针对iview表格支持可拖拽拉伸,自定义插件封装支持iview table可拉伸效果实现
也不知道多久没有去更新一些文章来分享一下东西,可能是在“程序猿”的道路上走着再平凡不过道路而感到惴惴不安,或者也可能是没有时间去研究其他的一些新鲜的东西呢?到此虽然自己还在前端的开发道路上…
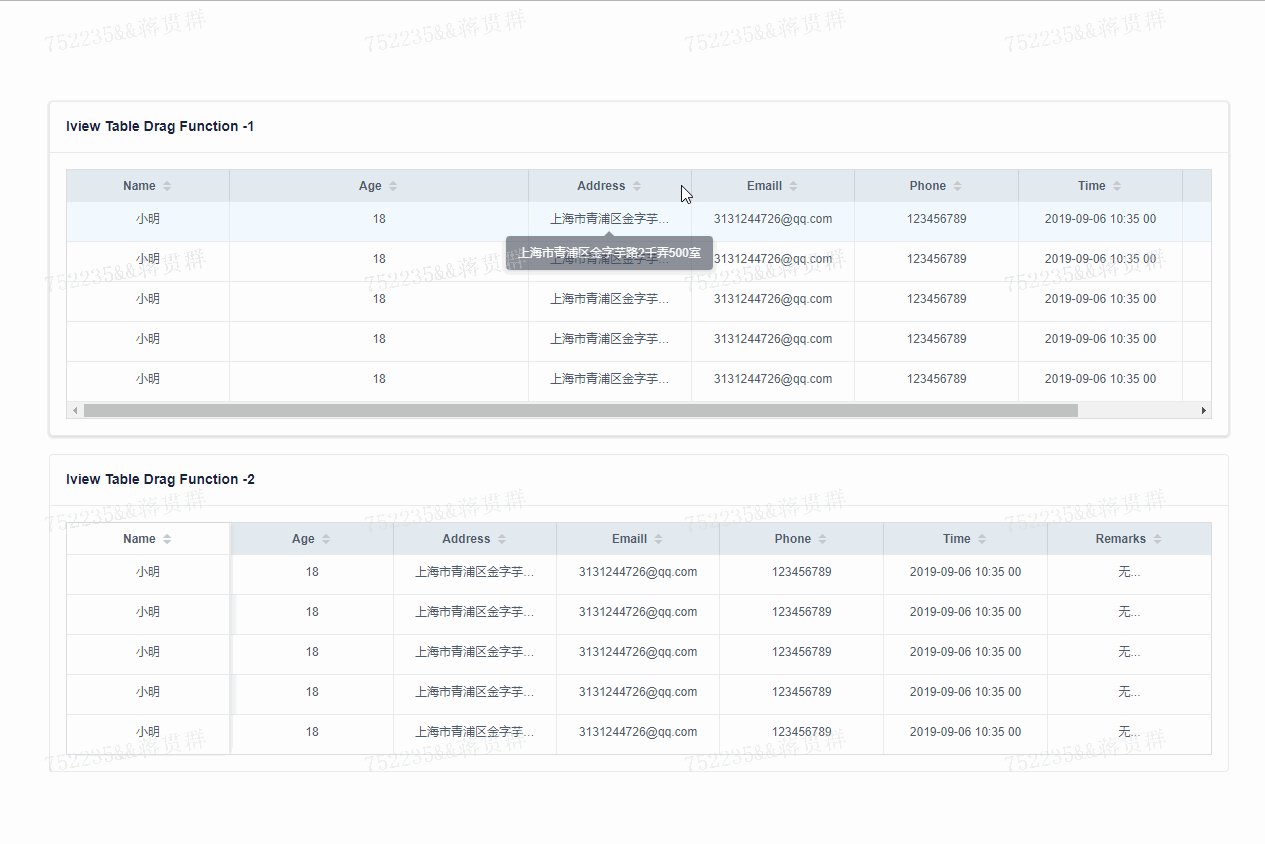
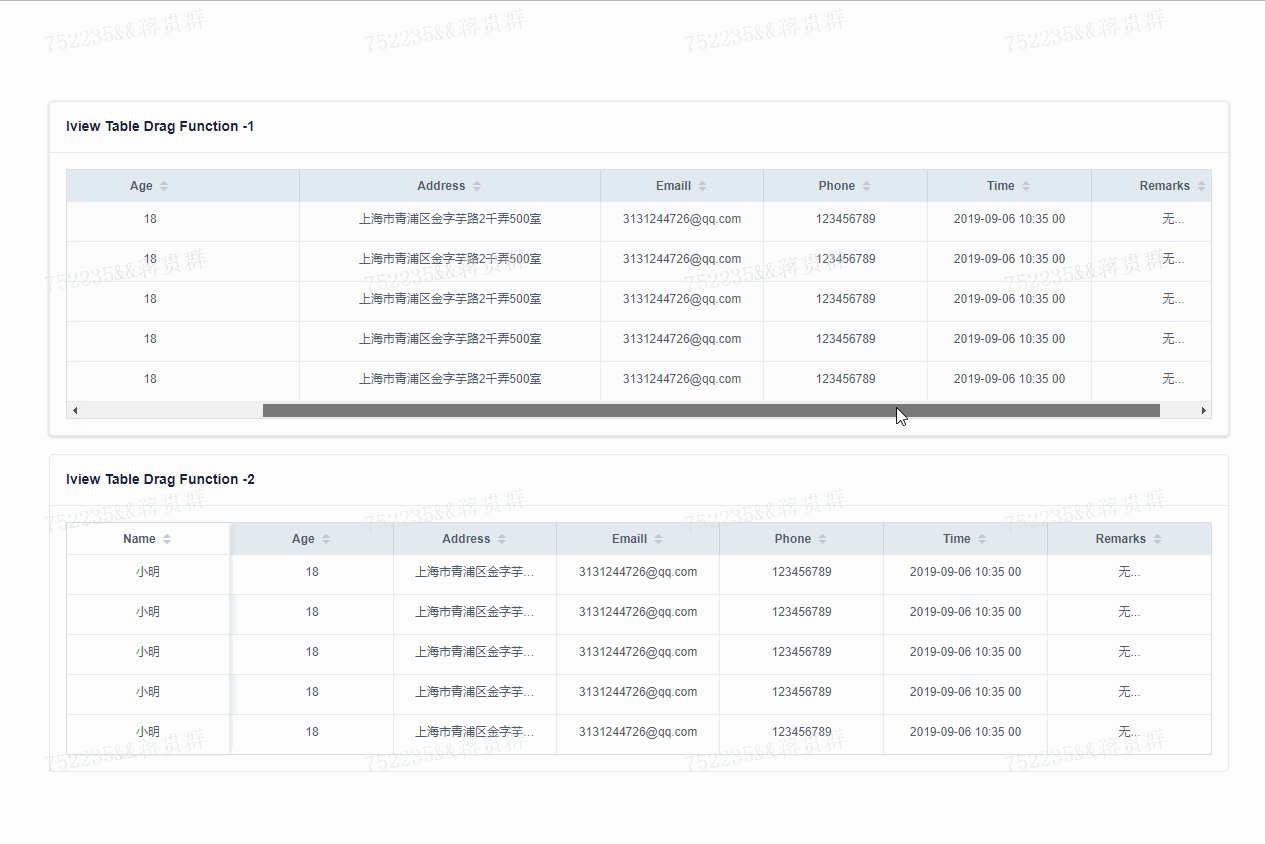
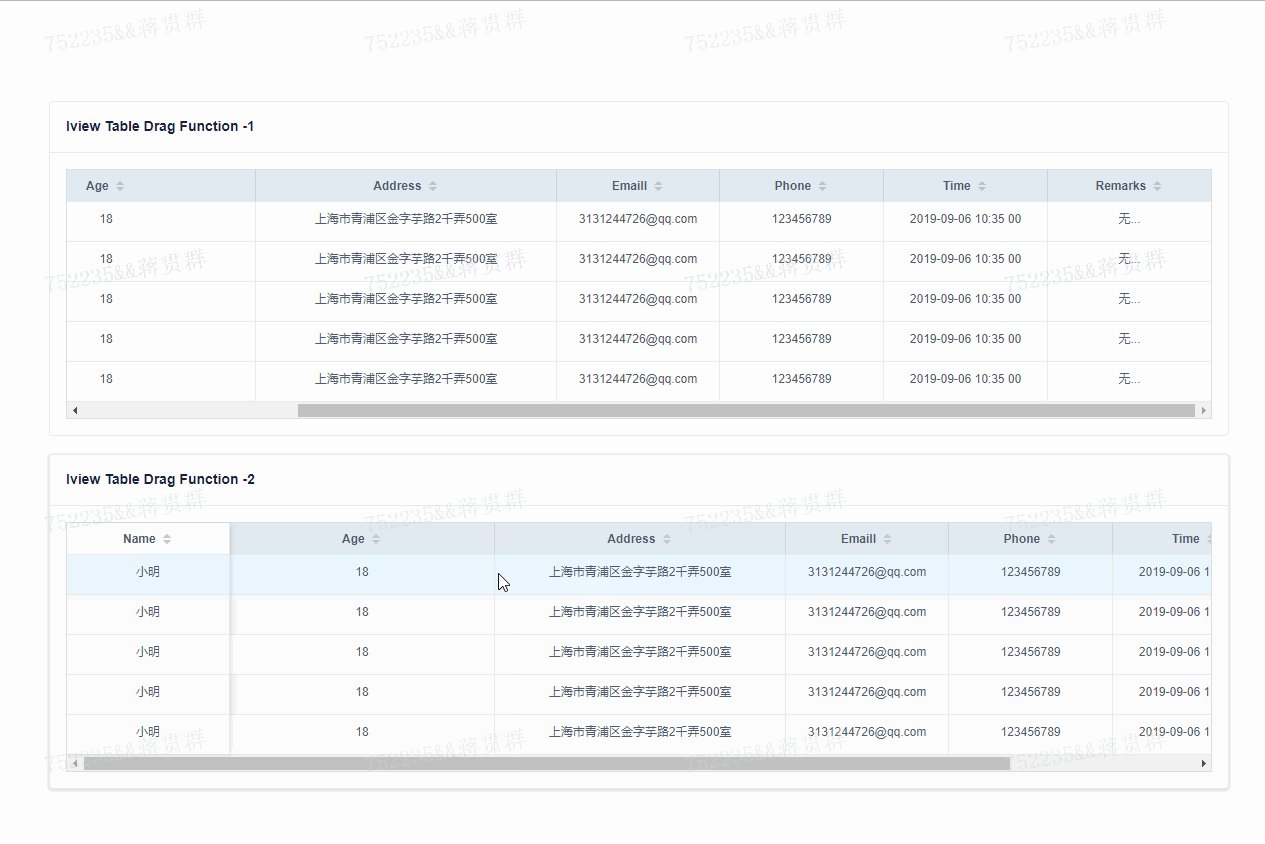
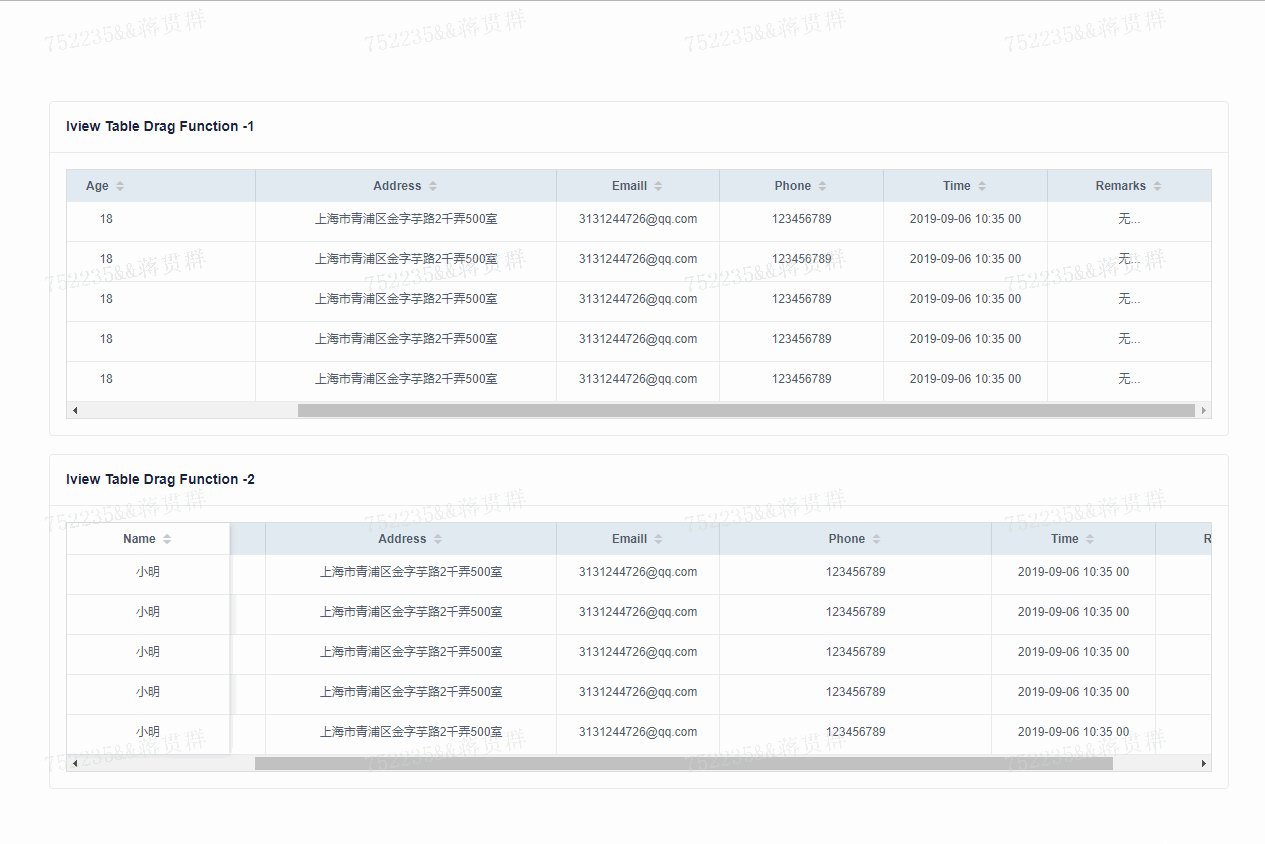
跳槽了一会,对于前端,在公司的应用也说不上是一个比较成熟的体系了,用的Vue + Iview 等技术栈应用。在使用 Iview Table 组件时发生该官方组价其实并不支持可拖拽拉伸改变行宽的效果,而因此客户使用该功能的需求量还挺大,为此 “义不容辞” 去编写Iview Table Support Drag Componnet,起码这是一个有意思的事情。
这里分享给大家,同时希望也能帮助到有需要的朋友。

介绍
- 该脚本仅支持CDN引入,这样更方便于自己自定义区修改源码。您可以从Git 拉取 示例工程启动应用观察它的实际效果,这是Iview 官方推荐的基础模板。
- 进入 这里 下载支持Iview Table Drag 所有支持的脚本。
- 该插件依赖于ES6工程环境,因为内置语法可能存在一些对象解耦或者箭头函数的一些语法,如果你的工程不支持,可能就需要你手动去修改一下源代码,当然对于Vue 项目大多都已经是webpack 工程了。
该插件仅支持 Iview Table Component 3.0- 版本,说不定4.0 版本出来了就支持Table Drag 了呢?如果有其他表格组件需要支持类似可拖拽拉伸的需求,实际稍改动一下源代码也同能实现同样的功能。
安装
1、引用示例工程中的JS 文件 iviewTableDrag.js
import iviewTableDrag from '../libs/iviewTableDrag'
2、调用执行 iviewTableDrag 方法。这里必须是等待页面DOM 都已经渲染完成,即Vue $nextTick 执行之后调用,使用建议:
mounted() {
this.$nextTick(() => {
setTimeout(() => {
iviewTableDrag();
}, 1500);
});
},
3、对于支持Iview Talbe可拖拽的效果,还必须自定义全局的样式来改变原有Iview Table Style. 这能告诉你在哪里是被允许拖动拉伸的。当然你也可以自定义其他样式.
.ivu-table-header table thead tr th {
border-right: 1px solid #CED2DA !important;
background:rgba(226,234,240,1);
user-select: none;
-moz-user-select: none;
}
Complate… 如果您觉的好用,可否大方的去 git add one start? 当然可能也存在一些问题,毕竟对互这列插件应用的需求看来不是很大,如果在使用过程有一些问题欢迎下方提出。
或者加入QQ 群 595377655 去发现更多关于程序猿的一些不可说的秘密… 这里隐藏着马蓉、马云、马化腾的工程牛人,欢迎加入~ (^-^)V
























 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










