1、vue-cli 构建我们的vue webpakc 项目
2、vue 技术栈实际项目中的应用(模板下载)
前端开发领域,技术的应用更是琳琅满目,因此会感觉在学习过程中的不知所错,也正是该如何搭建适合自己的一套技术体系。当然对js 熟悉程度是必不可少,如果你对js 的开发已经轻而易举了, 那么对 ECMAScript 的学习也就非常轻松了~ 因为在更多的前端开发工作中都是模块化以及组件化的开发,然而这些就使用到Es6 的api.
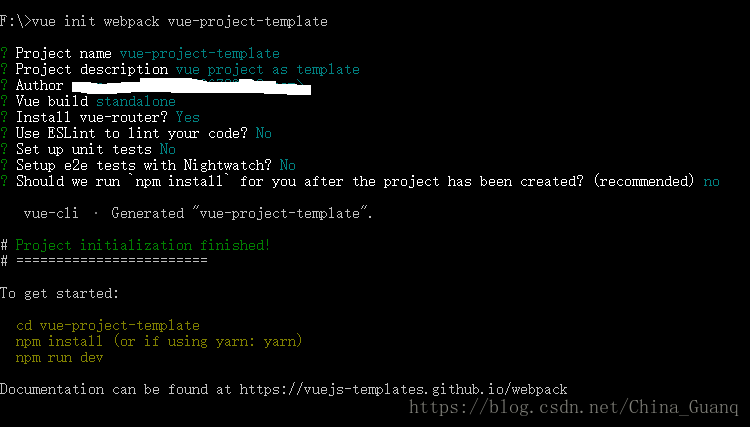
在我们开发vue 项目时,可视化开发的工作必不可少,我们是在搭建vue 项目时使用 vue-cli 脚手架工具初始化我们的vue webpakc 工程:
如上命令会为我们构建一个较为干净的vue webpakc项目,但是我们在实际开发vue 项目中,一个单一的模板将无法满足我们实际开发工作中的需求,vue 技术体系的应用则显得必不可少,即vue 生态链的技术应用。一个脑洞炸裂的vue 生态系统 网站。
vue 技术栈的应用
在vue 项目中,我们尽可能会使用到vue-router、vuex的应用,当然在一般项目管理不大的情况vuex 使用的场次可能“微乎其微”。
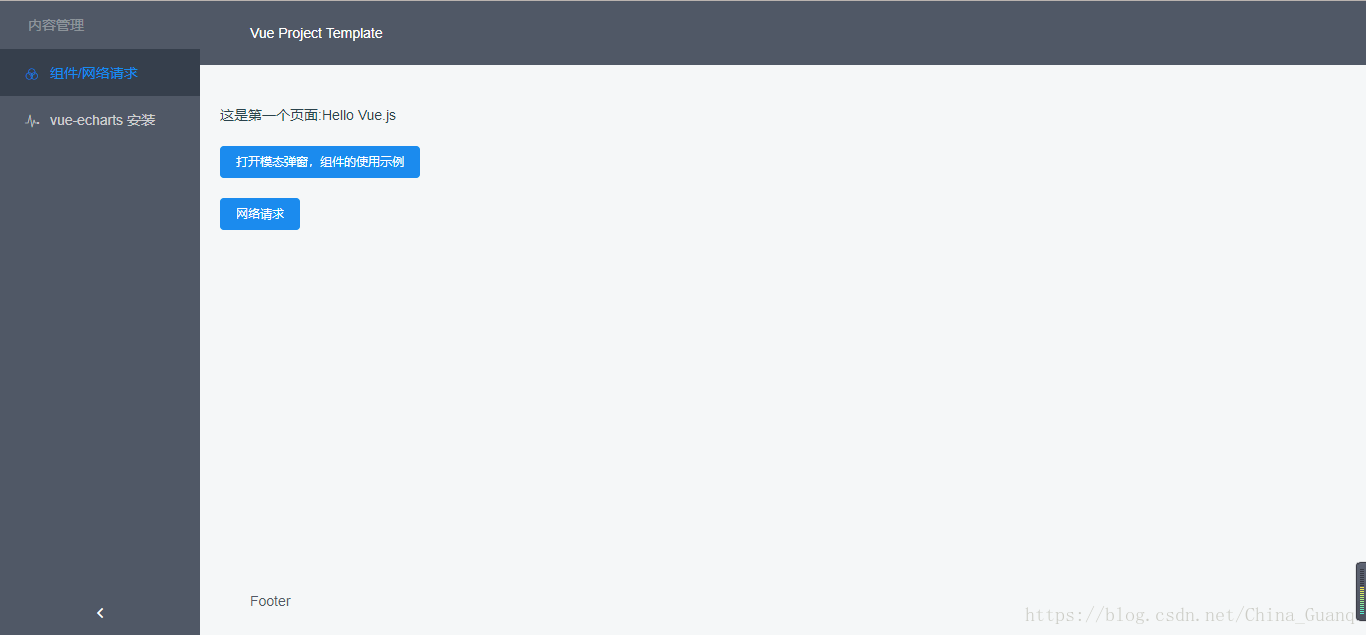
针对vue 项目构建以及技术栈的应用,提供如下 vue project template 参考使用,如果您需要构建一个vue 项目,此模板中也应“迎刃有余” 了,当然少不了合适自己的webpack 配置:
https://github.com/RaccoonSmall/vue-project-template
主要技术应用:vue、vue-rotuer、vuex、iview、axios(基于Pormise HTTP 库,执行网络请求)、webpack,如果您不需要的任何模块可以卸载掉,如推荐使用element ui 而不是 ivew:
//卸载iview
$ npm uninstall iview
//安装element ui
$ npm i element-ui --save
这个get到一个群组,当然如果您有任何配置上的问题或者技术疑问,都可以加入进来,共同学习讨论:QQ群:595377655

























 8360
8360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










