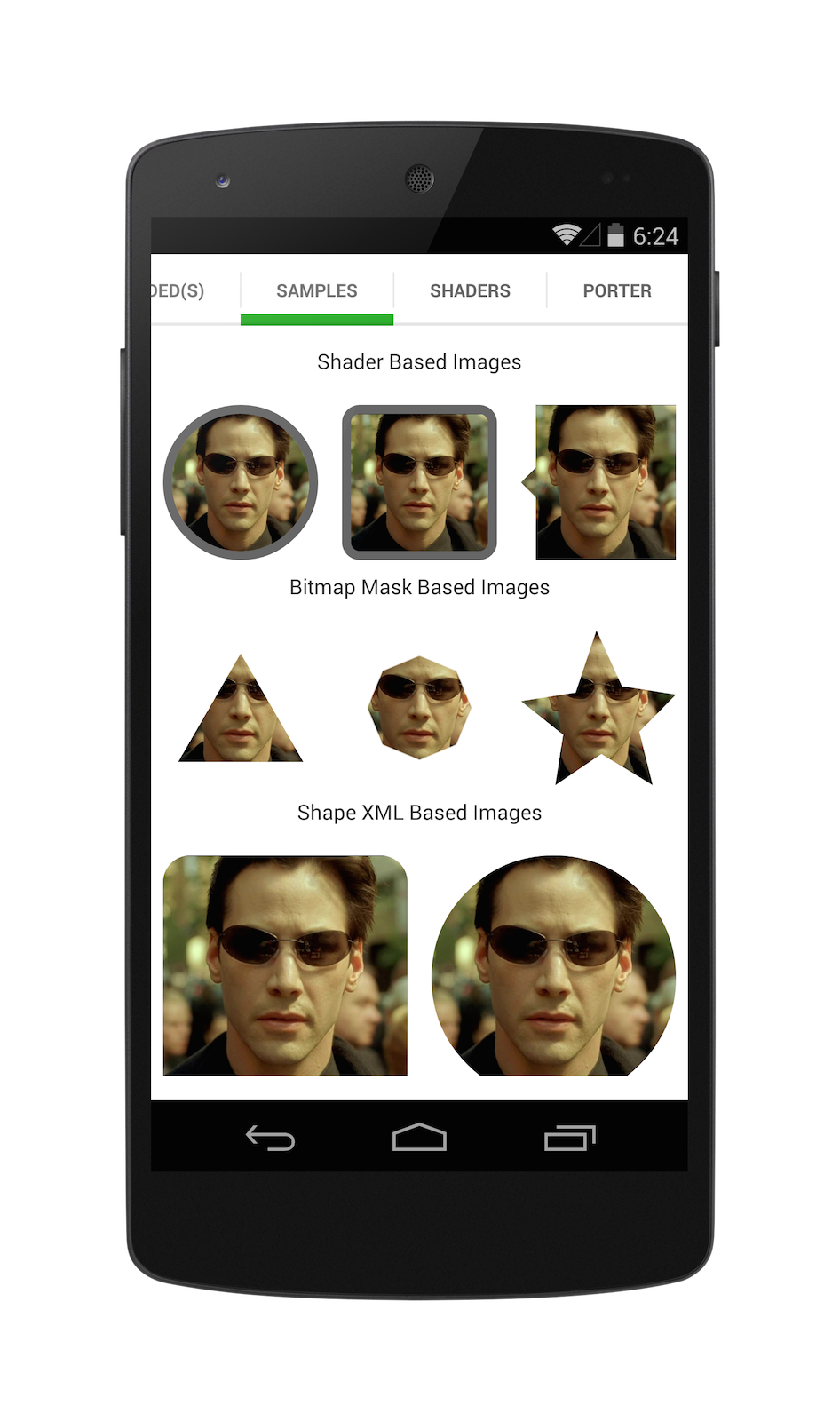
先来张效果图

使用步骤:
1、在Gradle 文件中添加以下代码,并重新构建一下工程
compile 'com.github.siyamed:android-shape-imageview:0.9.+@aar'2、在布局文件中添加,下面添加 xmlns:app="http://schemas.android.com/apk/res-auto"
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app=" //这里
android:layout_width="match_parent"
android:layout_height="124dp">3、现在就可以使用了
第一种:

<com.github.siyamed.shapeimageview.RoundedImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/neo"
app:siRadius="6dp" //圆角半径
app:siBorderWidth="6dp" //边框宽度
app:siBorderColor="@color/darkgray"//边框颜色
app:siSquare="true"/> //是否设置宽度和高度的最小值,也就是使用自带的默认值 第二种:

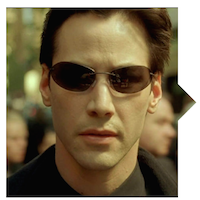
<com.github.siyamed.shapeimageview.BubbleImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/neo"
app:siArrowPosition="right" //箭头指向的地方
app:siSquare="true"/> 第三种:

<com.github.siyamed.shapeimageview.CircularImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/neo"
app:siBorderWidth="6dp"
app:siBorderColor="@color/darkgray"/> 其他的:



DiamondImageView PentagonImageView HexagonImageView



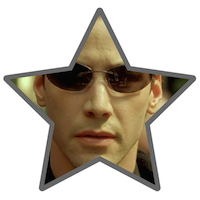
OctogonImageView StarImageView HeartImageView
//这里的只要将ClassName替换成上面的名字就可以使用了
<com.github.siyamed.shapeimageview.{ClassName}
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:src="@drawable/neo"
app:siBorderWidth="8dp"
app:siBorderColor="@color/darkgray"/>它还有一个强大的功能:可以根据自己的喜好来编写形状
例:
<com.github.siyamed.shapeimageview.mask.PorterShapeImageView android:layout_width="match_parent"
android:layout_height="match_parent"
app:siShape="@drawable/shape_rounded_rectangle"
android:src="@drawable/neo"
app:siSquare="true"/> //自定义形状
<shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:topLeftRadius="18dp"
android:topRightRadius="18dp"
android:bottomLeftRadius="18dp"
android:bottomRightRadius="18dp" />
<solid android:color="@color/black" />
</shape>
源码网址:
https://github.com/siyamed/android-shape-imageview





















 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








