 <!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时计时器</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.header {
background-color: #88001b;
color: white;
height: 180px;
display: flex;
justify-content: center;
align-items: center;
font-size: 100px;
}
.timer {
display: flex;
justify-content: center;
align-items: center;
height: calc(100vh - 280px);
font-size: 30vw;
}
.buttons {
position: fixed;
bottom: 0;
width: 100%;
display: flex;
justify-content: space-around;
padding: 10px 0;
}
button {
font-size: 20px;
padding: 10px 20px;
}
</style>
</head>
<body>
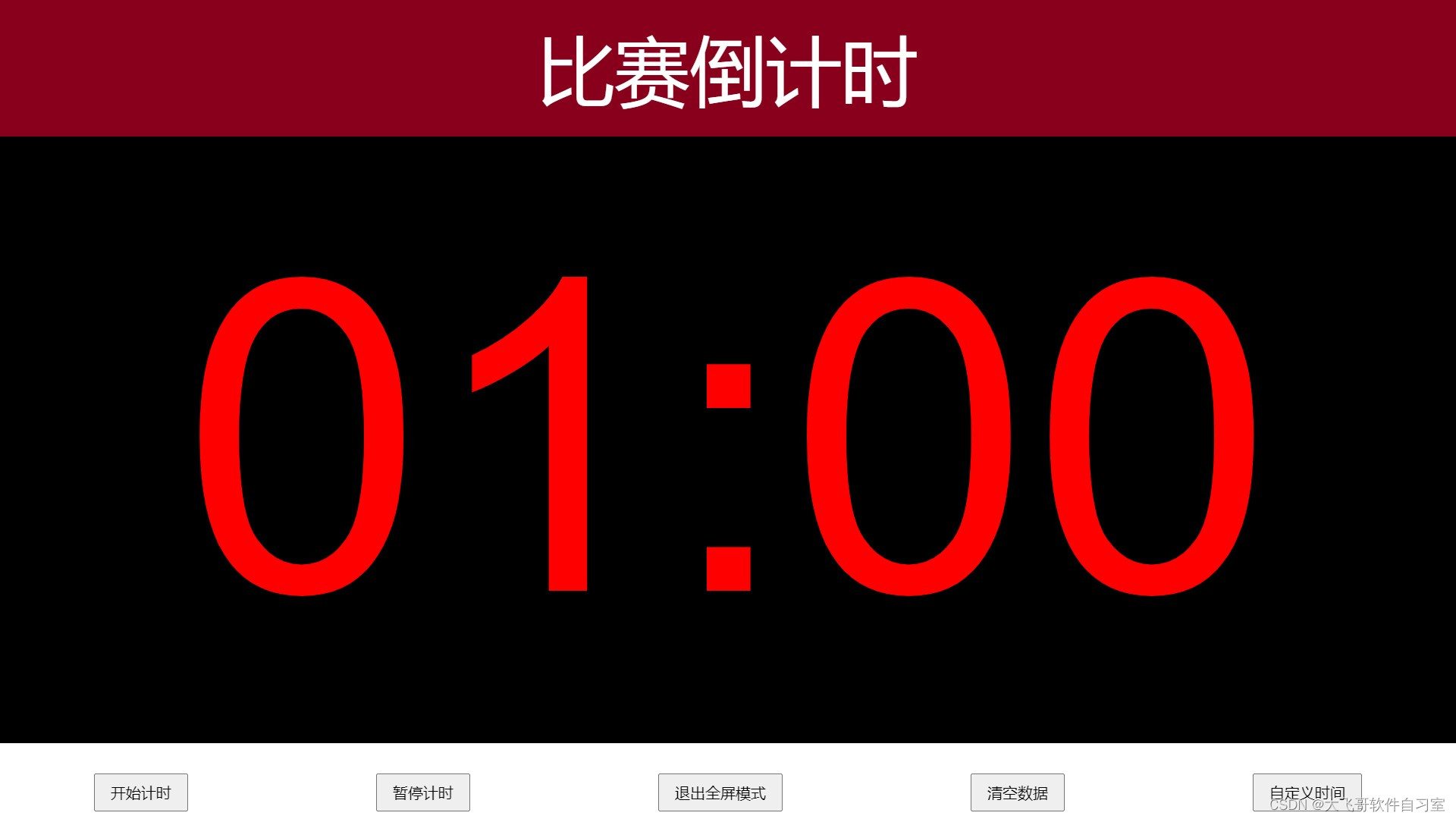
<div class="header">比赛倒计时</div>
<div class="timer" id="timer">01:00</div>
<div class="buttons">
<button id="startTimer">开始计时</button>
<button id="pauseTimer">暂停计时</button>
<button id="fullscreenToggle">全屏显示</button>
<button id="clearData">清空数据</button>
<button id="customTime">自定义时间</button>
</div>
<audio id="startSound" src="start-timer-sound.mp3"></audio>
<audio id="warningSound" src="warning-timer-sound.mp3"></audio>
<script>
let totalSeconds = 60;
let countdown;
let warningPlayed = false;
let isPaused = false;
function startTimer() {
document.getElementById('startSound').play();
if (!countdown && !isPaused) {
countdown = setInterval(timerFunction, 1000);
} else if (isPaused) {
countdown = setInterval(timerFunction, 1000);
isPaused = false;
}
}
function pauseTimer() {
clearInterval(countdown);
countdown = null;
isPaused = true;
}
function timerFunction() {
if (!isPaused) {
totalSeconds--;
const minutes = Math.floor(totalSeconds / 60);
const seconds = totalSeconds % 60;
document.getElementById('timer').textContent = `${String(minutes).padStart(2, '0')}:${String(seconds).padStart(2, '0')}`;
if (totalSeconds === 10 && !warningPlayed) {
document.getElementById('warningSound').play();
warningPlayed = true;
}
if (totalSeconds <= 0) {
clearInterval(countdown);
document.getElementById('timer').textContent = "时间到";
}
}
}
// 按空格键开始或暂停计时
document.addEventListener('keydown', function (event) {
if (event.code === 'Space') {
event.preventDefault();
if (!countdown || isPaused) {
startTimer();
} else {
pauseTimer();
}
}
});
// 按回车键清空数据
document.getElementById('clearData').addEventListener('click', function () {
totalSeconds = 60;
clearInterval(countdown);
countdown = null;
isPaused = false;
document.getElementById('timer').textContent = "01:00";
});
// 弹出自定义时间对话框
document.getElementById('customTime').addEventListener('click', function () {
const inputTime = prompt('请输入倒计时时间(单位:秒)');
const time = parseInt(inputTime);
if (isNaN(time)) {
alert('输入的时间无效,请输入一个有效的数字');
} else {
totalSeconds = time;
document.getElementById('timer').textContent = `${String(Math.floor(time / 60)).padStart(2, '0')}:${String(time % 60).padStart(2, '0')}`;
if (document.fullscreenElement) {
document.exitFullscreen();
}
}
});
document.getElementById('startTimer').addEventListener('click', startTimer);
document.getElementById('pauseTimer').addEventListener('click', pauseTimer);
document.getElementById('fullscreenToggle').addEventListener('click', function () {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen().then(() => {
this.textContent = '退出全屏模式';
}).catch(err => {
alert(`无法进入全屏模式: ${err.message}`);
});
} else {
if (document.exitFullscreen) {
document.exitFullscreen().then(() => {
this.textContent = '全屏显示';
}).catch(err => {
alert(`无法退出全屏模式: ${err.message}`);
});
}
}
});
</script>
</body>
</html>







 这篇文章介绍了如何使用HTML、CSS和JavaScript创建一个可交互的倒计时计时器,包括开始、暂停、全屏切换和自定义时间功能。
这篇文章介绍了如何使用HTML、CSS和JavaScript创建一个可交互的倒计时计时器,包括开始、暂停、全屏切换和自定义时间功能。















 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










